Анимация кадър по кадър в Anime Studio Pro, Всичко за графики, фотография и CAD системи

Anime Studio Pro не е строго казано програма за анимация кадър по кадър, тъй като има много по-мощни инструменти за анимация. Но въпреки това в програмата има възможност за анимация кадър по кадър.
Анимацията кадър по кадър е традиционният начин за анимиране, когато се изчертават фазите на движението на героя. Ефектът на непрекъснато движение се получава, когато тези рисунки, подредени в редица, се превъртат достатъчно бързо, така че окото да няма време да прави разлика между отделните фази. Anime Studio Pro работи по различен начин. Създава се обект, след което се създават ключови кадри с този обект и програмата сама изчислява и рисува всички междинни кадри. Тоест програмата поема цялата груба работа по рисуване на отделни фази на движение. Аниматорът задава само референтни (ключови) кадри.
Нека разгледаме пример за създаване на анимация кадър по кадър на движението на сфера. Трябва да имате предвид 2 важни момента. Първо, ако нарисувате всяка фаза от движението на сферата на отделен векторен слой, тогава ако не се направи нищо, слоевете (или по-скоро това, което е нарисувано върху тях) ще се виждат един изпод друг. С други думи, всички фази на движение ще бъдат видими наведнъж. Трябва също така да видим модела само на една фаза в даден момент.
Спомнете си, че има специален превключващ слой от типSwitch, който прави видим само един от многото включени в него слоеве. Следователно всички създадени векторни слоеве трябва да се комбинират в един превключващ слой. Ако рисувате на един слой, тогава, разбира се, не е необходимо да прилагате никакви превключващи слоеве. Второ, когато рисувате следващия кадър, трябва да имате чертеж пред себе си или поне очертание на показания чертежна предишния кадър. Това е необходимо, за да има върху какво да се съсредоточите в процеса на рисуване. В крайна сметка следващият кадър не трябва да се различава много от предишния, в противен случай анимацията ще се окаже не гладка, а скокова. За целта е предвиден специален инструмент за изобразяване на контура на предишни и следващи кадри, нареченOnionskins(Semitransparent paper). Настройките на този инструмент са показани на фиг. 6,89. Те се намират в горния ред на прозореца на времевата линия.
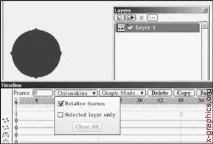
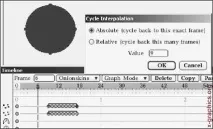
Фиг. 6.89.Настройки на инструментаЛучени люспи
Нека започнем да рисуваме рамките на нашата анимация. Отворете нов проект. По подразбиране той вече има един векторен слой от слой 1. За да разберем по-добре механизма за анимация кадър по кадър, първо ще работим с един векторен слой. Проверете дали вертикалният показалец на текущия кадър сочи към кадър 0. Използвайте инструментаOval, за да нарисувате овал (фиг. 6.90). Отворете настройките на инструментаOnionskins(Полупрозрачна хартия) и поставете отметка в квадратчетоОтносителни рамки(Относителни рамки) (фиг. 6.90). Това ще ви даде възможност да създавате маркери за предишни и следващи рамки. Затворете настройкитеOnionskins(полупрозрачна хартия), като щракнете с левия бутон върхуOnionskins.
Преместете вертикалния курсор на текущия кадър до кадър 3 и щракнете с левия бутон под номер 1 на кадър от цифровизирания ред с номера на кадъра. Ще се появи сиво поле за маркер на рамка. Маркерът сочи към рамка 1, а вертикалният показалец сочи към рамка 3 (фиг. 6.91). Важно е. С помощта на инструментаПреместване на точки(Преместване на възли) преместете нашия овал малко надясно. Контурът на овала ще стане видим, оставайки от предишната позиция на овала, позицията, в която е бил на рамка 1 и към която сочи маркерът (фиг. 6.91). Такъв контуррисунка, която играе поддържаща роля, се нарича призрак или (ако се превежда буквално) кора от лук.
Нека преместим вертикалния указател на текущия кадър до кадър 5 (фиг. 6.92). Ще видите, че призракът на овала е настигнал истинския овал, тоест позициите им са подравнени, както трябва да бъдат, защото се движим на стъпки от 2 кадъра. ИнструментПреместване на точки(Преместване на възли) преместете нашия овал надясно, фокусирайки се върху предишната позиция, показана от призрака.

Фиг. 6.90.Създаване на блок 0

Фиг. 6.91.Създайте кадър 3 с контур на предишния кадър

Фиг. 6.92.Създайте кадър 5 с контур на предишния кадър
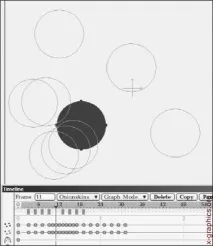
Повторете същите стъпки и създайте 31 кадъра (със стъпка от 2 кадъра). Изградих траектория нагоре и след това надолу до началната позиция. Вижте анимация. По принцип направихме на ръка това, което Anime Studio Pro прави автоматично. Можем просто да зададем 2 или 3 ключови кадъра, маркиращи позициите на завъртане на пътя на движение, който искаме да получим, и програмата ще изчисли всички необходими междинни кадри. Можем да зададем закона за интерполация да се прилага към преходите между кадрите и в крайна сметка ще получим същото движение, което получихме чрез изграждане на анимацията кадър по кадър. Ръчното анимиране е препоръчително, ако искате да получите много сложно движение с промяна в позицията на възлите във формуляра. В крайна сметка можете да използвате съветите не само от един призрак и не само от предишния кадър. Подредете маркерите на стъпки от един кадър, както следва: 4 маркера преди и 4 след текущия кадър (фиг. 6.93).

Фиг. 6.93.Използване на 8 маркера
Сега виждате значителна част от траекторията, по коятовашия обект и можете да промените нещо. Нека добавим нов възел към сферата, като леко променим формата й (фиг. 6.94). Тъй като възелът не е анимиран, той остава на място, докато други възли се движат по пътя.

Фиг. 6.94.Добавяне на неанимиран възел

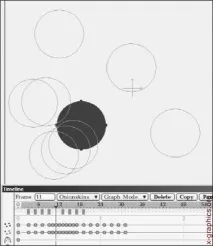
Фиг. 6.95.Създаване на строб ефект
Изтрийте добавения възел и създайте строб ефект, като добавите няколко кадъра от сферата, която се движи извън пътя. Рамките трябва да вървят без пропуски една след друга. На фиг. 6.95 е кадри от 9 до 17.
Тъй като сега не се нуждаем от маркери, изтрийте всички маркери. За да изтриете маркер, просто кликнете върху него веднъж с левия бутон на мишката. Можете също да щракнете върху бутонаИзчистване на всички(Изчистване на всички) в настройките на инструментаЛукови кожи(Полупрозрачна хартия) (фиг. 6.89). Изберете, като задържите клавиша, всички ключови кадри отляво и отдясно на рамките, които дават стробоскопичния ефект. Нека ги изтрием, като щракнете върху бутонаИзтриване, който се намира в горния ред на панелаВремева линия(Timeline). Трябва да останат само рамки от 9 до 17 (фиг. 6.96).

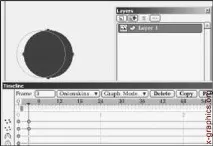
Фиг. 6.96.Оставащи кадри
Нека завъртим нашите стробоскопични кадри, т.е. кадри от 9 до 17. Щракнете с десния бутон върху кръга на ключов кадър 17 и изберете метода на интерполацияЦикъл(Цикличен) от контекстното меню. В диалоговия прозорецИнтерполация на цикъл(Фигура 6.97), въведете кадър номер 9. Това означава, че цикълът ще започне в кадър 9 и ще завърши в кадър 17. Цикълът ще тече без прекъсване през всички кадри на анимацията или докато се появи ключов кадър на следата на свойството, което се анимира, което не е част от кадрите на цикъла.
Прегледайтеполучена анимация. Би трябвало да ти харесва.
Когато създавате анимация кадър по кадър, можете също да използвате превключващ слой от типаПревключване. В този случай се създават толкова векторни слоеве, колкото броя на кадрите за анимация ще създадете. Освен това всеки нов слой се създава точно в рамката, в която е начертана фазата на движение. Слой катоSwitchавтоматично ще превключва слоевете, като прави видим само един слой наведнъж.

Фиг. 6.97.Настройка на цикъл
Отворете нов проект и като сте на нулевия кадър, добавете превключващ слой от типSwitch. Преименувайте го. Нека името му също е Switch (фиг. 6.98). Плъзнете етикета на векторния слой на слой 1 върху етикета на слоя Switch, така че слой 1 да стане подслой на слоя Switch (фиг. 6.98). Визуален признак на подслой е изместването на надписите върху етикета на подслоя с един знак надясно. Щракнете с десния бутон върху етикета на слоя Switch и в списъка, който се показва, поставете отметка в квадратчето до името на слоя Layer 1. Щракнете с левия бутон върху етикета на слоя Layer 1. Слоят Layer 1 трябва да бъде избран (фиг. 6.98). ИнструментОвал(Овал) начертайте овал. Това ще бъде началният кадър на анимацията. Нека ви напомня, че сме в кадър 0.
Преместете вертикалния показалец на текущия кадър до кадър 3 и създайте векторен слой Слой 2. Този слой автоматично се включва в подслоевете на превключващия слой и се поставя над слоя Слой 1 (фиг. 6.99). В този момент овалът вече не се вижда, тъй като е покрит от слоя Layer 2, разположен над слоя Layer 1. Но тъй като трябва да видим местоположението на картината на предишния кадър, ще използваме инструментаOnionskins(Translucent paper). Отворете настройките на инструментаOnionskins(полупрозрачна хартия) и поставете отметка в квадратчетоRelativeкадри(Относителни кадри) (фиг. 6.99). Това ще ви даде възможност да създавате маркери за рамки.
Затворете настройкитеOnionskins(полупрозрачна хартия), като щракнете с левия бутон върхуOnionskins. Поставете маркер върху рамка 2. Веднага се появи контурът на овала, показан в предишната рамка (фиг. 6.99).


Фиг. 6.99.Задаване на маркер за рамка
Начертаваме нов овал, като се фокусираме върху местоположението на овала на предишната рамка. Нека приложим към нов овален инструмент мащабиранеТочки на мащаба(Мащабиране на възли), като леко увеличим размера на овала (фиг. 6.100).
Преместете вертикалния показалец на текущия кадър към кадър 5 и създайте векторен слой от слой 3. Маркерът се е преместил заедно с вертикалния показалец. Сега той съответства на рамка 3 и показва контура (призрак) на изображението
изображение, което е в рамка 3. Фокусирайки се върху призрака, нарисувайте друг овал, като приложите мащабиране към него (фиг. 6.101). Обърнете внимание, че маркерът за типОтносителни рамкие свързан с вертикалния указател на текущия кадър, но не и с конкретен кадър. Ако преместите вертикалния показалец, маркерът ще се премести с него. Сега маркерът ще сочи към друга рамка и ще начертае очертанията на изображението, начертано в тази рамка.

Фиг. 6.100.Създаване на втори овал

Фиг. 6.101.Създаване на трети овал
Източник: Zenkovsky V.A., Anime Studio Pro 5.6/6.0. Създаване на анимационни филми по примери. - Санкт Петербург: BHV-Петербург, 2010. - 592 с.: ил. + Видео курс (на DVD)