Създайте лента с менюта с CSS спрайтове, Всичко за уеб дизайнера и програмиста


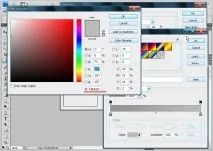
Създайте нова група слоеве и я наименувайте „Преди панела“. В тази група ще изберем слоеве за лентата с менюта, която ще се показва по подразбиране, преди да задържите курсора на мишката върху нея. Вземете инструмента Rounded Rectangle Tool (Правоъгълник със заоблени ъгли) и начертайте правоъгълник в този слой с радиус на заоблени ръбове от 10 пиксела с произволен размер. Сега задаваме точните размери на елемента и позицията му в документа, за което отиваме на Edit – Free Transform (Ctrl + T) и задаваме стойноститекакто на екранната снимка

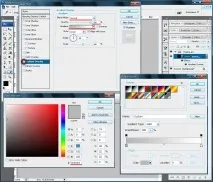
Преименувайте слоя с правоъгълника на "Панел преди". Следващата стъпка е да добавите градиентно запълване и щрих към този слой. За да направите това, щракнете двукратно върху слоя, за да отворите панела със стилове на слоя (Стил на слоя). Маркирайте Gradient overlay (Gradient overlay) и създайте градиентно запълване от цвят #b7b7b7 до бяло (#ffffff), както е на екранната снимка

Добавяне на вътрешен (вътрешен) щрих (Storke) в цвят 1 пиксел #c6c6c6

Имаме панел с мек градиент. Сега ще начертаем разделителите за елементите от менюто. За да направите това, използвайте инструмента Rectangle (правоъгълник), за да начертаете правоъгълник с височина 30 пиксела и ширина 1 пиксел и да го поставите точно върхукоординати, както е показано

Преименувайте слоя на "separator". Дублирайте този слой три пъти и ги разпределете върху целия панел, като промените координатите X за всеки слой.За втория разделител задайте X на 200 пиксела, за третия - 300, за четвъртия - 400.

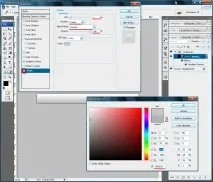
Обединете слоевете с всички разделители в един и го наречете "разделители". Сега добавете градиент от цвят #929292 към #dddddd към този слой в панела със стилове. Обратно маркиране (инверсия)

И сега трябва да добавим само текстовете на надписите. Инструмент Хоризонтален тип Инструмент (Хоризонтален текст) въведете текста "Начало". Изберете шрифт Tahoma, удебелен, 15 пиксела, без изглаждане

Подреждаме го както на екранната снимка

Създаваме останалите елементи от менюто, като дублираме това и променяме позицията им по оста X. Поставете ги така: Блог - 150 пиксела, Галерия - 250, Файлове - 350 и Информация за сайта - 450 пиксела

Обединете текстовите слоеве в един и го кръстете "Надписи". Добавете сянка към този слой


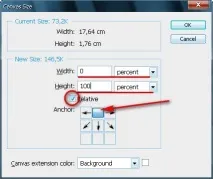
Сега трябва да увеличим размера на платното. Панел за повикване Размер на платното (Размер на платното) (Alt + Ctrl + C) и въведете параметрите, както е на снимката по-долу

Ние напълно дублираме нашата група „Панел преди“ и преименуваме копието на „Панел след“. Изберете групата „Панел след“ и я преместете точно под другия панел

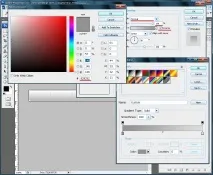
Следващата стъпка е да замените градиентите на панела и текста в групата Panel After. Този по-тъмен панел ще се покаже, когато преместите курсора на мишката върху елемент от менюто, като по този начин симулирате щракване на бутон. Приложете следните градиенти: за панела - от #8f8f8f до #d7d7d7, за текста - от #6a6a6a до #939393. За градиент към текстLayer поставете отметка в квадратчето Reverse (Inversion). И последната стъпка е да премахнете фоновия слой.

Имаме окончателното изображение. Запазете го за уеб (Alt+Shift+Ctrl+S) във формат PNG-24.
И сега стигаме до втората част от нашия урок, в която ще кодираме нашето меню с помощта на HTML и CSS, за да го представим на уеб страница. Може да се използва всеки редактор. Ще редактирам кода в Notepad++. Първата стъпка е да създадете нов документ index.html и да добавите тагове DOCTYPE, HTML, HEAD, META, TITLE и BODY към него
Тук ще приключим с файла index.html за сега и ще преминем към листа със стилове. Нека създадем нов файл style.css и веднага да нулираме всички стилове в него
След това ще зададем размерите на нашето меню, начина, по който се показват елементите от списъка, както и общите стилове за връзките.
сега ще зададем позицията на изображението за всеки елемент от нашето меню, като използваме свойството background-position за показване по подразбиране
и да се показва, когато задържите курсора на мишката върху елемент
Сега нека се върнем към файла index.html и да свържем нашата таблица със стилове към него.
Това е всичко! Преминахме през всички стъпки на този урок и получихме прилично интерактивно меню. Ще се видим скоро!