Адаптивен дизайн на уебсайт, Данил Фимушкин

Адаптивен дизайн на уебсайт

Как изглежда един адаптивен уебсайт?
Има един и същ сайт, но изглежда различно на различни устройства:

Как изглежда един адаптивен уебсайт на различни устройства
Отзивчив дизайн, когато вашият сайт се адаптира към различни резолюции. Важно е да разберете, че различните устройства имат различни разделителни способности и трябва да се опитате да гарантирате, че вашият сайт се показва правилно и удобно на всички устройства. За да направите това, има 2 принципа, които трябва да следвате, когато създавате адаптивен дизайн: Принцип 1. Първо мобилното устройство Принцип 2. Адаптивно съдържание
Как да разберем дали уебсайтът е отзивчив или не

Блогът е преустроен от компютърна версия във версия за таблет при свиване на браузъра
Такива преходни точки се наричат контролни точки или точки на инфлексия. Ако компресирате допълнително (минималният размер е 460 пиксела), можете да видите как ще се показва сайтът на iPhone. Има няколко инфлексни точки, където дизайнът се променя. По този лесен начин можете да определите адаптивността на сайта. Адаптивен дизайн – когато правите не една версия на сайта, която се показва еднакво навсякъде, а няколко версии за различни устройства.
Съгласно принципа „първо мобилно“, трябва да започнете с разработването на версия за мобилно устройство (например iPhone), т.е. с размер на оформлението 460 x 960. Вторият размер за таблет е 768 × 1024, третият е за лаптоп с разделителна способност 1280 × 802. Последният референтен размер е 1600×992. При тези разрешения, от които се нуждаемразвиваме нашите дизайни.
Създаване на адаптивен дизайн на уебсайт във Photoshop
Проектиране на десктоп сайт. Създавате оформлението както обикновено, като използвате модулна мрежа и 12 колони.

Адаптивен дизайн на уебсайт за компютър и лаптоп
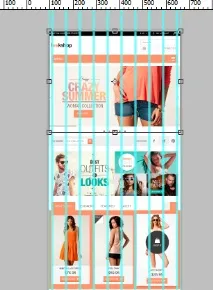
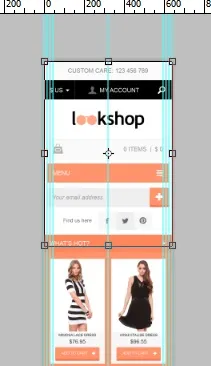
След това създайте нов файл с разделителна способност 768 x 1024 px. Вие преустройвате оформлението на сайта, така че да е удобен за разглеждане в този формат. Например, вземете менюто в горната част. Трябва да се отбележи, че на таблетите хората ще работят не с мишка и стрелки, а с пръсти. Затова си струва да направите бутоните по-големи и да не правите връзки близо една до друга. Обичайното меню на сайта вече няма да бъде много удобно за използване, така че е по-добре да направите падащо меню. Размерът на продуктовите карти не трябва да се променя по размер, можете да намалите броя им на ред. Тук мрежата вече не е 12 колони, а 9.

Адаптивен дизайн на уебсайт за таблет

Адаптивен дизайн на уебсайт за таблет
Адаптивно съдържание
Услуги за тестване на адаптивен дизайн
Научете повече за адаптивния дизайн
Не губете парите на клиента поради неудобен уебсайт, създавайте адаптивни уебсайтове и печелете повече 🙂