Смяна на калкулатори на сайта без програмисти

В тази статия ще опишем какво приложение намерихме на технологията Excel Services, която е част от SharePoint сървъра, за изграждане на калкулатори за банкови продукти.
През 2011 г. разработихме уебсайта на VTB24 Bank, като една от важните задачи, които трябва да реши новият уебсайт, беше да предостави удобен инструмент за създаване и поддържане на калкулатори и приложения, свързани с продуктите на банката. Например, за продукта за кредитиране AutoStandard, банката предоставя на потребителя на сайта възможност самостоятелно да изчисли размера на плащанията с помощта на калкулатор и ако всичко ги устройва, те могат да изпратят заявление.
Как обикновено протича процесът на актуализиране на калкулатора?
В повечето случаи за банковите служители е удобно да форматират и координират изчислителната логика на калкулаторите под формата на Excel файлове, така че процесът на извършване на промени в калкулатора на сайта може да изглежда така:
Ако трябва да направите някои промени или да добавите нов продукт, се стартира процес с много участници:
- специалистите на клиента координират и описват задачата (формира се Excel файл с изчисления и някои технически спецификации);
- възлага задача на изпълнителя;
- изпълнителят поставя задача на екипа за разработка да въведе нова логика на изчисление;
- командата добавя нов калкулатор или променя логиката на стария.
Към какво се стремим
Идеалното решение на този проблем е да се предостави на клиента възможност самостоятелно да променя параметрите на изчислението и да създава нови продуктови калкулатори.

От гледна точка на техническото изпълнение може да изглежда така:
- Всичко се изчислява от самия Excel, без прехвърляне на формули на други езици (JS, C # и др.).
- използвате технология или библиотеки на Excel Services за работа с Excel;
- всички данни от уеб формата, които потребителят въвежда, се записват в листа за въвеждане на данни;
- извършва се калкулация на книга;
- резултатите от изчислението се четат и показват в уеб формуляра.
- Ние създаваме дизайнер на уеб формуляри с картографиране към полета на Excel.
- ние дефинираме всички полета, които са необходими за автоматизиране на съществуващи калкулатори;
- въз основа на списъка с полета получаваме контроли, които могат да се използват за автоматизиране на всички калкулатори (кутия за отметка, радиогрупа, плъзгач и др.);
- ние формираме списък с настройки и определяме контролите на уеб формуляра, техните стойности по време на инициализация, гранични стойности за валидиране и всякакви други параметри, за които има достатъчно въображение;
- също в листа с настройки посочваме от кои клетки ще бъде прочетен резултатът от изчислението, който потребителят ще види на страницата.
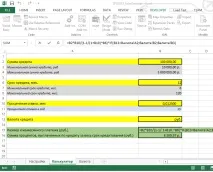
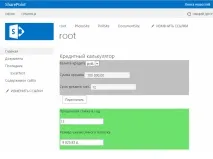
Ето как, например, въвеждането на данни и листът с резултатите от изчисленията закредитен калкулатор "AutoStandard" на уебсайта VTB24:

Помислете за подхода за създаване на конструктор на калкулатор.
Техническо изпълнение
Тъй като разполагахме с SharePoint 2010 като платформа за публичния сайт на VTB24, Excel Services беше избран като „двигател“ за калкулаторите.
Задачата на услугата не включва визуализация на данни, тя предоставя само програмни интерфейси за работа с Excel файл, зареден в паметта, и ви позволява да зареждате / запазвате файл, да осъществявате достъп до неговите клетки за четене и запис, да извършвате изчисления, а също така предоставя REST API и API за уеб услуга за тези функции. Можете да научите повече за всички възможности в тази статия.
Една от важните характеристики на услугата за нашата задача е, че изходният файл се зарежда за сесията на потребителя, който работи с портала, и изчисленията в книгата на един потребител не влияят на резултатите от изчисленията на друг потребител.

Също така трябваше да вземем предвид възможността за хоризонтално мащабиране до няколко сървъра, ако капацитетът на един сървър не е достатъчен за обслужване на голям брой потребители. Сред съществените недостатъци са високите базови изисквания от страна на софтуера (изисква изданието Enterprise на SharePoint сървъра), а ограниченията включват липсата на поддръжка за изпълнение на макроси.
Време е да съберете вашия пример за прост калкулатор
какво си мислим
За да се съсредоточим върху решението, а не върху тънкостите на банковите продукти, ние не взехме сложни реални формули, въз основа на които работят например калкулаторите на уебсайта VTB24. Например, избрахме доста проста формула, която ви позволява да изчислите месечното плащане: където A -месечна вноска, S — сума на кредита, p — лихвен процент на месец, n — брой месеци на погасяване на кредита.
Нека започнем с подготовката на файла
Създаваме лист, който ще приема входни данни за изчисления.

И така, следните полета са достъпни за въвеждане на потребителя: сума на кредита, брой месеци и избор на валута. Лихвеният процент се дава като константа. В резултат на това получаваме размера на месечното плащане по формулата, която избрахме по-горе. Сега трябва да дефинираме кои контроли ще бъдат достъпни за потребителя, за да въведе тези стойности в уеб формуляра. За интереса на примера, нека вземем различни контроли. В резултат на това допълнително получаваме следните листове:
Лист с настройки. Съдържа всичко необходимо за уеб формуляр за изчертаване и инициализиране на контроли. Например, ред номер 3 показва, че трябва да създадете падащ списък във формуляра, да го попълните със стойности от друг лист на Excel (колона RangeSet), да изберете стойността по подразбиране и да напишете резултата от промяната на това поле от потребителя в клетката, посочена в колоната PutCell. Полетът на фантазията не е ограничен от нищо и можете да излезете с всякакви метаданни, които са необходими за решаване на проблема (например някои калкулатори VTB24 използват динамично преизчисляване на минималните и максималните стойности на някои полета в зависимост от данните, въведени от потребителя, или се използват превключватели на режими - в зависимост от избраната стойност на радиогрупата, различни листове се използват за изчисления).
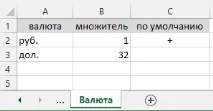
Лист с директории(в нашия случай това са обменни курсове).

Сега файлът съдържа цялата необходима информация и ще бъде достатъчно администраторът на портала да го качи на сървъра на SharePoint и да посочи само двепараметър: пътят до файла и името на листа с диапазон от клетки за настройки.


Нека да преминем към създаването на уеб интерфейс и код за конструктора на калкулатора.
Прочетете настройките от файла и генерирайте класове за бъдещи контроли
Създаване на контроли и логика за инициализация
Получаваме готовия формуляр на страницата
В резултат на това получаваме готов формуляр на страницата, при промяна на входните параметри на който се прави запис в посочените клетки на Excel, резултатите се преизчисляват и новите резултати се показват на страницата.

- преместете логиката в отделна уеб услуга;
- добавяне на асинхронни ajax заявки за актуализиране на страници;
- пишете логика в js за по-удобно поведение на визуалните елементи;
- направете по-красив (удобен) дизайн (например, за да въведете сумата на кредита);
- и т.н.
полезни връзки
Никита Кличников, SharePoint ADV/мениджър за развитие на уеб инженеринг Рустам Кафеев, SharePoint ADV/разработчик на уеб инженеринг