15 примерни примера за мобилен уеб дизайн
Предстоящата актуализация ще има много по-голямо влияние върху системата за класиране от същата Panda или Penguin, поради което подобряването на мобилното изживяване трябва да бъде ваш приоритет за близко бъдеще. Според статията на Search Engine Land за тази актуализация, всички сайтове ще бъдат подложени на стриктна проверка за мобилно реагиране.
За да можете напълно да подготвите сайта си за такава голяма промяна, избрахме за вас 15 вдъхновяващи примера за мобилен уеб дизайн.
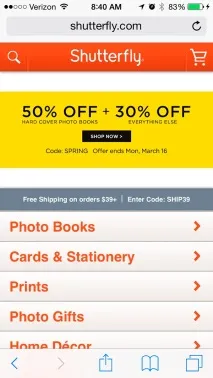
1. Shutterfly
Мобилният сайт на компанията остава успешен поради две основни причини: улеснява потребителите да намират информация за оферти и ги продава чрез красиви изображения.
След като влезете в сайта, ще видите, че секциите на менюто тук са представени като големи бутони в долната част на екрана. Благодарение на това посетителите могат много бързо да решат избора на опцията, която ги интересува, и да получат допълнителна информация.

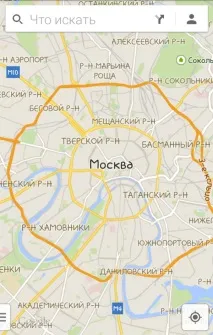
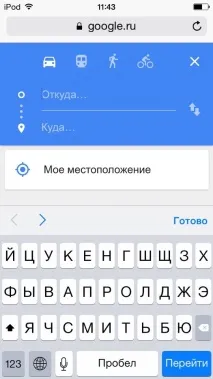
2. Google Maps
За много от нас Google Maps отдавна е нашето приложение за навигация. Използвате го на разходка, докато шофирате кола, докато карате колело или в градския транспорт, но дори не забелязвате, че мобилният уебсайт на тази услуга практически не се различава от програма за изтегляне.
Екранните снимки по-долу са взети от мобилен уебсайт, но разработчиците използват идентичен интерфейс в приложението. Освен това в този случай те решиха да не се ограничават до външни прилики, тъй като скоростта и функционалността на сайта също съответстват на параметрите на приложението.


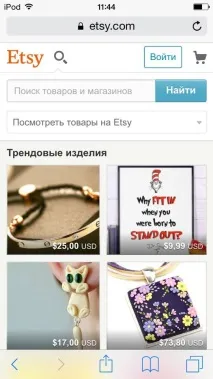
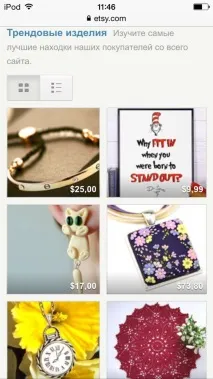
3. Etsy
На главната страница можете да използвате функцията за търсене на конкретни продукти и магазини.В същото време миниатюрни изображения на популярни артикули се поставят под лентата за търсене, показвайки най-популярните продукти в Etsy.

Потребителите могат да разглеждат елементи като списък или колаж, а самите изображения са достатъчно големи за лесно докосване.

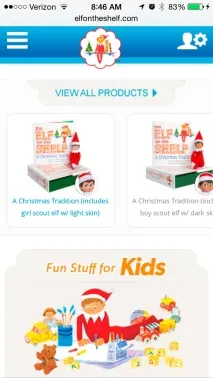
4. Елф на рафта
Elf on the Shelf е сравнително нова коледна традиция, базирана на детска книга. Основното й послание е следното: книгата разказва историята на елфите на Дядо Коледа, които се грижат за деца по целия свят и докладват за тяхното поведение. Заедно с книгата родителите могат да закупят фигурка на елф и да я поставят някъде пред очите на децата си. Всяка вечер, с наближаването на Коледа, грижовните майки и татковци пренареждат фигурката на елфа, за да убедят децата в съществуването на тези празнични стражи и по този начин да повлияят на поведението.

Когато посетите този сайт за първи път, ще видите, че тук всъщност се продават най-разнообразни продукти. Местните уеб дизайнери са избегнали използването на дълги текстови списъци, за да го представят в полза на просто плъзгане, което позволява на потребителите лесно да преглеждат всеки елемент, който искат.
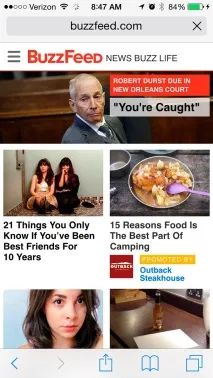
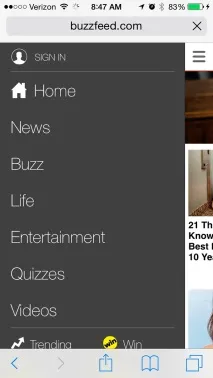
5. BuzzFeed
Новинарската компания BuzzFeed стана известна със своето вирусно съдържание и популярни викторини. Всеки ден той забавлява хиляди хора на път за вкъщи или за работа, които са свикнали да използват мобилни устройства в движение.
Най-популярното съдържание на този портал се показва като прости колажи с големи, лесни за щракване изображения.


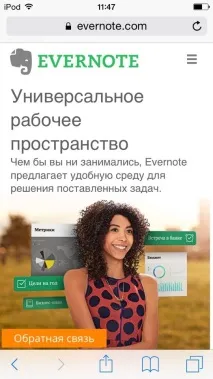
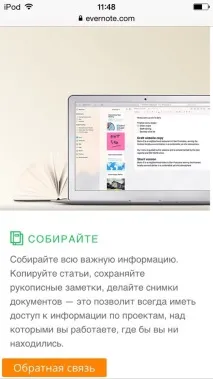
6. Evernote
Когато погледнете началната страница на Evernote от вашия настолен компютър, виене забравяйте да обърнете внимание на чистотата на дизайна. Кратките и уместни твърдения се допълват от изображения, които изобщо не претрупват страницата. За мобилната версия на сайта дизайнерите решиха да проектират по същия начин и предоставиха на потребителите просто, изчистено оформление, което е напълно съвместимо със стойностите на приложението.


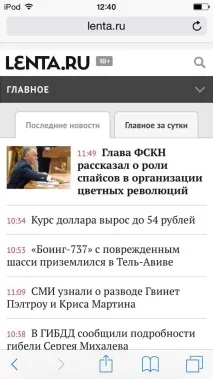
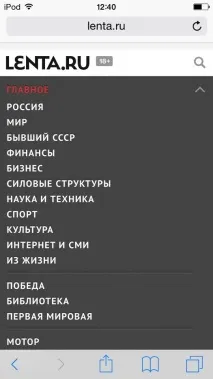
7. Lenta.ru
Новинарският ресурс Lenta.ru информира потребителите за всякакви интересни събития, независимо дали са политически, развлекателни или технически теми. Мобилният уебсайт предоставя на посетителите достъп до най-актуалната информация в две лесни за четене секции.


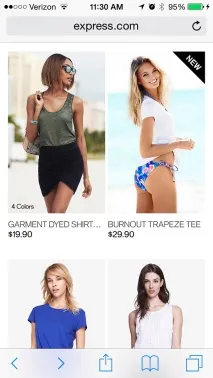
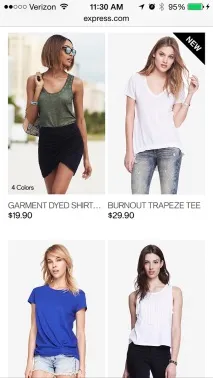
8. Експрес
Express изведе мобилното изживяване на изцяло ново ниво, надминавайки конкурентните услуги на дребно по много начини. Достатъчно е да плъзнете изображението отляво надясно и ще видите същия модел облекло, въплътен в различно изображение. С други думи, потребителите могат да оценят текстилния продукт, който ги интересува, от различни ъгли, без да зареждат допълнителни страници.
Погледнете изображението в горния десен ъгъл и вижте как се променя, когато плъзнете:


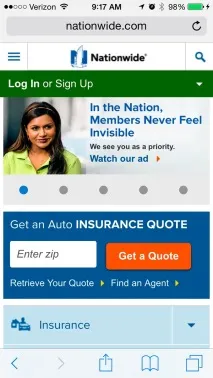
9. Национална застраховка
Nationwide Insurance е специализирана в застрахователни и финансови услуги. Вероятно според вас сайтът на такава компания наистина има сложна функционалност, но всъщност местните служители са предпочели възможно най-простото потребителско изживяване.

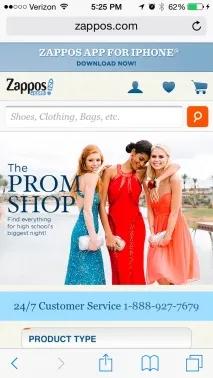
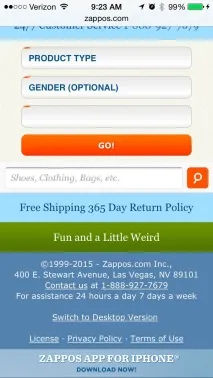
10. Zappos
Zappos е онлайн търговец на дребно на обувки и дрехи, известен с първокласното си обслужване на клиентите. Когато работят с мобилни потребители, техният основен приоритет е да улеснят намирането на това, от което се нуждаят.продукти, така че търговците са поставили видима лента за търсене на сайта, както в долния, така и в заглавния колонтитул.
Ето как изглежда заглавката на мобилния ресурс:

А ето и долния колонтитул:

11. ABC
ABC е много известна телевизионна компания, която придоби популярност чрез предаванията Dancing with the Stars, Modern Family и Scandal. Настолната версия на сайта ще зарадва потребителите с разнообразие от опции: посетителите могат да проверят текущия телевизионен график, да научат за победителите в Оскар, да гледат любимите си телевизионни предавания и дори да разгледат развлекателните новини, свързани с тези предавания.
Но все пак ABC знае, че изживяването от използването на онлайн ресурс на преносими устройства трябва да бъде много по-лесно. Поради тази причина мобилният уебсайт предлага на посетителите само една опция: превъртане през големи изображения с възможност за кликване, представящи абсолютно всяко телевизионно предаване. Благодарение на това потребителите могат бързо да сканират представената информация и да изберат всяка програма, която ги интересува.

12. Lean Labs
Агенция Lean Labs разработва ефективни уеб решения, насочени към увеличаване на конверсията. За да предостави на собствениците на мобилни устройства качествено потребителско изживяване, Lean Labs използва обмислени техники за проектиране и подчертава своите основни ценности, които привличат вниманието на посетителите в рамките на първите няколко секунди от посещението на ресурса.
Вижте как той използва цветова палитра и различни скали, за да подчертае определени части от началната страница на марката си:

Както вече казахме, основните ценности - прогресивни стратегии, отзивчив дизайн и входящ маркетинг -ясно представени на мобилните потребители чрез превъртане.

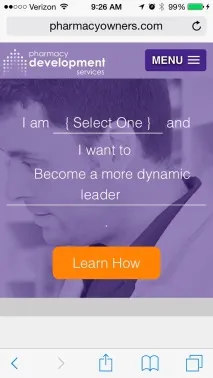
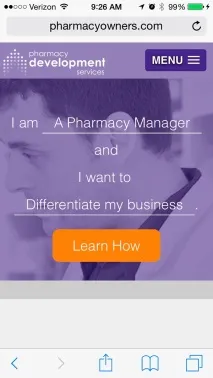
13. Услуги за развитие на аптеки
Pharmacy Development Services предоставя обучение и консултации на собствениците на аптеки, които започват собствен бизнес. Мобилната и десктоп версията на сайта се характеризират с максимална простота и лекота на използване, а благодарение на адаптивния дизайн, клиентите на компанията могат да се насладят на тези предимства на почти всяко устройство.
Мобилният уебсайт разполага с интерактивна начална страница, където потребителите са подканени да попълнят празните полета въз основа на собствените си нужди и след това да навигират до съответния информационен раздел, използвайки CTA елемент. Както можете да видите, тук се използват кратки форми, тъй като прекомерното писане на мобилни устройства само дразни клиентите.


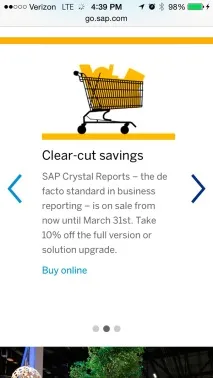
14. SAP
SAP е търговска компания, която координира бизнес операции и взаимоотношения с клиенти. SAP се грижи за мобилното изживяване, като съставя слайдери от информация и CTA елементи, докато в настолната версия на сайта призивите за действие са подредени хоризонтално. Този подход не само улеснява собствениците на устройства да възприемат представената информация, но също така прави всички елементи на CTA доста забележими.

15. KISSmetrics
KISSmetrics предоставя на бизнеса аналитичен софтуер. Целевата страница на компанията съдържа много информация за продуктите и техните характеристики, но в мобилната версия всичко е малко по-различно: те се опитаха да намалят текстовата част до минимум. Но защо? Тъй като търговците на KISSmetrics знаят, че потребителите ще изгубят от поглед много повече текстово съдържание на мобилни устройства, отколкото на мобилни устройства.настолен компютър.