WPF, Персонализиране на DataGrid
Замразяващи колони
Колона с възможност за закрепване остава на мястото си от лявата страна на контролата DataGrid дори когато съдържанието се превърта надясно. Илюстрацията показва, че закачената колона за продукти остава видима при превъртане. Обърнете внимание, че хоризонталната лента за превъртане е само под колоните с възможност за превъртане, а не под закачената:

Възможността зазамразяване на колони е полезна, когато искате определена информация (като име на продукт или уникален идентификатор) да бъде винаги видима. Активира се чрез задаване на свойствотоDataGrid.FrozenColumnCount на стойност, по-голяма от нула. Например настройката на 1 замразява първата колона:
Закачените колони винаги трябва да се поставят от лявата страна на мрежата. Ако една колона е фиксирана, това ще бъде най-лявата колона, ако са фиксирани две колони, това ще бъдат първите две колони отляво и т.н.
Както при обикновения контролен списък, DataGrid позволява на потребителя да избира отделни елементи. Когато това се случи, събитиетоSelectionChanged се задейства и може да се реагира. Можете да използвате свойствотоSelectedItem, за да разберете кой обект с данни е избран в момента. Задаването на свойствотоSelectionMode на Extended позволява на потребителя да избира няколко реда наведнъж. (Друга налична опция е Единична, която е стойността по подразбиране за това свойство.) Множество редове се избират чрез натискане на клавиша или . Колекцията от избрани елементи се съхранява в свойството SelectedItems.
Задаването на селекцията в кода се извършва с помощта на свойството SelectedItem. Акотова се прави на елемент, който в момента не се вижда, разумно е да последвате това с извикване на метода DataGrid.ScrollIntoView(). След това DataGrid ще превърта напред или назад, докато посоченият елемент стане видим.
Сортиране
Контролата DataGrid има вградена функционалност за сортиране, която изисква обвързване към колекция, която имплементира интерфейса IList (като List или ObservableCollection). В този случай контролата DataGrid автоматично получава основни възможности за сортиране.
За да приложи сортиране, потребителят трябва да щракне върху заглавието на колона. Едно щракване сортира елементите на колоната във възходящ ред въз основа на типа данни (например числата се сортират от 0 нагоре, докато нарастват, докато буквите се сортират по азбучен ред). Щракването отново сортира в обратен ред. Вдясно от заглавието на колоната се появява стрелка, за да покаже, че DataGrid е сортиран въз основа на стойностите в тази колона. Стрелка, сочеща нагоре, показва сортиране във възходящ ред, а надолу показва сортиране в низходящ ред.
Обикновено алгоритъмът за сортиране на DataGrid използва обвързани данни, които се показват в колона, което има смисъл. Можете обаче да изберете друго свойство от обвързания обект с данни, като зададете свойствотоSortMemberPath на колоната. За DataGridTemplateColumn обикновено се изисква използването на това свойство, тъй като този клас няма свойство Binding за предоставяне на обвързани данни. В противен случай функцията за сортиране на колоната няма да се поддържа.
За да деактивирате функцията за сортиране в цялата мрежа, задайте свойствотоCanUserSortColumns на false. За да го деактивирате в отделна колона, трябва да го зададете на falseсвойството CanUserSort на тази колона.
Редактиране в DataGrid
Едно от основните предимства на контролата DataGrid е нейната поддръжка за редактиране. Всяка клетка в DataGrid превключва в режим на редактиране, когато потребителят щракне два пъти върху нея. Можете да ограничите тази възможност на DataGrid по няколко начина.
DataGrid.IsReadOnly. Ако това свойство е зададено на true, потребителите не могат да редактират.
DataGridColumn.IsReadOnly. Ако това свойство е зададено на true, потребителите не могат да редактират стойностите в тази колона.
Свойства само за четене. Ако обектът с данни има свойство без Setter, контролата DataGrid разпознава това и деактивира редактирането на съответната колона (сякаш за свойството DataGridColumn.IsReadOnly е зададено true). По същия начин, ако свойството не е обикновен текст, число или дата, контролата DataGrid го прави само за четене (въпреки че тази ситуация може да се заобиколи с помощта на DataGridTemplateColumn).
Какво се случва, когато поставите клетка в режим на редактиране, зависи от типа на колоната. DataGridTextColumn показва текстово поле (което не изглежда много гладко, запълва цялата клетка и няма видима граница). Колоната DataGridCheckBox показва квадратче за отметка, което може да бъде отметнато и премахнато. Но най-интересното е DataGridTemplateColumn. Тя ви позволява да замените стандартното текстово поле за редактиране с по-специализирана контрола за въвеждане.
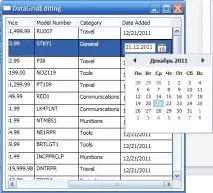
Например колоната, показана по-долу, показва дата. Двойното щракване върху него води до показване на падащо меню.DatePicker с вече избрана текуща стойност:

DataGrid автоматично поддържа основна система за валидиране, която отговаря на проблеми в системата за обвързване на данни (като невъзможност за преобразуване на предоставения текст в правилния тип данни) или изключения, хвърлени от настройката на свойства.
ErrorTemplate по подразбиране за DataGridCell показва червена граница около невалидната стойност, което е много подобно на поведението на други контроли за въвеждане, като например TextBox.
Валидирането може да се приложи в DataGrid по други начини. Един от тях включва използването на събитията, свързани с редактирането на DataGrid, които са описани по-долу. Събитията са изброени в реда, в който се появяват в DataGrid:
Редактиране в началото
Подготовка на клетка за редактиране
Отнася се за колони на шаблони. На този етап можете да извършите всяка инициализация, която е необходима за контролите за редактиране. За достъп до елемент в CellEditingTemplate използвайте свойството DataGridPreparingCellForEditEventArgs.EditingElement
CellEditEnding
Край за редактиране на ред
Възниква, когато потребителят премине към нов ред след редактиране на текущия ред. Както при CellEditEnding, на този етап можете да потвърдите и отхвърлите промените. Обикновено проверката обхваща множество колони, например когато стойност в една колона не трябва да е по-голяма от стойност в друга колона
Когато имате нужда от специфична за страницата логика за валидиране (и следователно не може да бъде включена в обекти с данни), можете да я поставите в манипулаторите на събития CellEditEnding и RowEditEnding. INманипулаторът CellEditEnding проверява правилата, свързани с колоната, а съгласуваността на целия ред се проверява в манипулатора на събитие RowEditEnding. Имайте предвид, че ако отмените редакция, ще трябва да предоставите описание на проблема (обикновено в TextBlock някъде на страницата).