Как да си направим стикер във Photoshop
Споделете „Направете прост и красив стикер“
В този урок ще ви кажа как да направите стикер, който може да се използва по-късно на всеки уебсайт, като елемент за уеб дизайн, във всеки блог и много повече.
Стъпка №1. Фон.
Е, фонът очевидно не е много важен, но все пак ще направим нещо просто. Можете също да отворите всяка ваша работа и да започнете да правите стикер точно там.
Създайте нов документ с размер800 x 600 px, което е доста удобно за такъв вид работа. Запълнете фоновия слой с тъмен цвят. В нашия случай използвах тъмно кафяво (#2e1f13 ).
Намерете хубава повърхностна текстура на дърво и я приложете, за да направите изображението възможно най-реалистично:

Ако текстурата не ви подхожда и искате да изглежда по-добре, можете да дублирате слоя (може би няколко пъти) и да промените режимите на смесване, докато получите желания резултат:

Стъпка №2. Основа за икони.
Сега нека започнем да рисуваме нашата икона.
Първо изберете инструментаElliptical Marquee Tool (Elliptical Marquee Tool) и направете селекция, като задържите клавишаShift. Създайте нов слой и запълнете селекцията с желания цвят:

Добре, сега имате база, върху което да работите.
След това трябва да изрежем малък ъгъл и да го завъртим. За да направите това, първо изберетеPolygonal Lasso Tool(Polygonal Lasso Tool), след което изберете ъгъла на иконата, както е показано в примера:

Щракнете с десния бутон върху селекцията и изберете "Изрязване до нов слой"(Слой чрез изрязване) Можете също да натиснетеCtrl+Shift+J. Завъртете сегапоявилия се слой през менютоРедактиране - Трансформиране - Завъртане на 180 °(Редактиране - Трансформиране - Увеличаване на 180 °), след което най-вероятно ще трябва да преместите слоя, така че ръбовете да съвпадат точно.
След това запълнете този слой с бяло:

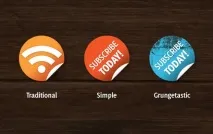
Сега имаме ефект, който изглежда повече или по-малко като отлепен стикер. Надявам се, че съм бил достатъчно ясен до тук!
Стъпка #3. Ефекти (Стилове на слоеве).
Как да придадем на иконата дълбочина и обем? Това може да се направи с градиенти, като се прилага различен стил към всеки слой. За да направите това, щракнете с десния бутон върху един слой и изберетеOverlay Options ... (Blending Options ..).
Приложете следните настройки за градиент към външния страничен слой на стикера:

И върху слоя от вътрешната (отлепяща се) страна нанесете тези:

Забележка: Може да се наложи да преместите градиента малко, за да пасне на вашата икона.

Стъпка #4. Добавяне на текст.
Сега нека добавим малко текст.
Изберете инструментаХоризонтален текст (Хоризонтален текст) и напишете малко текст:

Забележка: Използваният по-горе шрифт се нарича Delicious и лесно се намира онлайн.
Сега поставете текста върху слоевете с иконата и го завъртете по ваш вкус, като използватеСвободна трансформация (Ctrl+T) :

Глоба! Изглежда страхотно!
И накрая, за да изглежда текстът по-реалистичен, трябва да добавите стил на слоя - Drop Shadow:

И накрая...
За да завършите урока, можете да обедините всичките си слоеве - тогава размерът на целия документ ще бъде намален до 25% от оригинала.

Правила за препечатване на материали от сайта
Надяваме се, че няма да ви е трудно да се съобразите с тези условия.