Internet Explorer 9 - Блог на екипа на Internet Explorer
Internet Explorer 9 въведе технологията за позициониране на подпикселни шрифтовеClearType, която е част от HTML5 хардуерно ускорения двигател за изобразяване на съдържание. Тъй като IE9 е в своята бета фаза, получаваме огромно количество коментари, предложения и въпроси относно тази функция. Тази статия ще говори за неща, които уеб разработчиците трябва да знаят. Но тъй като ClearType може да бъде доста полезен за всички потребители на Windows, нека започнем с него.
Потребителите на Windows 7 могат да използват вградения инструмент за настройка на ClearType, който може да се намери в контролния панел на Windows под аплета Appearance and Personalization/Fonts/ClearType Setup, за да зададат настройките на ClearType (втората страница на тунера е показана на екранната снимка). Потребителите на Windows Vista могат да използватОнлайн тунерот Internet Explorer (Онлайн тунер трябва да се използва с Internet Explorer, тъй като е базиран на ActiveX).

За най-добри резултати ClearType трябва да се настрои за вашия конкретен монитор.
ClearType и суб-пикселното позициониране на шрифтовете работят, като използват определени характеристики на LCD мониторите, за да осигурят подобрено качество на дисплея на шрифта в сравнение с конвенционалното трептене или анти-алиасинг. Това подобрява четливостта на текста на цветни LCD монитори с цифров интерфейс като лаптопи и големи панели. Възприемането от CRT екрани също може да бъде донякъде подобрено.
Какво означават субпикселните шрифтове за уеб разработчиците?
Текстът на вашата уеб страница ще бъде позициониран еднакво при различни резолюции на монитора и коефициенти на мащабиране, ако е такамащабирани и изобразени с помощта на субпикселни шрифтове. Позиционирането на субпикселите на шрифтовете ClearType предлага най-точното позициониране на знаците на екрана, особено на малък екран, където разликата между субпиксел и цял пиксел представлява значителна част от ширината на глифа. Това позволява текстът да бъде мащабиран до идеалната разделителна способност и изобразен в естественото си местоположение. Това означава, че прекъсването на реда на уеб страницата няма да се измества в зависимост от конфигурацията на различните потребители.
Изобразяването на шрифт ClearType се използва във всички режими на документи на IE9; субпикселното позициониране се използва само в стандартен режим на IE9. Режимите на съвместимост с IE9—Quirks, 7 и 8—използват пълнопикселни текстови показатели.
По-старите версии на Internet Explorer използват текстови показатели за цял пиксел, при които размерът на шрифта, ширината на буквата и височината на реда са закръглени до най-близкия пиксел. Например в IE8 избирането на шрифт от 10 pt ще доведе до размер на шрифта от 13 пиксела, въпреки че математическото преобразуване на точките в пиксели води до размер на шрифта от 13,333 пиксела. Таблицата илюстрира това за обичайните размери на шрифта, посочени в точки (pt).
Тип, получен в IE8
Промени в размера на шрифта в IE9
В стандартния режим на IE9 получавате това, което поискате: искането за 10 pt ви дава 10 pt (13,33 пиксела), малко повече, отколкото бихте могли да получите в IE8 и преди. По същия начин в IE9 8 pt е една четвърт пункт по-малък.
Разлики между субпикселни и пикселни дисплеи
За да разберете как субпикселните шрифтове влияят на уеб страница, е важно да разберете как работят версиите на шрифтове в предишните версии на Internet Explorer. Представените две таблиципо-долу са сравнени два размера на шрифта от четири различни семейства шрифтове.
В първата таблица размерът на шрифта и височината на реда на примерите са дадени в пиксели (съответно 12 и 16 пиксела). Това означава, че един и същ размер на шрифта и разстояние между редовете се използват както в IE9, така и в наследените режими. Това изолира разликите между ширината на субпиксела и ширината на целия пиксел. Може да забележите, че ширината на подпиксел в IE9 като цяло се изобразява малко по-тясна от ширината на цял пиксел в колона в IE8. Това е типично за шрифтове с нормално тегло; удебелените шрифтове изглеждат малко по-широки. Разликата е особено забележима в третия ред (семейство шрифтове Georgia).
[център]
Ширина на субпиксела в IE9
Цела ширина на пиксела в IE8
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Размер на шрифта: 12 pt; височина на реда: 16 px; семейство шрифтове (отгоре надолу): Verdana, Arial, Georgia, Times New Roman.
Втората група примери изисква размер на шрифта 8 pt и височина на реда 1,3 em. Както беше посочено по-горе, вВ предишните версии на IE изборът на шрифт от 8 pt ще доведе до шрифт от 11 px или 8,25 pt. Разликите, които могат да се видят в таблицата по-долу, са резултат от два субпикселни ефекта: по-малък и по-точен размер на шрифта и по-малка ширина на субпиксела.
Размер на субпиксела в IE9
Цял размер на пиксела в IE8
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Бързата кафява лисица прескача мързеливото куче. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris ornare odio vel risus. Меценат elit metus, pellentesque quis, pretium.
Размер на шрифта: 8 pt; височина на линията: 1,3 em; семейство шрифтове (отгоре надолу): Verdana, Arial, Georgia, Times New Roman.
Като разгледате внимателно двата примера по-горе, можете да видите, че височината на главната буква и височината на малката буква на шрифта е еднаква, но ширината на буквата и разстоянието между редовете са различни. При субпиксел ширината на буквите и разстоянието между редовете са напълно съобразени с необходимия шрифт; в случай на цял пиксел, исканият шрифт е заоблен.
Влияние върху мащаба и промяна на мащаба
Както беше обсъдено по-горе, текстът, който е мащабиран и изобразен с помощта на подпикселно позициониране, е такъвнезависими по отношение на мащаб и резолюция. Това е важно, тъй като все повече лаптопи идват с дисплеи с висока разделителна способност. При тези монитори Internet Explorer се използва по подразбиране с мащабиране от 125%.
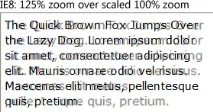
Следващата диаграма показва какво се случва в IE8 с цяла пикселна ширина. Обърнете внимание, че при мащаб от 125% думата „pellentesque“ е на петия ред, докато при мащаб от 100% се увива на шестия ред.

Тази промяна на сричкопренасянето е резултат от промяна в дължината на низа. Следващата диаграма показва изображение със 125% увеличение, насложено върху изображение със 100% увеличение, увеличено 1,25 пъти:

Можете да видите, че всеки ред в изображението със 125% увеличение е изобразено по-късо от изображението със 100% увеличение. Това е така, защото грешките при закръгляване на цялата подредба на пикселите са по-големи при по-малък мащабен фактор.
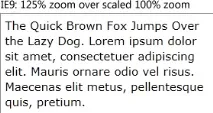
Нека сравним това със същия модел в IE9, използвайки субпикселно изглаждане на шрифта:

Разликата почти не се забелязва. Това е така, защото ширината на субпиксел при 100% мащаб е съизмерима с ширината на субпиксел при 125% мащаб. Това равномерно мащабиране е основното предимство на позиционирането на субпикселния шрифт. Обърнете внимание също, че в IE9 всички нови редове са едни и същи, докато новият ред е променен в IE8. Това означава, че форматът на уеб страница може да се промени, когато потребителите увеличават или намаляват мащаба, действие, което обикновено не се взема предвид при проектирането на уебсайт.
Готови за бъдещето
Уеб разработчиците трябва да са наясно, че с позиционирането на субпикселния шрифт винаги можете да получите това, което искате. Наред с общоприетото виждане, чече дизайнът на уеб страница винаги трябва да бъде устойчив на незначителни разлики в шрифтовете и изобразяването на шрифтове, въвеждането на субпикселни шрифтове прави това по-смислено. Предимствата са, че дизайнът на страницата няма да бъде повлиян от резолюцията или мащабирането на устройството.
Между другото, позиционирането на субпиксели в IE9 се реализира с помощта на подсистемитеDirect 2DиDirectWrite, които се появиха в Windows 7.
Тед Джонсън,
ръководител на екип за уеб разработка