10 грешки в мобилната версия на сайта, които убиват конверсията
Ето защо ние сме тясно и сериозно ангажирани с разработването на нова мобилна версия на джаджата, за да не губим мобилен трафик. В резултат на това съставихме списък с най-смъртоносните грешки в мобилната версия на сайта. Всички тези грешки убиват преобразуването и е време да обърнете внимание на това:
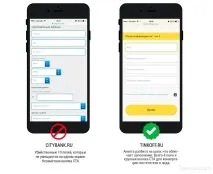
1. Твърде дълги форми на улавяне.
Примерът показва колко компетентно са действали момчетата от Tinkoff Bank, които разделиха дълго заявление "за заем" на стъпки. Попълвайки само 4 полета, посетителят ще стане лийд, а ако отпадне на втората стъпка, контактите му остават.

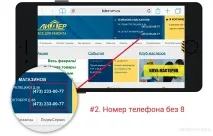
Това е просто ад! Има специално място в ада за такива сайтове, когато вместо 1 клик, трябва да запомните номера и след това да го въведете сами. глупости! Ами ако шофирам?

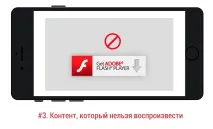
3. Използване на Flash на сайта или съдържание, което не може да се възпроизвежда на мобилно устройство.

4. Уиджети и изскачащи прозорци на сайта, които не са удобни за мобилни устройства.
Онлайн консултанти, джаджи за обратно извикване, социални. споделяния, колекционери на електронна поща - тези инструменти ще помогнат за увеличаване на преобразуването на сайта, но ако не са адаптирани към мобилен трафик, зареждат сайта, блокират съдържание, тогава най-вероятно ще причинят повече вреда, отколкото полза. Затова не забравяйте да проверите сайта си на мобилни устройства, след като инсталирате услуга на трета страна.
5. Липса на адаптивна мобилна версия. Кросбраузърност и кросплатформеност.
Какви са ползите от наличието на мобилна версия?
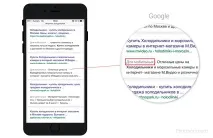
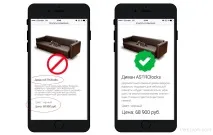
Първо, търсачките дават предпочитание при издаването. Ето как Google маркира уебсайтовете като „удобни за мобилни устройства“:

Второ, за потребителите е удобно да преглеждат вашия сайт от различни устройства.
Има добра услуга quirktools.com за проверка на сайта на различни устройства.

Разбира се, за да сте сигурни в правилността, струва си да го проверите на живо на реални устройства:

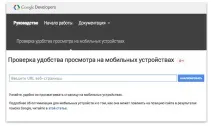
Можете да проверите мобилната версия на сайта за удобство и скорост на зареждане чрез услугата на Google. Препоръките за скорост могат да се следват до резултат 90, след което стават неуместни.

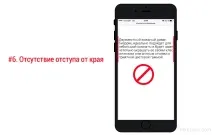
6. Твърде дребен шрифт и липса на отстъп.
Важният текст трябва да е поне 16px и се уверете, че разстоянието между редовете не прави текста бъркотия.

Не забравяйте за отстъпите. Минимум 15px от ръба на екрана. Често съдържанието залепва до самия ръб на екрана, което разваля външния вид:

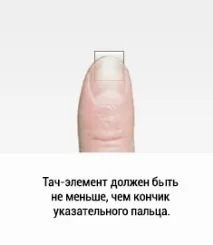
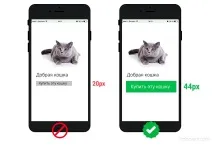
7. Бутони и връзки, които не са приятелски настроени към сензорния екран.
Бутонът „купете“ или „оставете заявка“ трябва да бъде не само забележим, но и удобен за докосване с пръст.


8. Дълго зареждане на сайта.
Друг момент, който може да намали конверсията на сайта.
Николай Мациевски, технически директор на airi.rf, ни помогна да разберем това.
За справка: 1 секунда забавяне "струва" около 3-7% от конверсията на сайта (10 секунди "струват" 20-40%). Ако зареждането на сайта отнема 15 секунди или повече, тогава ускоряването до 3-5 секунди ще увеличи реализациите със същите тези 20-40 точки.
Можете да проверите скоростта на сайта, като използвате услугите: Airi.rf или WebPageTest или Pingdom

За да разрешите проблема с разстоянието, трябва да се уверите, че хостингът на сайта е нормално достъпен от мрежите на основните мобилни оператори. Би било оптимално да го поставите в добър московски (или регионален - за регионални проекти) център за данни, който претендира за добра свързаност с мрежите на мобилните оператори. Чуждият хостинг не е много подходящ (и има редица проблеми със скоростта на пренос на данни от чужбина).
ЗаЗа цялостно решаване на проблеми със скоростта и достъпността както на мобилен, така и на обикновен сайт, могат да се използват и специализирани услуги. Например Airi.rf
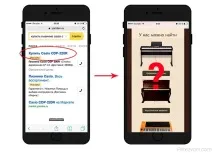
9. Грешно пренасочване. Липса на преход към пълната версия на сайта.
Естествено, всички мобилни потребители трябва да стигнат до мобилната версия на сайта, но се случват типични грешки при пренасочване.
Например, как става?

Допълнение: Мобилната версия не винаги е достатъчна, може би сте скрили функциите, връзките, от които клиентът се нуждае, или като цяло клиентът е свикнал с настолната версия. Винаги оставяйте опцията за връщане към пълната версия на сайта.
10. Автоматично довършване. Разрешете набирането.
Конверсията расте, ако намалим съпротивата за клиента. Всяко поле може да бъде направено по-удобно за попълване. За да направим това, пишем съответно:
Поле за телефон – въведете type="tel"
Адресно поле – тип въвеждане = "текст"
Индекс на полето, номер на карта – тип въвеждане = "текст" шаблон = "\d*"
Поле за дата – тип въвеждане = "дата"
Поле на бутона за изпращане – тип въвеждане = "изпращане"
По-подробно ръководство с добър пример можете да намерите на този сайт: http://ionicframework.com/

Допълнение за удобство:
Малко хора знаят, че можете да маркирате сайт на вашия работен плот за бърз достъп. Иконата изглежда като приложение и ще бъде закачена към началния екран на потребителя.
Как да го направим:
Направете иконата 180px на 180px (без закръгляване) и на сайта добавете етикета: link rel="apple-touch-icon" href="icon.png"

Надявам се, че тези 10 точки ще ви помогнат да подобрите мобилната версия на вашия сайт и да направите клиентите си щастливи. Някои от тях може вече да са ви известни и очевидни, но невключването им в списъка на най-смъртоносните грешки не би било правилно.
Висока конверсия на вашата мобилна версия на сайта!