Урок за създаване на анимация във Photoshop - Въртяща се топка
Днес искам да ви разкажа и покажа как да направите анимация на въртяща се топка. В този урок основното е да разберете принципа на създаване на такава анимация, така че няма да обръщам специално внимание на самата „структура“ на външния вид на топката и ще се огранича до най-простия изглед. Можете да създадете свой собствен шаблон за топката или да намерите подходящ модел в интернет.
В моя урок ще използвам най-простия шаблон, който имам. Важно е първоначално моделът да е обемен, тоест да представлява някакво преплитане на хоризонтални и вертикални линии.
И така, да започваме. 1- Създайте нов файл с размери 600 x 450 px
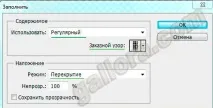
2- Изберете модел за нашата топка. За да направите това, отидете в горното меню на Photoshop„Редактиране“ и изберете раздела„Попълване“. В прозореца, който се отваря, задайте параметрите, както е показано на моята снимка по-долу:

Изберете персонализиран модел от библиотеката с шаблони по свое усмотрение, като използвате критериите, за които писах в началото на урока.
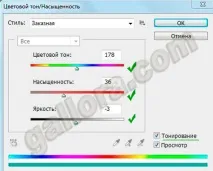
3- След това оцветяваме получения шаблон. Меню“Image / Correction / Hue-Saturation /” и в прозореца, който се отваря, поставете отметка в квадратчето “Tint” и използвайте плъзгачите “Hue-Saturation-Brightness”, за да изберете “оцветяването” на нашия персонализиран модел по ваш вкус!

4- Създайте допълнителни три дубликата на слой 1. В резултат на това получаваме 4 слоя, което означава, че ще има 4 кадъра на анимация.
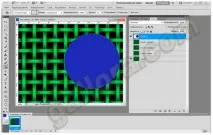
5- След това затворете горните три копия на слой 1 и създайте нов слой 2, върху който начертайте кръг с инструмента Oval Marquee Tool, докато държите натиснат клавиша Shift. Запълнете кръга с произволен цвят с помощта на инструмента за запълване.

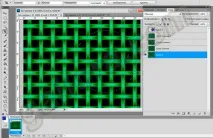
6- Без премахване на избора, затворете този слой 2. Ипреминете към слой 1. Селекцията остава видима на този слой като пунктирана линия. (Надявам се, че можете да го видите).

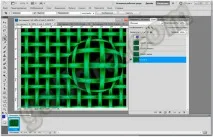
7- След това изберете филтъра"Distort/Spherize". Оказва се, че това е снимката.

8- След това изберете в лентата с менюта“Избор / Обръщане” и натиснете клавиша Delite.
Това е всичко, първият кадър от анимацията е създаден. Определено премахнете селекцията. (Избор / Премахване на избора).

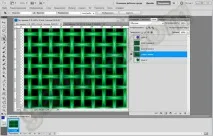
9- За да създадем последващи кадри, трябва да изместим персонализирания моделпо оста X на равни малки разстояния. Избрах стъпка -20 px. Затворете първия слой, преминете към втория (слой 1 копие 1). Изберете менюто„Редактиране / мащабиране въз основа на съдържанието“ и в горния команден ред променете координатата X от 300 (имам това число в този ред, вие може да имате различно, в зависимост от размера на анимацията) на 320 px. Картината се измества. Натиснете клавиша Enter два пъти и нашата снимка е фиксирана. Виждате, че отляво има празна празнина с ширина 20px.

10- Сега включете "окото" на слой 2 (където е начертан нашият кръг). Изберете синия кръг с Magic Wand Tool. Без да премахвате селекцията, затворете слой 2 и отидете на втория слой на нашата анимация - (Слой 1 копие 1). И след това процедираме както в предишния случай: изберете филтъра"Изкривяване / Сферизация", след това"Избор / Обръщане" и натиснете клавиша Delite. Оказва се вторият кадър от анимацията. Премахнете отметката и преминете към следващите кадри.
11- По подобен начин се създават третият и четвъртият кадър на анимация, само координатата X за тях съответно се променя на 340 и 360 px.
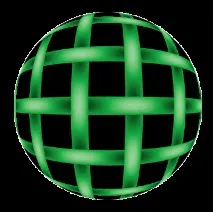
12- След това задайте времето за анимация на всеки кадър на 0,1 s и вземете такава въртяща се топка!

Ако преместите персонализирания шаблон не по оста X, а по оста Y, тогава ще получите въртене в различна равнина, ако не добавите, но извадите същите стойности на отместване в пиксели по оста X, тогава въртенето ще бъде в другата посока. опитайте - експериментирайте!
Творчески успех за вас. И до нови срещи! И за да се развеселите, предлагам да прочетете кратки стихове за лятото. Въпреки че ги написах за деца, във всеки от нас винаги има дете 🙂