Топ 10 WordPress слайдър плъгини
Плъгин Coin Slider 4 WP
Много уеб администратори казват не „плъзгач“, а „въртележка“. Но аз предпочитам плъзгача - този термин отразява функционалната същност на този модул - за промяна на съдържанието, както в конвенционален проектор за показване на фотографски слайдове. WordPress плъгинът Coin Slider 4 има функцията да създава област, в която ще се публикуват обяви за публикации, избрани в настройките на модула.

Прост, но ефективен и ефективенплъзгач за новини за Wordpress Плъзгач за монети 4 WordPress показва текста на публикацията върху изображението с помощта на полупрозрачен панел. Записите, които са обявени в плъзгача, се избират в администраторската конзола, на страницата с настройки на плъгина. Настройките по подразбиране ви позволяват да показвате последните 5 записа, но техният брой може да се променя във всяка посока.
Размерът на слайдера може да се адаптира към всеки дизайн на сайта, тъй като може да се преоразмерява по височина и ширина. Задава се пауза между смяната на слайдовете - продължителността на показване на картината също се променя във всяка посока - по подразбиране е 7 секунди. Смяната на слайдове е придружена от красиви визуални ефекти - има само три от тях в настройките на плъгина.
Когато преместите мишката върху плъзгача, отляво и отдясно се появяват бутони за превъртане напред или назад. Можете също да превключвате между слайдове, като използвате малки квадратни бутони, разположени в долната част на плъзгача и, ако желаете, скрити от настройките на приставката.
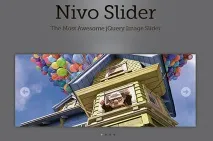
Nivo Slider за WordPress сайт
Основният принцип на плъзгача Nivo Slider е скрипт. Използва се от няколко други подобни плъзгачи, но ви съветвам да инсталиратеwordpress image slider WordPress Nivo Slider за WordPress - по-удобно е в настройките и вграждането в страниците на сайта.Инсталирането на плъгин е стандартно, след което Nivo Slider се инициализира на всяка страница.

За да направите това, трябва да добавите кода на шаблона на темата там, където искате да се показва:
Изображенията за слайдера Nivo се качват в админ панела в настройките на плъгина. Можете да вмъкнете Nivo Slider на страниците на сайта по друг начин - чрез конструкцията
Плъзгачът на Nivo може да разпознае този интерпретатор и автоматично работи с него, включително функцията на плъзгача на изображения в div id. Настройката на Nivo Slider се извършва в административния панел на WordPress. Плъгинът има отделен раздел с всички необходими настройки.
Тук можете да промените ефекта от промяната на картините, размера на самия плъзгач и много други. Разделът „Добавяне/редактиране на изображение“ е предназначен за добавяне на изображения към плъзгача. Също така тук можете да наслагвате произволен текст в горната част на слайда и да присвоявате всяка връзка към всеки слайд.
Плъзгач за съдържание от слайдера SlideDeck
Дизайнът на слайдера може да бъде променен чрез смяна на теми. Но най-ценното в този плъгин е, че можете да вмъкнете свой собствен плъзгач във всяка публикация. В Pro версията, която струва $99, разработчиците са предоставили още повече функции, но за безплатната версия е достатъчно това, което има плъгинът.

Плъзгачът за съдържание от плъзгача SlideDeck има отделна джаджа за страничните ленти - SlideDecks Widget BETA. Уиджетът се появява веднага след активирането на приставката в елемента на менюто на администратора „Външен вид“ – „Виджети“. Тъй като страничните ленти на сайта не са много големи, разработчиците се съветват да вмъкнат плъзгач в приспособленията за долен колонтитул или заглавките на сайта.
Добавка Meteor Slides
Плъгинът Slider за WordPress Meteor Slides е лесен за инсталиране, лесен за настройка,практически не зарежда сайта с заявки и има доста функции за прилагане на всякакви ефекти. Плъзгачът използва jQuery Cycle, така че има над 20 различни визуални ефекта за смяна на изображения. Друго несъмнено предимство на плъзгача Meteor Slides е пълната русификация.

Инсталирането на плъгин не се различава от инсталирането на други плъгини. Безплатниятслайдер за галерия на wordpress Meteor Slides е добър, защото използва стандартни WordPress CMS форми за качване и редактиране на изображения, което улеснява работата с него, което го прави по-удобен и познат. Слайдшоуто се поставя на страниците на сайта или в публикациите чрез краткия код -[meteor_slideshow] или на самата страница чрез вмъкване на следния код:
Плъзгачът Meteor Slides се адаптира към всякакъв размер дисплеи на мобилни устройства. За да конфигурирате плъзгача, трябва да използвате само 4 елемента - "Слайдове", който включва списък с всички изображения, "Добавяне на ново", "Слайдшоу" - списък с всички плъзгачи и "Настройки" - тук можете да посочите размера на плъзгача, броя на показваните изображения, да изберете ефекта от промяна на изображенията, навигация и много други.
Приставка за галерия със слайдшоу
Всеки плъзгач е предназначен не само да увеличи функционалността на сайта, но и да го украси. За тази цел предлагам да разгледамеплъзгач на галерия Галерия със слайдшоу. Плъгинът реализира галерия със слайдшоу с възможностите на обикновен слайдер, организатор на слайдшоу, галерия и лайтбокс. Можете да създадете персонализирана галерия, един плъзгач или да комбинирате всички изображения от една публикация на нейната страница в слайдшоу. Изображенията се преоразмеряват с помощта на функцията timthumb.

Плъзгачът на приставката за галерия със слайдшоу може да бъде направен в един отчетири опции:
- Галерия от снимки без миниатюри.
- Галерия с изображения с миниатюри в долната част на плъзгача.
- Плъзгач с миниатюри в горната част на модула.
- Галерия с промяна на цвета на фона на плъзгача.
След инсталиране и активиране на приставката се препоръчва (не винаги) да зададете разрешения за запис на 777 за директорията на приставката /wp-content/uploads/slideshow-gallery - това е мястото, където приставката Галерия със слайдшоу записва качените изображения.
TN3 галерия плъзгач
Плъзгачът, базиран на jQuery TN3 скрипт, е много мощна jQuery фотогалерия, която включва плъгин за CMS WordPress. Слайдерът е напълно съвместим с настолни и мобилни устройства и браузъри. Вгражда се с помощта на кратки кодове или чрез организиране на отделна страница.

В безплатната версия основният недостатък е водният знак на разработчика, който не присъства в Pro версиите. Галерията Pro TN3 е на цена от $37 и $67, но вие получавате неограничени възможности да вдъхнете живот на вашите идеи.
Автоматичното изрязване на изображения, за да пасне на всеки зададен размер на плъзгача, прави работата с него удобна и проста. И най-важното, това, което много плъгини за плъзгачи нямат, е възможността за разширяване на плъзгача до цял екран.
Слайд със съдържание на WordPress
Съдържанието на слайда в този плъгин се използва за създаване на напълно адаптивен jquery слайдер навсякъде на страниците на вашия WordPress сайт. Персонализираните опции включват организация на слайдшоу, размер на слайдера, цвят на фона, визуални стилове и др.

Как да включите плъзгач в шаблон на сайт на WordPress? Поставете следния код във файла с шаблона:
Кодът се вмъква преди функциятаизвеждане на съдържание. В различни шаблони тази функция може да изглежда различно, но винаги нещо подобно:
Тъй като плъзгачът обикновено не е необходим на всички страници на сайта, уеб администраторите използват следния код, за да го покажат на конкретна страница:
Плъзгачът за слайд със съдържание на WordPress може също да бъде вграден в странична лента с помощта на джаджа. За да направите това, трябва да инсталирате приставката Exec Php. Основният недостатък на слайдера на WordPress Content Slide е, че не можете да направите няколко различни слайдера с различни картини на базата на този плъгин. Но можете да използвате не само изображения от записите, но като цяло всякакви неприкачени снимки във всяка комбинация.
Плъгин за слайдер ISlidex за WordPress
iSlidex WordPress е плъгин за слайдшоу. Той е предназначен да показва изображения, взети от публикации в определена категория. Плъзгачът е напълно автоматизиран. След като зададете необходимия брой слайдове, размер на изображението и изход от всяка категория, можете да забравите за проблемите с iSlidex.

В настройките на iSlidex можете да организирате извеждането на красиви полупрозрачни заглавия, както и заглавия за всеки запис в плъзгача. iSlidex има вградена джаджа, която може да се инсталира независимо от основния слайдер. Плъзгачът на притурката ще има същите настройки като настройките на главния плъзгач. В малки странични ленти плъзгачът може да не работи правилно, така че се препоръчва да го инсталирате или в големи странични ленти, в долния колонтитул или в горната част на сайта.
Всяко качено изображение се кешира автоматично, така че не е нужно да се притеснявате за натоварването на сървъра или ръчното редактиране на изображения. В допълнение, разработчиците са оптимизирали кода, за да подобрят SEO, така че за всекиизображения можете да вмъкнете своя алтернативен маркер и описание. Islidex Slider има няколко вградени теми за организиране на всяко слайдшоу, което отговаря на дизайна на вашия уебсайт.
RoyalSlider
Плъзгачът за съдържание (текст, изображения, HTML код) има 10 шаблона за дизайн, API, може да поддържа мобилни устройства. Има един недостатък - плъзгачът е платен. Вярно е, че цената му не е толкова висока - само 12 долара. След закупуване на платената версия, всички следващи версии и актуализации са безплатни. RoyalSlider поддържа браузър IE10, който е инсталиран по подразбиране в новия Win8.

Royal Slider е фокусиран върху производителността, достъпността, стабилността и осигурява добро изживяване с всяко устройство за потребител с всякакъв опит в уеб програмирането. Модулната архитектура на слайдера ви позволява да изключите елементи, които не ви трябват, което ви позволява да го оптимизирате още по-добре.
Плъгин за плъзгач vSlider
Плъгинът vSlider поддържа визуални ефекти при преминаване от едно изображение към друго. В настройките на плъзгача можете да изберете изхода на изображенията, лесно да регулирате скоростта на промяна на изображенията, да промените настройките за визуални ефекти, да промените изхода на изскачащо съобщение.

- Поддръжка за неограничен брой плъзгачи за изображения.
- Поддръжка на до 20 изображения в един слайдер.
Инсталирането на плъзгач, базиран на плъгина vSlider, се извършва чрез добавяне на php код към файла с шаблона на темата. За да добавите руската версия на плъгина към сайта, трябва да вмъкнете следния код:
За вграждане на английската версия на слайдера в сайта се използват два варианта на кода. Това е краткият код за вмъкване в публикация или страница:
Php код за вмъкване в страница или шаблон за публикациясайт на WordPress:
Това завършва моя преглед на най-популярните плъгини за организиране на плъзгачи в WordPress сайт. Ще се видим в следващите публикации!