Как да обедините клетки в html таблица хоризонтално и вертикално colspan и rowspan, html, xml,
Как да обедините клетки в html таблица хоризонтално

В HTML таблица всяка клетка е ограничена от набор от тагове
За HTML обединяващи клетки трябва да добавите по-малко клетки към реда, отколкото към останалите редове и да добавите атрибута colspan=" " в тага
Помислете за прост пример на HTML таблица с два реда и две колони (четири клетки). Неговият HTML код изглежда така:
След това, ако искате да обедините двете клетки в горния ред, използвайте атрибутаcolspan=" "както следва:
Клетката в горния ред вече обхваща две колони. Тъй като заема пространството от две клетки, има само един td елемент в първия ред.
Можете да обедините клетки на HTML таблица във всяка област на таблицата с произволен брой колони. Едно от най-полезните приложения за хоризонтално сливане на клетки е създаването на заглавки на таблици. Ако таблицата има n колони, поставете атрибута colspan="n" в първата клетка на горния ред и премахнете другите клетки от този ред.
Как да обедините клетки в html таблица вертикално: rowspan

Ако искате клетката да обхваща няколко реда, добавете атрибута rowspan=" " в тага
Помислете за прост пример за HTML таблица с четири клетки, разделени на два реда и две колони. HTML код:
За да обхванете вертикално клетки в HTML таблица, добавете rowspan="2" към първата клетка в горния ред и след това изтрийте една от клетките в долния ред. HTML кодът сега ще изглежда така:
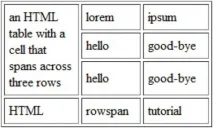
Можете да комбинирате хоризонтално и вертикално сливане на клетки в една и съща таблица, както е показано на фигурата вляво. Една клетка може дори да обхваща множество редове и колони, както е показано на снимката вдясно. HTML кодът за всяка таблица е даден по-долу:

Използване на вертикално обединени клетки
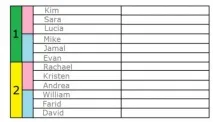
Обединяването на HTML клетки вертикално в една колона може да се използва, ако искате да създадете заглавка за група редове, съседни на тази колона. Може също да помогне за разделяне на групи от низове по тип.
Когато представяте данни на сайт в табличен формат, колкото по-добре организирате данните в подгрупи, толкова по-лесно е за потребителите да анализират и обработват тези данни. Пространствените сепаратори ни помагат да анализираме нещата по-ефективно. Можете също така да оцветите колоните, за да ги направите още по-лесни за визуално идентифициране:

Преводът на статиите „Как да комбинираме клетки хоризонтално в HTML таблица Colspan“, „Как да комбинираме клетки вертикално в HTML таблица: Размах на редове“ е изготвен от приятелския екип на проекта „Изграждане на уебсайт от А до Я“.