Използвайте Color Fill и Background Fill в Adobe Muse
На тази страница
Запълване на браузъра и фонови изображения в Adobe Muse
Запълването на фона е важен елемент от дизайна при разработването на уебсайт. Функцията Background Fill в Adobe Muse ви позволява да персонализирате цвета на фона или да зададете изображение като фон на уебсайт. Фоновото изображение може да съдържа брандиране и други атрибути на продукт или услуга. Запълването на фона може също да отразява корпоративната марка, повтаряйки дизайна или цветовата тема на уебсайта на вашата организация.
Тази статия ще ви покаже как да приложите фоново запълване в Adobe Muse. Налични са следните опции:
Попълнете браузъра с фонов цвят
Страницата Template-A ще се отвори в отделен раздел в горната част на работното пространство.
Обърнете внимание на индикатора за избор, разположен в горния ляв ъгъл на контролния панел. Ако не са избрани елементи на страницата, индикаторът за избор показва думата „Страница“. Ако обект (като изображение) е избран на страницата, индикаторът за избор ще покаже думите Рамка на изображение.
Използвайте индикатора за осветяване, за да проверите избрания елемент за управление. Когато изберете който и да е друг елемент на страницата, можете да маркирате самата страница отново, като щракнете върху сивата зона извън страницата.
Когато сте избрали цялата страница, можете да използвате менютата в контролния панел, за да промените цвета на запълване и настройките за щрихи.
От контролния панел изберетеПопълване на браузъра. В полетоЦвят изберете желания цвят. Можете да изберете цвета на запълване на фона по един от следните начини:
- Изберете цвят от цветовата палитра.
- Въведете RGB стойност.
- Въведете шестнадесетичния код на цветаполеHex#.
- Кликнете и изберете цвят от вече запазените образци.

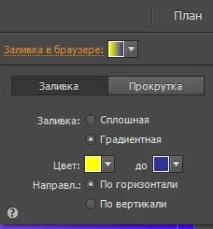
За да приложите плътно или градиентно цветно запълване, в панелаПопълване на браузъра изберетеПлътно илиГрадиент. Използвайте бутона за избор, за да изберете между плътни и градиентни цветни запълвания.
За да приложите градиент, за Запълване изберетеГрадиент. Изберете първия и последния цвят на градиента от цветните образци.

Регулирайте ориентацията на градиента, като изберете Хоризонтална или Вертикална за Посока.
На контролния панел изберетеПопълване. Проверете дали цветът за запълване на страницата е зададен наНяма. Менюто за запълване показва мостра с бял цвят с червена диагонална линия.
Запълване на фона с изображение
Често изображение се използва като фон на уебсайтове. В Adobe Muse можете да запълните фон с множество повтарящи се изображения или с едно изображение. Освен това можете да регулирате позицията и превъртането на фоновото изображение.
По-долу е дадена информация как да използвате изображения като фонови запълвания в Adobe Muse.
Отворете страницата с шаблон за файла .muse.
Фоновото изображение може да бъде персонализирано за конкретна страница. За да се появи фоново изображение на всяка страница във вашия проект, отидете на основната страница.
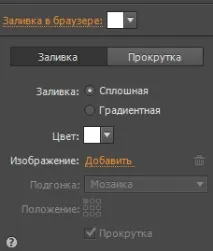
В контролния панел изберете Browser Fill. Уверете се, че Fill е настроен на Solid.

Ако Fill е зададено на Gradient, не можете да използвате изображение като фоново запълване.
За да изберете изображение като фоново запълване, щракнетеВръзка „Добавяне“. Отидете до желания файл с изображение на вашия компютър и го изберете. Щракнете върху бутона "Отвори", за да изберете изображение като фон.
Коригирайте пасването на фоновото изображение. Можете да изберете една от следните опции:
- Попълване : Фоновото изображение отговаря на дадения размер. Размерът и позицията на изображението съответстват на зададените настройки.
- Побиране : Побира изображението, за да се побере в указаното място.
- Оригинален размер : Изображението се използва като запълване на фона в оригиналния си размер.
- Мозайка : Изображението се повтаря върху цялата фонова област. Опцията за подреждане ви позволява да създавате малки изображения, които се повтарят в прозореца на браузъра, независимо от размера на монитора на посетителя.
- Хоризонтално : Изображенията се повтарят хоризонтално.
- Вертикално : Изображенията се повтарят вертикално.
За да посочите местоположението на фоновото изображение, изберете едно от деветте налични местоположения на мрежата. Например, ако щракнете върху централния квадрат, изображението ще се покаже в центъра на прозореца на браузъра.
За да премахнете запълване на фона, щракнете върху иконата на кошчето до иконата на папката.
Щракнете някъде извън панела за запълване на браузъра, за да го затворите.
Задаване на 100% ширина за елементите на страницата
Елементите, зададени на 100% ширина, запълват прозореца на браузъра хоризонтално, независимо от ширината на прозореца на браузъра. Ако даден елемент на страницата е настроен да се подравнява към горната и долната част на прозореца на браузъра, плътният или плочков обект се разширява, за да запълни наличната област.
Отворете страницата с елемента, за който искате да зададете стойност на ширината от 100%. Маркирайте желанотоелемент на страницата. Например изберете правоъгълник в долната част на страницата, който е широк колкото ширината на страницата и висок около 250 пиксела.
При все още избран правоъгълник задайтеШирина на щриха на 0. Фактът, че правоъгълникът е избран, се обозначава отиндикатора за избор в горния ляв ъгъл. Индикаторът трябва да показва думата "Правоъгълник".
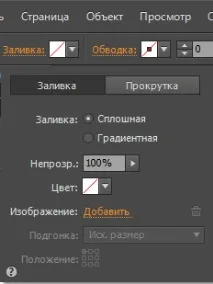
На контролния панел изберетеПопълване. Уверете се, че менюто Попълване е зададено на Няма. Това е обозначено с бяла мостра с червена диагонална линия.

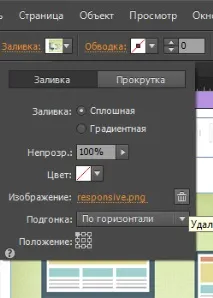
Щракнете върху връзкатаДобавяне в панелаПопълване. Отидете до желаното изображение, изберете го и натиснетеOpen.
От падащия списъкFitting изберетеHorizontal. Избирането на тази опция ще повтори изображението в мозайка отляво надясно по оста x.

Плъзнете манипулаторите за трансформиране на правоъгълника, така че да е позициониран в долната част на видимата област. Променете ширината, така че правоъгълникът да пресича отляво, отдясно и отдолу на страницата.
Временно ще се появи червена рамка, което показва, че правоъгълникът е зададен на 100% ширина.
Задаване на непрозрачност и прозрачност на запълване на фона
В допълнение към добавянето на изображение като фон на уебсайт, Adobe Muse също ви позволява да промените настройките за непрозрачност на запълването. Можете да регулирате цвета на запълване на страницата и да я направите частично прозрачна. По подразбиране основната страница в Adobe Muse използва бял цвят за запълване. Можете да промените цвета на запълване на страницата и нейната прозрачност.
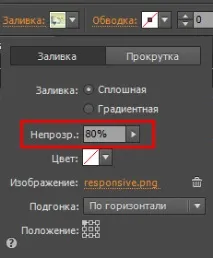
ВКонтролен панел натиснетеПопълване на браузъра, за да отворите менюто. За да изберете изображение и да го зададете като запълванефон, щракнете върху връзкатаДобавяне.
ВКонтролен панел натиснетеПопълване, за да отворите менюто Попълване.
ЗадайтеOpacity на 80%. Това означава, че страницата ще бъде почти напълно непрозрачна (прозрачността ще бъде 20%). Освен това можете да продължите да променяте страницата и да добавите рамка или да приложите допълнителни графични ефекти.

Ефекти за запълване на фона и превъртане
В Adobe Muse можете да приложите ефект на движение на превъртане към изображения, използвани като запълване на фона. За информация как да зададете свойствата на превъртане на фонови изображения вижте Прилагане на ефект на превъртане към фоново изображение.
Публикациите в Twitter™ и Facebook не са предмет на Creative Commons.