Конфигуриране на компонента ComboBox
Компонентът ComboBox може да бъде преоразмерен хоризонтално и вертикално както по време на проектиране, така и по време на изпълнение. Докато създавате, изберете компонента в сцената и използвайте инструмента Free Transform или един от Modify > „Конвертиране“. По време на изпълнение използвайте метода setSize() или всякакви приложими свойства на класа ComboBox, като височина и ширина, scaleX и scaleY.
ComboBox ще се преоразмери, за да пасне на зададената ширина и височина. Списъкът ще се преоразмери, за да пасне на ширината на компонента, ако свойството dropdownWidth не е зададено.
Ако текстът не отговаря на дължината на комбинираното поле, той ще бъде съкратен. Трябва да промените размера на падащото поле и да зададете свойството dropdownWidth, за да пасне на текста.
Използване на стилове за ComboBox
Можете да зададете стилови свойства, за да промените външния вид на компонента ComboBox. Стиловете задават стойности за кожите, рендеринга на клетки, подложките и ширините на бутоните на компонента. Следващият пример задава стилове buttonWidth и textPadding. Стилът buttonWidth задава ширината на зоната за натискане на бутона и е в сила, ако ComboBox може да се редактира и можете само да щракнете върху бутона, за да разширите падащото меню. Стилът textPadding задава разстоянието между външната граница на текстовото поле и текста. Това е полезно при центриране на текст вертикално в текстово поле, когато размерът на компонента ComboBox се увеличава вертикално. В противен случай текстът може да се появи в горната част на текстовото поле.
1 Създайте нов Flash (ActionScript 3.0) файл.
2 Плъзнете компонент ComboBox на сцената и му дайте име на екземплярaCb.
3 Отворете панела Действия, изберете Кадър 1 в основната времева линияи въведете следния код:
aCb.setSize(150, 35); aCb.setStyle("textPadding", 10); aCb.setStyle("buttonW >
4 Изберете Управление > „Тест видео“.
Имайте предвид, че зоната на бутона, върху която можете да щракнете, за да отворите падащия списък, е ограничената зона вдясно. Забележете също, че текстът е центриран вертикално в текстовото поле. Можете да опитате да стартирате примера без двата оператора setStyle(), за да видите ефекта.
Използване на кожи за ComboBox
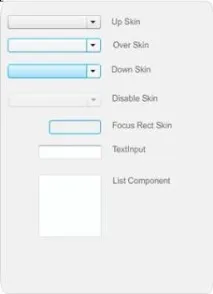
Компонентът ComboBox използва следните кожи, за да изобрази своите състояния.

Конове на компонентите на ComboBox
Можете да промените цвета на кожата Up на сцената, за да промените цвета на компонента, когато е неактивен.
1 Създайте нов Flash (ActionScript 3.0) файл.
2 Плъзнете компонента ComboBox на сцената.
3 Щракнете двукратно върху компонент, за да отворите палитрата му с кожи.
4 Щракнете два пъти върху корицата Up, за да я изберете и отворите за редактиране.
5 Задайте мащаба на 400%.
6 Щракнете в центъра на кожата, така че цветът й да се появи в палитрата за запълване в инспектора на свойствата.
7 В палитрата Fill изберете #33FF99, за да приложите върху корицата Up.
8 Щракнете върху бутона за връщане назад от лявата страна на лентата за редактиране над работната област, за да се върнете в режим на редактиране на документ.
9 Изберете Управление > „Тест видео“.
Компонентът ComboBox трябва да се покаже в работното пространство, както е показано на фигурата по-долу.
Компонент ComboBox с персонализиран фон на цвета на кожата
Източник: Използване на компоненти на ActionScript 3.0 - 2008