Автоматично компилиране на css в PhpStorm
Сега активно се използват три вида метаезици: SCSS, SASS (който като цяло е подобрен SCSS) и LESS. За да работите с тях, без да мислите за процеса на компилиране в css, трябва да следвате две стъпки:
- Инсталирайте компилатор
- Настройте PhpStorm
Освен това тук има някои проблеми, но за тях по-късно.
Инсталиране на компилатор
В интернет има достатъчно ръководства за инсталиране на компилатори. Няма да се съсредоточа върху тях, просто ще хвърля няколко връзки към инсталационни материали:
Настройка на PhpStorm
което съставлява 99% от всички модули и затова за мен беше важно да работя с файла * .less и компилаторът автоматично компилира всичко в папката css. И така,Настройки на PhpStorm.
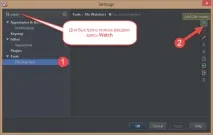
Отворете настройките

- Отворете произволен модул и създайте папкаany-module/less
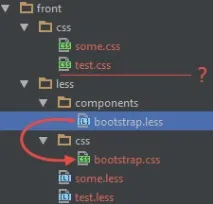
- Създайте файл тамtest.less След като създадете по-малък файл, ще се появи стилов файлany-module/css/test.css Появи ли се? Така че правите всичко както трябва, а ако не, тогава днес не е вашият ден.
Отворете (по-малко), редактирайте, запишете. Пример,
В момента на запазване вече трябва да видите тази снимка

Отворетеany-module/css/test.css и вижте:
- Ако създадем по-малък файл, за да го включим чрез@import, тогава ще бъде създаден подобен css файл.Решения
- първо напишете@import "non-existent-file" и след това го създайте, докато PhpStorm ще се закълне, че включвате несъществуващ файл.
- създайте по-малък файл, включете го и премахнете съответния css файл.

Отнася се за т.1. Ако създадем файл, който планираме да включим някъде в структурата на директорията, тогава съответният файл,няма да бъдат създадени там, където се очаква.