Оптимизация на изображения в WordPress с WP
Здравейте! Всички знаем, че изображенията създават доста сериозно натоварване на сайта. Вашите статии се зареждат по-бавно и скоростта на зареждане на страницата засяга не само вашите посетители (някои просто нямат търпение и си тръгват), но и търсачките. На първо място, Google обръща внимание на скоростта на зареждане на сайтове.
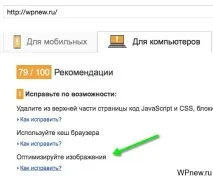
Например, ако използвате услугата PageSpeed Insights на Google и стартирате сайта си, ще видите съобщение, че е необходима оптимизация на изображението:

Има много просто решение на този проблем за WordPress - просто трябва да инсталирате плъгинаWP Smush.It. Какво прави той? Той автоматично компресира изображения в сайта онлайн. И практически без загуба на качество. Тоест визуално няма да забележите разликите между изображенията преди и след обработката.
WP Smush.It плъгин за оптимизиране на изображения в WordPress
- Както винаги, първо трябва да изтеглите приставката WP Smush.It и да я активирате.
- След активиране на плъгина, всички последващи изображения, качени на сайта, автоматично ще бъдат компресирани.
- За да компресирате съществуващи изображения, трябва да отидете в административния панел на WordPress в раздела „Медийни файлове“:

- Превключване към режим на списък:

- Отбележете необходимите снимки, които трябва да бъдат оптимизирани:

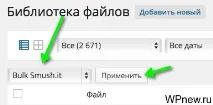
- Качете се горе, в раздела „Действия“ изберете „Bulk Smush.It“ -> „Прилагане“:

- Ще бъдем пренасочени към страницата с настройки на приставката WP Smush.It. Превъртайки малко страницата надолу, ще открием процеса на задачата:

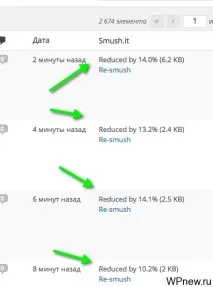
- Наистина ли е лесно? Ето един страхотен и лесен за използване плъгин за оптимизация на WordPressизображения. Нека отидем отново в раздела „Медийни файлове“ и ще видим колко са компресирани снимките:

- Ако всичко ви подхожда (не забравяйте да прегледате тези изображения, ако изведнъж не сте доволни, по-долу описах как да се върна към оригиналната версия) и искате да оптимизирате всички снимки, които имате на вашия сайт, отидете на раздела „Медийни файлове“ -> „WP Smush.It“:

- Това е мястото, където ще бъде достъпна груповата оптимизация на изображението. Просто превъртете малко надолу страницата и там ще намерите бутона „Групово разбиване на всички мои изображения“, там ще видите и броя изображения, които ще бъдат оптимизирани:

- Кликнете върху този бутон и изчакайте. Доста дълго. 500 снимки се обработват за около половин час. Просто оставете този раздел отворен. И това е всичко, плъгинът е наистина много удобен и всичко е автоматизирано, доколкото е възможно.
Малки функции на приставката WP Smush.It
- Ако не харесвате промените, направени от приставката WP Smush.It, можете да се върнете назад. За да направите това, щракнете върху бутона „Re-Smush“:

- След като активирате приставката, ще забележите как вмъкването на изображенията в блога отнема повече време. Това е нормално, процесът на компресиране на изображението е в ход. Този фактор малко ме дразни, свикнал съм, че медийните файлове се вмъкват моментално.
- Ограничение на безплатната версия: оптимизирани са изображения, не по-големи от 1 MB, ако имате нужда от повече, ще трябва да закупите Pro версията. Имам само 91 такива снимки. в целия блог, така че не се притеснявам за това:

P.s. Трябва ли да създадете качествен уеб сайт за вашия бизнес? Тогава създаването на сайтове в Санкт Петербург може да е това, от което се нуждаете. Доверете се на професионалистите.




Добра сделка. И той не намалява значително качеството на imaov?
Визуално не забелязах разликата, можете да видите снимките на тази публикация, те се компресират автоматично. Във всеки случай можете да компресирате няколко снимки, проверете. Ако не сте доволни, отменете промените в тези снимки и деактивирайте приставката.
Нормално, но това е по-необходимо за търсачките. Снимките не се зареждат дълго време, разбира се, все още полезна измишльотина. Инсталиран, работи) Благодаря
И не всеки има високоскоростен интернет. 🙂 Има и такива, които седят на ниска скорост 🙂
Ами чудесно тогава. Честно казано, имаме 10k изображения на нашия сайт))) Вероятно ще отнеме 3 дни за обработка. )))
Не мисля, ще го направя за 2 :)
Благодаря, Питър, наистина полезен плъгин.
Имах инсталиран този плъгин, но той компресира много малко и след като го използвах, Google ми посочи същия резултат от теста и същите проблеми. Тоест скоростта на зареждане на сайта не се е променила по никакъв начин. Например, компресирах изображение от 50 kb и то се сви с 47 kb. Освен ако тези 3 kb ще повлияят на нещо? Друго нещо е, ако има хиляди снимки на сайта и тогава общо можете да спестите няколко мегабайта. Но пак ще повлияе ли по някакъв начин или не?
Имам 8-10 снимки в моите публикации, компресията се извършва средно в района на 15% -20%. С всяка снимка тя се компресира в района на 5-10 KB.
Не казвам, че само това ще спаси цялата ситуация. Необходимо е цялостно да се опитате да ускорите сайта. И там всеки 15-20% евентуално ще се окаже важен.
Благодаря много. Много полезен плъгин.
Никога не забелязвам. че изображенията се зареждат бавно. Разликата в изображенията не се вижда, използвам този плъгин от доста време.
Щастлив, по някаква причина имам много по-дълго времеснимки започнаха да се вмъкват снимки.
Вече е написано по-долу. След актуализиране на плъгина излезе предупреждение, че Yahoo, на който плъгинът дестилира снимки за обработка, му отказа, така че трябва да търсите нещо друго, което е жалко.
Не намерихте нищо друго? И докато щях да работя с изображенията, как този плъгин умря за дълго време. 🙂
Благодаря, Pete, за страхотния плъгин! Това е страхотно! Въпреки че имам снимки с максимум 70-80 Kb, сега оптимизирам всичко. И тогава деактивирам приставката. Между другото, ако след това деактивирате приставката, промените няма да бъдат отменени?
Да, ако деактивирате, промените ще останат.
По някаква причина не харесвам плъгини))) И компресирам снимки чрез jpegtran и optipng, в резултат на това няма предупреждения за този елемент в скоростта на Google))) и скоростта е 95 за компютри)))
По дяволите, 95 - добри показатели! Как постигнахте такива показатели, ако не е тайна?
Не е тайна))) Първо, оптимизирам всичко) Второ, инсталирах два плъгина - Autoptimize - за компресиране на CSS и JS; Hyper Cache - за кеширане) И, трето, не напълвам блога си с допълнителни плъгини, които могат да бъдат заменени с код) Например, сега имам току-що инсталирани 7 плъгина))). Това е цялата тайна.)
Благодаря ви, ще опитам 🙂
Втората екранна снимка от PageSpeed Insights липсва. Какво се промени от тази гледна точка след оптимизацията?
Питър, какво ще кажете за photoshop и неговата функция "запазване от мрежата"? Или това е плюс?
Това е плюс за нея. Дори след тази фотошоп функция има компресия 10-15%. И затова не пускам снимките за публикацията през Photoshop. Лейн, вероятно.
исках да попитам същото
Петър, добре дошъл! Благодаря много за плъгина. Има такава нужда от компресия на изображението. НеИсках да обработя ръчно, както ме посъветваха някои.
Имате добър блог. Абониран за бюлетина. =)
Благодаря ти! 🙂 Очаквайте много интересни неща 🙂
Здравейте! Една от следващите публикации ще говори за това 🙂
Инсталирах плъгина. Качеството на снимките не беше засегнато. Благодаря за съвета.
След оптимизацията всички снимки казват: ГРЕШКА: публикуване в Smush.it
Същото. А сайтът на самата услуга е недостъпен. Четох, че това се случва, но сайтът на услугата не е достъпен вече втори ден. Пренасочва ме към http://smushit.eperf.vip.ac4.yahoo.com/ и няма нищо.
Съветвам този сайт http://compressjpeg.com/ - понякога картината тежи 70% по-малко и качеството не се губи. Не е необходима регистрация, попълнете снимките, изчакайте няколко секунди и готово.
Иване, ето го пак. С помощта на приставката можете да оптимизирате всички изображения наведнъж. Без суетене. Използвайки програмата, във вашия случай, услугата, първо качвате изображения на сайта, те се компресират, след това изтегляте компресираните изображения, след което заменяте некомпресираните с тях. Голяма загуба на време, по-добре и по-удобно е да използвате плъгина и особено (!), ако нямате млад сайт и много снимки.
Има ли нужда от преначертаване на картината? Да допълвам? Редактиране? Винаги се опитвам да бъда уникален. Е, ако вече работите с готови, като снимки, тогава плъгинът е необходим.
Питър, колко плъгина си инсталирал в блога си. В крайна сметка всеки плъгин сам по себе си създава натоварване върху него.
Добър ден Благодаря ви за интересните и полезни статии 🙂
Моля, кажете ми, ако кача снимките си първо във flickr, а след това в блог с помощта на плъгин (ще имам фотоблог), трябват ли ми те първооптимизиране?
Оксана, добре, flickr е фото хостинг, което означава, че изображенията се съхраняват на техния сървър (а не на вашия сайт). Следователно въпросът за компресията дори не си струва тук. Е, като цяло, ако имате блог за фотография, тогава изобщо не бих компресирал изображения (за добро качество), но това е само моето мнение.
Благодаря Петър! Сега дори е смешно да осъзная, че до този момент компресирах снимки ръчно, една по една, с помощта на програма. И след това отново, и се оказва, че има плъгин с такава функционалност 🙂 Много доволен 🙂
Преди просто преработвах снимки във Photoshop и просто ги запазвах. Разбира се теглото беше малко. Но ако има много, разбира се, изтеглянето отнема много време. Сега просто щраквам върху запазване за мрежата и резултатът е картина, която не е по-лоша по качество и теглото обикновено е стотинка. Така казах между другото как го правя. И който иска да използва приставката също е добро нещо. Той е много полезен в работата.
Оптимизирани изображения с най-популярния плъгин за лого на panda, повечето изтегляния, прегледи и т.н. На сайта се вижда, че всичко е наред, снимките са уж компресирани, ясно се вижда ПРЕДИ И СЛЕД компресията, но реално. тъй като страницата тежеше средно 6 mb, тя остана същата :( множество различни тестове не показват промени :( Инсталирах приставката за кеширане на supercache, всичко също е правилно, но Google не вижда нищо, всичко е както преди :(
И как да оптимизирам 40 000 изображения, които вече са на сайта, кой знае добър плъгин?
21-ви век е в двора, трябва да автоматизирате процеса на компресиране, а не да оптимизирате всяко изображение поотделно. Качих приставката на сайта и оптимизирах всичко и автоматизирах всичко, не всичко трябва да се прави на ръка, ценете времето приятели!
Ако изведнъж намерите решение - пишете, интересно)
Здравейте, нямам бутон Bulk Smushв действия. В противен случай приставката работи добре. "Вие оптимизирахте 1035 изображения и спестихте общо 5,0 MB." Файлове с теми и т.н. Ръчно дава този резултат: 16 изображения са компресирани 175,5 KB ( 48,0% ) Размер на изображението: 31,6 KB



Искам да споделя моя опит през 2017 г. Реших да оптимизирам изображения на сайтове, които поддържам. Купих платен плъгин WWWW Image optimizer. Хвърлих 100 долара в него, мислех, че трябва да е достатъчно с маржа. Активирана оптимизация. Процесът на първия обект достигна 40% и замря. Започнах да разбирам, оказа се, че парите са свършили. Плъгинът взема пари за оптимизиране на миниатюри на кожата. И имам десет от тях на изображение. Инсталиран WP Smush, безплатна версия. Оптимизира 50 изображения безплатно, след което трябва да щракнете върху бутона в админ панела. Прочетох изходния код и написах скрипт, който щраква върху самия бутон. И така оптимизира всички изображения. Отидох в Google Pagespeed, но пак показва, че изображенията не са оптимизирани. Ако преди това беше с 30-40% повече от нормата, след това с 10-15%. Реших да кача всички изображения през ftp и да оптимизирам с конзолата с кодека Mozilla MozJpeg. Опитах няколко пъти, докато накарах Google Pagespeed да спре да плъзга изображения. Но качеството на изображението е много лошо. Ще загърбя всички емоции и ще продължа напред.
RewriteEngine On RewriteCond % image/webp RewriteCond % .*(jpe?gpnggif)$ RewriteCond %/$1.webp -f RewriteRule (.*) $1.webp [T=image/webp,E=accept:1]
Добавяне на заглавие Вари Приемам env=REDIRECT_accept
AddType изображение/webp .webp
За генериране на webp файлове намерих безплатен плъгин Opti MozJpeg Guetzli WebP. Много интересно е направено да не се инсталират кодеци за изображениясървър (и аз имам хостинг и те не се доставят там) може да се изтегли от сайта на плъгина виртуална машина за Oracle Virtual Box. Има Linux, ssh сървър и кодеци за изображения (MozJpeg, Guetzli, WebP). Трябва да стартирате виртуална машина на вашия компютър, да свържете плъгина към нея чрез ssh. И плъгинът ще ssh изображения и ще ги оптимизира във виртуалната машина. Тоест, аз съм като че ли облак за себе си. По този леко извратен начин оптимизирах изображенията и създадох webp дубликати за тях. Google Pagespeed напълно премахна всички претенции към изображения.