Измерване на графична информация
Описание: Изображенията, веднъж създадени, могат да се съхраняват за неопределено време като файлове на носител. Растерно представяне В процеса на кодиране на изображение се извършва неговата пространствена дискретизация, тоест: изображението се разделя на отделни малки фрагменти от точка или пиксел; на всеки елемент се присвоява неговата цветова стойност m. Качеството се променя с увеличаване или намаляване на размера на изображението. Най-малкият елемент от изображението на екрана, точка на екрана се нарича пиксел от английската картина.
Дата на добавяне: 2015-05-02
Размер на файла: 818.6 KB
Работата е изтеглена от: 6 души.
Ако тази работа не ви подхожда, има списък с подобни произведения в долната част на страницата. Можете също да използвате бутона за търсене
Измерване на графична информация
Компютърната графика е графика, която се обработва и показва от компютърна технология. За показване на графики се използват монитор, принтер, плотер и др.
За всяка графика могат да се разграничат процесите на нейното създаване и визуализация. При традиционната графика (декоративна живопис, скици, рисунки и др.) тези процеси съвпадат във времето. Всъщност един художник или чертожник веднага вижда резултатите от работата си. При компютърната графика ситуацията е различна.
Изображенията, веднъж създадени, могат да се съхраняват за неопределено време като файлове на носител. Рендирането се извършва, когато данните от файла пристигнат на изходното устройство: монитор или принтер.
В процеса на кодиране на изображение се извършва неговото пространствено вземане на проби, т.е.
- изображението е разделено на отделни малки фрагменти (точки или пиксели);
- на всеки елемент се присвоява неговата цветова стойност, т.е. цветен код.

Например, можете да начертаете чертеж на хартия с вертикални и хоризонтални линии, така че да получите правилна мрежа с квадратни клетки. Попълнете всяка клетка с еднакъв цвят, който най-добре отговаря на тази област на чертежа. В резултат на това можете да получите подобни снимки.

Качеството се променя, когато изображението се увеличава или намалява.
Растерът е правоъгълна мрежа от пиксели на екрана.
Важна характеристика на растера е неговата разделителна способност, тоест броят на пикселите на единица дължина.
Цялото разнообразие от цветове на екрана се получава чрез смесване на три основни цвята: червен, син и зелен. Цветният код на пиксела съдържа информация за съотношението на всеки основен цвят. Ако и трите компонента имат еднакъв интензитет (яркост), тогава от техните комбинации могат да се получат 8 различни цвята (2 3 ). Следващата таблица показва кодирането на 8-цветна палитра с помощта на трибитов двоичен код. При него наличието на основен цвят се обозначава с единица, а липсата с нула. Например кодът на розовото е 101. Това означава, че розовото се получава чрез смесване на червени и сини цветове.
Осем цветна палитра с двоичен код
Повече цветове се получават чрез отделно контролиране на интензивността на основните цветове. Шестнадесет цветова палитра се получава чрез използване на 4-битово пикселно кодиране: един бит интензитет се добавя към трите бита на основните цветове. Този бит контролира яркостта и на трите цвята едновременно. Например, ако в 8-цветна палитра кодът 100 означава червено, тогава в 16-цветна палитра: 0100 червено, 1100 ярко червено; 0110 кафяво, 1110 ярко кафяво.
Ако всеки от цветовете е кодиран с помощта на един байт, както е обичайноза реалистично изображение ще бъде възможно да се предадат 256 нюанса на всеки от основните цветове. Общо в този случай се предават 256◦256◦256 = 16 777 216 различни цвята, което е доста близо до реалната чувствителност на човешкото око. По този начин, с тази схема на цветно кодиране, едно пикселно изображение изисква 3 байта или 24 бита памет. Този начин за представяне на цветна графика се нарича режим TrueColor (truecolor true color) или пълноцветен режим.
Пълноцветният режим изисква много памет. Например растер 800 x 600 изисква 1 440 000 байта. За да се спести памет, се разработват различни режими и графични формати, които предават цвета малко по-лошо, но изискват много по-малко памет. По-специално, можем да споменем режима HighColor (богат цвят на висок цвят), в който се използват 16 бита за предаване на цвета на един пиксел и следователно могат да бъдат предадени 65 535 цветови нюанса.
Идеята на векторното представяне е да се опишат елементите на изображение с помощта на математически формули. За да направите това, изображението се разлага на прости обекти - примитиви. Примитивите са линии, елипси, кръгове, многоъгълници, звезди и др.
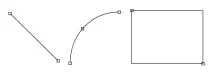
Примитивите се създават въз основа на ключови точки, които се дефинират като набор от числа. Програмата възпроизвежда изображението чрез свързване на ключови точки. Примери за векторни изображения са дадени по-долу. Ключовите точки са маркирани с квадратчета.

За да се опишат различни геометрични форми, са необходими ключови точки от различен тип. Не само геометричните фигури и различни рисунки, но и текстът се разлагат на векторни обекти.

Защо този вид изображение се нарича вектор? Известно е, че векторът в математиката се наричасегмент от права линия с дължина и посока. В компютърната графика терминът „вектор“ има малко по-различно значение. Той обозначава частта от линията (отсечката), която се определя от ключовите точки. По този начин файловете с векторни изображения не съдържат пикселни стойности, а математически описания на елементите на изображението. Според тези описания изображението се изобразява в изходни устройства.


Качеството не се променя, когато изображението се увеличава или намалява.
Позицията и формата на графичните примитиви са посочени в координатната система, свързана с екрана (началото е разположено в горния ляв ъгъл, оста X е насочена отляво надясно, оста Y е отгоре надолу).
Растерната мрежа (пиксели) е същата като координатната мрежа.
Пример: опишете буквата 'K' с поредица от векторни команди.