Expression Blend, Silverlight API шаблони
Както споменахме много пъти, традиционните тригери на WPF имат много ограничена поддръжка в API на Silverlight, но можете да постигнете същия краен резултат с . Припомнете си също, че след пускането на .NET 4.0 API на WPF представи своя собствена версия на VSM. Ето защо, API на двете платформи вече поддържат последователен начин за вграждане на визуални подсказки в персонализирани шаблони и стилове.
Имайки това предвид, в следния примерен проект ще създадете персонализиран шаблон с помощта на API на Silverlight, но имайте предвид, че методите, обсъдени по-долу, могат да бъдат приложени и към проекти, разработени на платформата WPF.

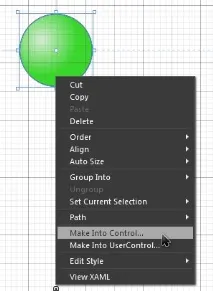
Но ако разгледате внимателно маркирането, автоматично генерирано в XAML кода, няма да намерите нито един тригер по подразбиране в него. Факт е, че въвеждането на визуални знаци в шаблона на платформата Silverlight се извършва на панела „Щати“ (Щати).
Работа с VSM в панела за състояния
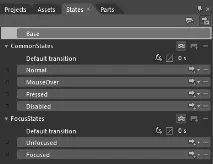
Подобно на панела Triggers в проекти на WPF, панелът States се използва за извършване на визуални промени в състоянието на избрания шаблон, но това се прави по напълно различен начин. Ако прозорецът на картона е активен за избрания шаблон Silverlight, отидете до панела „Състояния“, като обърнете внимание на първоначалните настройки:

По подразбиране празният шаблон изобщо няма визуални състояния. Но след като стигнете до панела „Състояния“, ще намерите редица публични визуални състояния (Нормално, MouseOver,Pressed, Disabled, Unfocused и Focused), разделени на две групи:CommonStates (общи състояния) иFocusStates (състояния на фокус). Както ще бъде показано по-късно, към тези две групи могат да се добавят и специални групи условия.
Тези групи състояния по подразбиране са удобни, защото контролите на WPF и Silverlight автоматично преминават към тези състояния, когато се случи подходящото действие. С други думи, ако потребителят щракне върху контролата, контролата автоматично ще влезе в натиснато състояние. Ако елементът е извън логически фокус и каквито и да било действия с мишката, той автоматично ще превключи в нормално състояние и т.н.
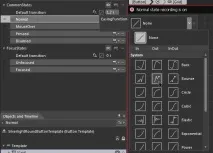
За по-голяма яснота преходът на контролата към състояние Mouseover (Mouseover) може да бъде допълнен с подходящата анимация, описана в маркирането. За да направите това, изберете състоянието Mouseover в панела States. В резултат на това ще има автоматичен преход към режим на регистрация. Както при създаването на нормална анимация, в този случай можете да правите промени в свойствата на избраната контрола в панела Свойства. Що се отнася до състоянието Mouseover, изберете по-тъмен нюанс на цвета на запълване на формата на елипса в свойството Fill:

Сега изберете състоянието Натиснат в панела Състояния. Извършете графична трансформация на формата на елипса, така че размерът на съответната контрола да се свие леко при влизане в това състояние. За да направите това, отидете в областта Трансформиране в панела Свойства (припомнете си, че разделът Мащаб има трансформации за мащабиране, налични в тази област).
Когато приключите, излезте от режима на регистрация, като щракнете върху червения бутон за спиране в горния ляв ъгълъгъл на монтажната маса. Стартирайте вашето приложение и проверете промените, направени в него. Вече трябва да можете да наблюдавате преходите на контролата (от тип Button) към различни визуални състояния, когато взаимодействате с нея с мишката! И как ще се случи това ще бъде обсъдено допълнително.
Когато настъпи преход към определено състояние, кодът в елемента за маркиране, свързан с това състояние, се изпълнява по подразбиране. По избор можете да дефинирате ново време за преход за всички състояния от определена група, като замените стойността по подразбиране от нула за този параметър:

Задаване на индивидуални преходи
Когато настройвате времето и коригирате ефектите на прехода за определена група състояния, трябва да имате предвид, че тези настройки и настройки се отнасят за всички състояния от тази група. Така че, ако настройвате ефект на отскачане за избрана група от състояния, трябва ясно да осъзнаете, че такова отскачане ще се случи независимо от текущото състояние и състоянието, към което трябва да се извърши преходът. Но по правило това е точно това, което се изисква. Въпреки това панелът „Състояния“ предоставя инструменти за много по-фина настройка на преходите на състояния:

Кратък преглед на специалните условия
В допълнение към стандартните състояния, обсъдени по-горе, също е възможно да се дефинира специален набор от състояния, които са специфични за конкретен контрол. Необходимостта от това може да възникне, когато създаваният шаблон трябва да се държи по различен начин, когато възникнат специално предоставени и внедрени в кода събития или произволни входни събития, които не са дефинирани в стандартните групи състояния.
Да кажем, че шаблонът трябва да осигури специален външен вид за елементаконтрол, когато потребителят натисне клавиш и щракне върху бутона на мишката върху този елемент. Този резултат може да бъде постигнат с помощта на персонализирани групи състояния. За да покажем как тази задача се решава с помощта на VSM, нека преминем към разглеждането на въпроса за създаването на специални обекти от типа UserControl.