Адаптивно меню на уебсайт в CSS
В този урок ще научим как да създадем адаптивно меню с помощта на CSS.


Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курса и научете как да създавате модерни уебсайтове в HTML5 и CSS3
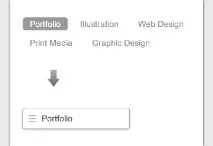
Тази техника е полезна при навигиране с много връзки, както е на екранната снимка по-долу. Всички бутони могат да бъдат събрани в елегантно падащо меню.

HTML навигационно маркиране
CSS кодът за адаптивното меню на сайта (от гледна точка на работния плот) е доста прост и ясен, така че няма да навлизам в твърде много подробности. Обърнете внимание, че зададох елемента nav li на display:inline-block вместо float:left. Това позволява на бутоните на менюто да се подравняват вляво, в центъра или вдясно чрез указване на подравняване на текст в елемента ul.

Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курса и научете как да създавате модерни уебсайтове в HTML5 и CSS3
Централно и дясно подравняване
Както вече споменахме, можете да промените подравняването на бутоните, като използвате свойството text-align.
Поддръжка на Internet Explorer
HTML5 навигационният маркер и медийната заявка не се поддържат от Internet Explorer 8 и по-стари версии. За алтернативна поддръжка включете css3-mediaqueries.js (или respond.js) и html5shim.js. Ако не искате да добавите html5shim.js, заменете маркера nav с етикет div.
Създаване на responsive меню в сайта
Сега идва забавната част - да направите менюто отзивчиво с медийна заявка! Прочетете предишните ми статии за Responsive Design и Media Query, ако не сте запознати с тях.
При точката на прекъсване от 600px ще задам елемента nav на относителна позиция, за да позиционирам списъка с меню ul в горната част в абсолютна позиция. крия всичкоli елементи, като посочите display:none, но продължете да показвате .current li като блок. След това при задържане на курсора на мишката настройвам всички li обратно на display:block (това ще генерира падащия резултат). Добавих графика на иконата на отметка към елемента .current, за да покажа неговата активност. За да подравните менюто към центъра и дясната страна, приложете свойствата ляво и дясно към ul списъка. Можете да видите крайния резултат в демото.