Дизайн на сайт във Photoshop дневник - пълни уроци по рисуване и дизайн в Adobe Photoshop
В този урок ще научим как да създадем модерен дизайн на уебсайт с дневник във Photoshop.
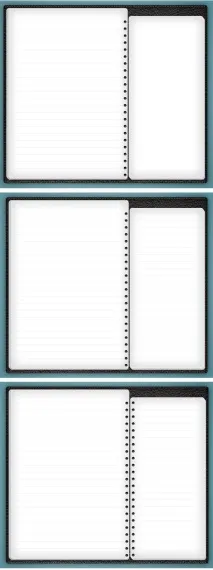
Краен резултат

Стъпка 1
Нека започнем да създаваме оформлението на сайта с нов документ с размери 1050 × 920 пиксела.
Щракнете два пъти върху фоновия слой, за да го отключите, след което отидете на Слой с опции за смесване > Стилове на слоеве > Опции за смесване и задайте настройките, както е показано по-долу:

С Rounded Rectangle Tool нарисувайте основата на дневника (журнала) в бяло.
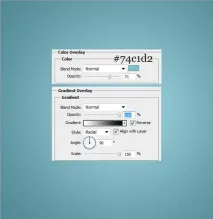
Отидете на "Опции за смесване" ("Опции за наслагване") и задайте настройките, както е показано по-долу:

Стъпка 3
След това копирайте и поставете текстурата на кожата върху платното.
Ако искате да направите изображението по-малко, натиснете + и плъзнете горния ъгъл надолу, докато държите натиснат клавиша (за да запазите съотношението).
За да поставите изображението на текстурата на кожата директно в белия правоъгълник, щракнете с десния бутон върху Layer > Създаване на изрязваща маска.
Това ще изреже изображението до бял правоъгълник:

Създайте нов слой над слоя с текстурата на кожата и задайте режима на смесване на "Мека светлина" (мека светлина) в горната част на палитрата със слоеве.
Направете няколко удара с бяла четка (B) със средна мекота:

Използвайки "Инструмент за заоблен правоъгълник" (правоъгълник със заоблени ръбове), нарисувайте бяла цветна област на основното съдържание.
Кликнете два пъти, за да влезете в „Опции за смесване“ и задайте следните настройки:

Дублирайте слоя, като го плъзнете върху иконата на новия слой или като щракнете с десния бутонбутон на мишката изберете „Дублиране на слой“.
На дублирания слой натиснете + и го преместете малко наляво.
Повторете това действие, за да изглежда, че пред вас са страници от книга:

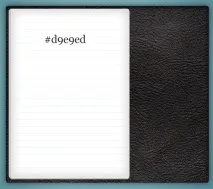
След това с "Line Tool" (Line) (1px) начертайте линия с цвета, посочен по-долу (задръжте клавиша).
Дублирайте линията и я преместете надолу, като натиснете + (трябва да щракнете върху "Rectangular Marquee Tool", за да направите това).
Повторете тази стъпка, докато страницата се запълни напълно:

За шева в горната и долната част на дневника използвайте символа "-":

След това с "Ellipse Tool" нарисувайте малък кръг, докато държите натиснат клавиша, като използвате цвят # 616364.
Щракнете двукратно върху „Опции за смесване“ („Опции за наслагване“) и задайте следните настройки:

Дублирайте кръговите слоеве и ги поставете пред линиите, както е показано по-долу:

Повторете стъпки от 5 до 10 за страничната лента:

След това, използвайки Rounded Rectangle Tool (Правоъгълник със заоблени ръбове) начертайте елемент на тъкане между страниците с бяло.
Щракнете двукратно върху „Опции за смесване“ („Опции за наслагване“) и задайте следните настройки:

Дублирайте необходимия брой свързващи елементи и ги поставете, както е показано по-долу:

Начертайте бял правоъгълник с RectangleTool (Правоъгълник).
Щракнете двукратно върху „Опции за смесване“ („Опции за наслагване“) и задайте следните настройки.
Дублирайте правоъгълника. Завъртете малко задния правоъгълник, като използвате трансформация ( + ):
След това копирайте и поставете изображението, което искате, като го поставитеточно над горния правоъгълник:

Използвайки RectangleTool (Правоъгълник), направете няколко бели квадрата.
Кликнете два пъти върху „Опции за смесване“ и задайте следните настройки. Изберете изображенията, които искате да поставите на всяка миниатюра, и ги поставете по начина, описан в предишната стъпка:

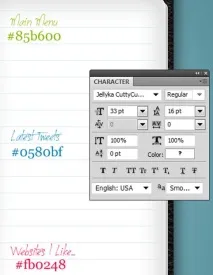
Продължаваме да създаваме сайт във Photoshop. Направете няколко текстови раздела с кратко описание:


След това напишете заглавията от дясната страна на дневника:

След това напишете останалата част от съдържанието:

Направете някои елементи от менюто.
Използвайки lineTool (Line) (1px) начертайте 2 разделителя, както е показано по-долу, като държите натиснат клавиша Shift.

Подредете необходимия брой елементи от менюто, като поставите разделители между тях:

С помощта на инструмента за заоблен правоъгълник нарисувайте поле за търсене.
Щракнете двукратно върху „Опции за смесване“ и задайте следните настройки, изберете цветове - Color Overlay # 333333, Stroke # f0eded:
След това изберете Custom Shape Tool (Arbitrary figure), намерете изображението на лупа, поставете го в края на лентата за търсене.
В полето за търсене също напишете текст, например:

Стъпка 25
Напишете името на уебсайта с шрифт Simply Glamorous:

По-долу въведете информация за притежателя на авторските права:

Изберете Pen Layers, копирайте и поставете писалката в нашия файл. Разширете го, както желаете, и добавете сянка, като използвате следните опции за смесване:

Краен резултат

Създаване на дизайн на сайтвъв Photoshop под формата на дневник, това приключи. Надявам се урокът да ви е бил полезен!