Основи на HTML за начинаещи - „Моята първа HTML страница“
Докато творя, живея! Блог, посветен на: HTML, CSS, PHP, Wordpress, Bootstrap

HTML
css
PHP
WordPress
Bootstrap
Автор

Основи на HTML за начинаещи - Моята първа HTML страница. Урок №2

Сега нека се опитаме да създадем първата уеб страница. Следвайте тези точки:
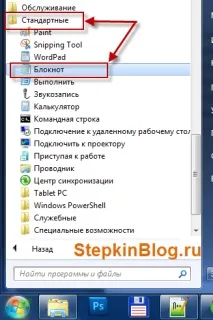
1). Отворете бележника
2). Създайте папка На вашия компютър създайте папка, наречена „Моите HTML преживявания“ . В тази папка ще съхранявате всички файлове, направени в хода на изучаването на основите на HTML.
Сега нека си припомним HTML скелета от урок #1.
Скелетен HTML

3). Напишете код
Въз основа на стандартната скелетна схема на HTML, ние записваме следния код в Notepad (можете да копирате кода и да го поставите в Notepad):
4). Запазете документа
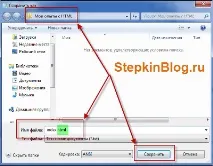
Запазете документа като "index.html" . За да направите това, в менюто на бележника щракнете върху „Файл“ => "Запази като" :

Посочете местоположението, където искате да запазите файла, в нашия случай това е папка, наречена „Моят опит с HTML“. В полето Filename напишете index.html (не само index, това е важно). По този начин създаваме файл с разширение *.html за уеб страници. След това кликнете върху бутона "Запазване":

Файл, наречен "index", ще се появи в папката "My HTML Experiences", щракнете двукратно върху него или отворете този файл през всеки браузър, като Internet Explorer. Ето какво трябва да видите на монитора на вашия компютър: