Създаване на тема Bootstrap 3 за Drupal 7
Блог на уеб разработчика Алексей Ртищев
Форма за търсене
- У дома
- Създаване на тема, базирана на Bootstrap 3 за Drupal 7. Актуализация
Създаване на тема, базирана на Bootstrap 3 за Drupal 7. Актуализация
Първото приятно събитие е, че броят на етапите на създаване на тема е намалял. Сега списъкът изглежда така:
- Инсталиране на Bootstrap
- Създаване на подтема
- Настройка на подтема
- Избор на тип Bootstrap връзка
С определените етапи можете да започнете!
1. Инсталирайте Bootstrap
Изтеглете темата Bootstrap. Темата трябва да се намира \sites\all\themes\. Темата не е необходимо да се активира.
2. Създайте подтема.
Вътре в темата Bootstrap е папката starterkits. Тази папка съдържа 2 варианта на заготовки за подтематаcdn иless. Ще използвам опцията CDN.
Копирайте папкатаcdn в папката \sites\all\themes\ с теми. Следващата стъпка е да персонализирате темата.
3. Настройка на подтема.
Нека започнем, като преименуваме папката с шаблониcdn на нашата тема, например, наbootstrap_drupal. Отидете в папкатаbootstrap_drupal и преименувайте файлаcdn.starterkit наbootstrap_drupal.info.
След това редактираме няколко реда:
Където име е името на нашата подтема, описанието е произволно описание на подтемата.
След всички тези стъпки нова тема с иметоbootstrap_drupal. ще се появи в списъка с теми http://my_domain/admin/appearance

Това е нашата подтема, тя е напълно готова за работа. Включваме го и отиваме на сайта.

4. Избор на тип връзка Bootstrap
Има два начина за свързване на файловеBootstrap рамка:
Използване на CDN локални файлове
Когато използвате опцията cdn provider, повече не са необходими допълнителни настройки на темата. Големият плюс на тази опция е, че ви позволява да свържете 18 опции за тема. Вариантите на темите могат лесно да бъдат коригирани за вас, като направите промени във файлаstyle.css, който се намира в папкатаcss на нашата подтема. За някои сайтове това е достатъчно. Недостатъкът е, че вариантът, използващ cdn, има по-бавна реакция на стилови файлове и скриптове. И в резултат на това има по-малко възможности за оптимизиране и мащабиране на проекта.

За да използвате локалната версия на библиотеката за стартиране, трябва:
- деактивирайте cdn
- Включете библиотека за стартиране
- Инсталирайте и конфигурирайте модула bootstrap_library
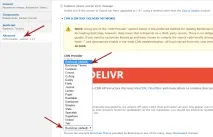
1. Деактивирайте cdn доставчика
За да деактивирате cdn доставчика, в настройките на темата, в разширения раздел, задайте селектора на „Не е посочено“, както е показано на изображението по-долу.

2. Свързване на библиотеката за стартиране.
Така че, преди да изтеглите файловете на рамката за зареждане, трябва да създадете папкатаlibraries, освен ако разбира се не е създадена по-рано (от drupal 7.43 се създава автоматично). Сега остава да изтеглите файловете на библиотеката за стартиране. Можете да изтеглите от тук http://getbootstrap.com/getting-started/#download

Изтеглената библиотека трябва да бъде преименувана отbootstrap-3.3.6-dist наbootstrap. Файловете в библиотеката трябва да имат следната структура.
3. Инсталирайте и конфигурирайте модула bootstrap_library.
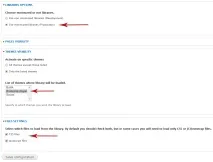
За да свържете библиотеката boostrap към подтема, ще ви помогне следният модул bootstrap_library. За съжаление наdupal 7 работиостава само dev версията. Инсталира се като всички други модули, но изисква инсталирането на модула библиотеки. След инсталирането конфигурираме модула bootstrap_library, пътят до конфигурацията е my_domen/admin/config/development/bootstrap_library
- Посочете минимизираната или пълната версия на файловете.
- Изберете темата, към която ще бъде свързана библиотеката за стартиране
- И какви библиотеки ще включим

За тематизиране на темата както в първата, така и във втората версия се редактира файлът style.css.
С това темата е завършена.
По време на писането на това открих, че има трета опция за включване на файлове на Bootstrap framework. Къде може да се свърже библиотеката, с изключение на допълнителни модули. Тоест напълно премахнете стъпка 3 в параграф 4.
Методът работи, но все още не съм го тествал и никога не съм го използвал. По-долу е примерна настройка.