Как да създадете спирална визитна картичка с помощта на инструмента за разширяване на пътя и Adobe Illustrator

В този урок ще научим как да създадем визитна картичка, която има шарка от спирали. Траекторията на такива елементи е много лесна за контролиране с помощта на Extend Path Tool (плъгин VectorScribe). След като прочетете днешния урок, ще овладеете този инструмент и ще можете да създадете свой собствен дизайн. Спиралните елементи са много често срещани в различни видове векторни орнаменти. Освен това, за да ускорим работата, ще използваме приставката MirrorMe. Визитката е със симетричен дизайн, което означава, че има работа за този инструмент.
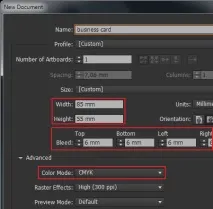
Стартирайте Adobe Illustrator и създайте нов документ (Файл> Нов...). Задайте размерите на работното пространство така, че да съответстват на стандартния размер на визитната картичка в Обединеното кралство (85x55 mm), отместванията (6 mm) и цветовия режим CMYK.

Вземете инструмента Rectangle Tool (M) и създайте правоъгълник с размера на платното с черно запълване.

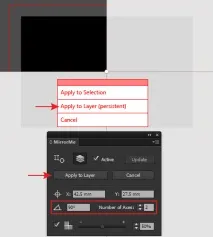
Нека създадем нов слой в панела със слоеве, където ще бъдат създадени шаблоните. Според моя план моделът на визитката ще бъде симетричен. Ето защо, за да ускорим работата, ще използваме приставката MirrorMe. Вземете инструмента MirrorMe и щракнете върху неговия показалец в центъра на работното пространство. Задайте броя на осите на симетрия на две. Това може да се направи в лентата с инструменти (Window > MirrorMe > MirrorMe панел) или с помощта на клавишите ([- за намаляване и ] за увеличаване на броя на осите). Сега щракнете върху бутона „Прилагане към слой“ в панела MirrorMe или в системата за пояснения.

Сега всичко, което начертаем в активния сектор, ще бъде моментално отразено в останалите сектори. За по-удобна работа ще намалим непрозрачността на осите.

Създайте два сегмента с права линия със светлосива линия и без запълване, наклонени под ъгъл от 45 градуса в активния сектор, като използвате линияИнструмент (\) и задържане на Shift.

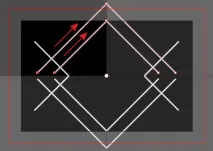
Сега нека начертаем още два прави сегмента, наклонени под ъгъл от 45 градуса, както е показано на фигурата по-долу.

Вземете ножицата (C) и изрежете правия сегмент, който е най-близо до центъра в точка A.

Нека изтрием горната част на този сегмент.

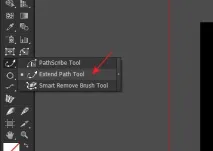
Ще разширя този път в спирала, така че е време да включа Extend Path Tool, който е новият плъгин инструмент VectorScribe v2.1.

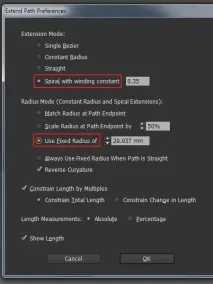
Отворете диалоговия прозорец Предпочитания за разширяване на пътя, като щракнете двукратно върху иконата на инструмента в панела с инструменти или като натиснете клавиша Return/Enter. Изберете режим на спирално удължаване и поставете отметка на „Използване на фиксиран радиус на...“

Можем да избираме от четири режима на разширение (единичен Безие, постоянен радиус, прав, спирала) и можете също да превключвате между тях с помощта на клавиша E.
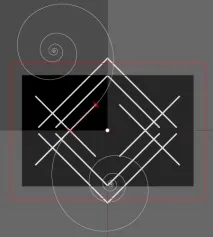
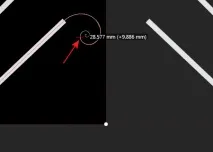
Щракнете върху крайната точка на избрания сегмент, докато държите натиснат бутона на мишката. Както можете да видите, се появи предварителен преглед на бъдещата спирала.

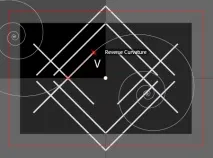
Променете посоката на кривината, като натиснете клавиша V.

Според моя план тази спирала не трябва да пресича оста на симетрия, така че трябва да променим нейния фиксиран радиус. За тези цели са предназначени клавишите със стрелка наляво (за намаляване) и стрелка надясно (за увеличаване на радиуса). Кликнете върху стрелката наляво, докато получим желания резултат.

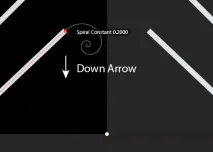
Можем също да променим константата на навиване на създадената спирала. За да направите това, използвайте клавишите със стрелка нагоре (за увеличаване) и стрелка надолу (за намаляване на константата на навиване). Намалих константата, като щракнах върху стрелката надолу няколко пъти.

След като визуализацията на пътя отговаря на нашите изисквания,преместете показалеца на инструмента до нова крайна точка на спиралата и отпуснете бутона на мишката.


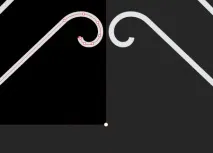
С помощта на Extend Path Tool и пътеките, създадени в третата стъпка, мисля, че можете лесно да нарисувате други спираловидни елементи, които са показани на фигурата по-долу.

Продължаваме да създаваме нови пътеки, които разширяваме по спиралите .. Инструментът за разширяване на пътя ви позволява много точно и просто да напаснете спиралите към съседните елементи на нашия дизайн.

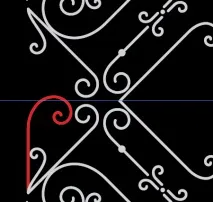
За да украсим орнамента, ще създадем няколко кръга, квадратчета и Х-образен спираловиден елемент в празнината между линиите.

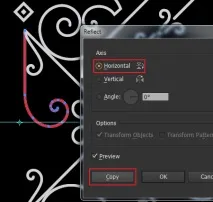
След като всички симетрични елементи са създадени, щракнете върху бутона Премахване на оси в панела MirrorMe.

Нека начертаем вертикален прав сегмент, който ще разширим по спираловидна пътека с помощта на Extend Path Tool.


Сега нека поставим логото в централната част на визитната картичка и да изтрием частите от пътеките, които излизат извън работното пространство.

Не забравяйте, че всеки ваш дизайн трябва да бъде добре представен на клиента. За визуализация използвах Silver Stamping Logo MockUp, който можете да изтеглите от тук.