Създаване на елегантни (но прости) анимации със Sketch и

Опростено оформление на плакат в Sketch с Magic Mirror
Дял
Друг такъв тласък беше пускането на бета версията на Atomic.io, която се оказа изненадващо подобна на Sketch по отношение на внедряването на интересни интерфейсни взаимодействия.

В тази публикация ще разгледаме примерна анимация в прототип на Atomic, използвайки начертан изходен код. Ето пример за анимация, който ще бъде обсъден по-късно.
Създаване на проста анимация на екрана за зареждане в Sketch
Когато отворите приложение за първи път, почти винаги ще видите малка анимация, която да ви уведоми, че приложението се зарежда (вместо да е замразено). Нека си представим, че бяхме наети да създадем същата анимация в блог. Първо ще начертаем екран в Sketch.
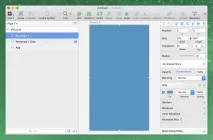
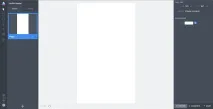
Отворете Sketch и натиснете "A", изберете iPhone 6 в инспектора. Имаме нужда от син фон (#4494c2 е добре), но ще анимираме артборда по-късно в Atomic, така че фонът на артборда няма да работи в този случай. Така че рисувам правоъгълник („R“) с размера на таблото и добавям синьо запълване, за да симулирам фона.
Изтрийте границите и повторете тази стъпка отново с бял цвят на запълване (оставете го под синьо).
Натиснете "T", за да въведете текста (всеки цвят, всякакъв размер - няма значение) и отново преместете слоя под всички останали слоеве. Наречете го „Приложение“, това е за симулиране на анимацията на хипотетично приложение след екрана за зареждане.

Начертайте лого
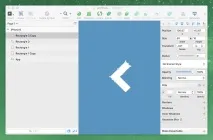
Натиснете “R” отново, изтрийте границите и създайте бял правоъгълник с размер 50x16px и параметър Rotate от -45 градуса. След това го дублирайте (функция за дублиране - команда + d клавиши) и помислетехоризонтално, като използвате съответния бутон (следващ след Завъртане). Трябва да се получи така:

Задръжте Shift, докато избирате двата правоъгълника едновременно и отидете на инструментите от горното меню. Ще ви трябват следните инструменти в този ред:
- съюз (комбинат)
- Изравнявам (гладка)
- Редактиране (редактиране)
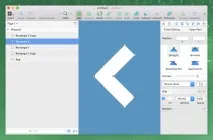
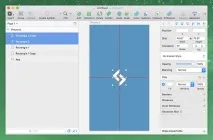
След като щракнем върху Редактиране, нашите правоъгълници ще се превърнат в единична векторна форма с изглаждане и можем да редактираме нейните точки. Отново, като държите Shift, изберете три точки (отдолу са маркирани в черно) и в инспектора променете параметъра Corners (ъгли) на 5. Почти сме готови.

Дублирайте, отразявайте и позиционирайте слоевете така, че да изглеждат така:

Копирайте слоеве от Sketch в Atomic.io
Файлът .sketch е готов. Отворете браузъра си и отидете на Atomic.io. Влезте (или се регистрирайте, ако не сте го използвали преди), създайте нов проект („Нов проект“) и след това щракнете върху „Нов дизайн“; първата стъпка е да изберете раздела „Страници“ (отляво) и след това да погледнете от другата страна на екрана, изберете предварително зададената портретна настройка на iPhone 6.

Сега имаме празно платно и е време да копираме слоевете от Sketch в Atomic. Копирането на целия артборд няма да работи, тъй като Atomic ще го третира като един сплескан слой. Но това няма значение - трябва да разделим дизайна на няколко страници, за да реализираме няколко етапа на анимация. На първата страница копирайте слоевете.

Задаване на състоянието Stage в Atomic
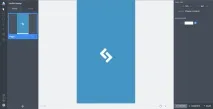
Нека поставим всички слоеве на правилните места - така да се каже, "настройте държавата". Нашият текстслоят "Приложение" ще се премести надясно, така че засега изобщо не ни трябва. Задайте позиция "X" на този слой на "373px", така че да изглежда отвън. Направете същото с белия фон. Уверете се, че „Приложение“ е въведено вертикално.
Сега трябва да преминем към панела със слоеве, преди да изберем отделния слой. Върнете се в Pages, щракнете върху менюто за хамбургер и изберете Duplicate. Направете същото, така че да има три версии на един и същи екран. Сега нека започнем да редактираме първия екран.
Една „Страница“ е еквивалентна на едно състояние на анимация
Нашата анимация ще започне без логото, то няма да се вижда. Тъй като логото се състои от два слоя, задайте координатите на лявата му част така, че да изглежда отляво, а дясната част - отдясно. В следващата стъпка ще накараме тези слоеве да преминават от двете страни на екрана към центъра, като използваме плавен ефект. Първата страница изглежда малко празна, но това е, което трябва да бъде.

Втората страница не изисква никакви промени.
Отидете на страница три и изберете всички слоеве наведнъж, като задържите Shift и след това плъзнете слоевете, така че белият фон да запълни изцяло платното, а синият фон (+лого) вече да е извън екрана. Тъй като всички слоеве се преобразуват в изображения, когато се копират от Sketch, текстовият слой „Приложение“ е загубил автоматичната си ширина. Трябва да преместите този слой ръчно, така че да е ясно в средата.
Създаване на различни анимационни стъпки:

Анимация на екрана
Натиснете „H“, за да активирате инструмента Hotspot и го начертайте (точно както бихте нарисували обикновен правоъгълник), така че да е с размери като артборд. Секцията „Взаимодействие“ ще се появи вдясно и там трябва да зададетеследните настройки:
- Включено: Щракнете или докоснете
- Отидете на: Страница 2
- Анимация: Еластичен: Лесно влизане и излизане
- Продължителност: 1000ms
- Закъснение: 0ms
Страница 2 - създайте друга точка за достъп със следните параметри:
- Включено: Щракнете или докоснете
- Отидете на: Страница 3
- Анимация: Експо: Лесно влизане и излизане
- Продължителност: 1000ms
- Закъснение: 0ms