Как да създадете фотореалистична градиентна мрежеста свещ
Превод на английски от Андрей Рибин (можете също да видите оригиналната статия на английски)
Градиентната мрежа може да бъде смущаваща както за начинаещия, така и за опитния илюстратор, но добри резултати могат да бъдат постигнати само с помощта на обикновена мрежа и внимателното й запълване с цвят. Да започваме!
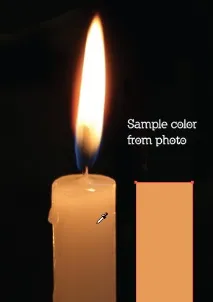
За да направите фотореалистична векторна илюстрация, препоръчително е да имате снимка като референция. Ще използвам снимка с лиценз Creative Commons, която изтеглих от Flickr от echiner1. Поставете снимката си в документа, като отидете на Файл > Място (Файл > Място).
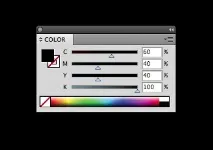
Начертайте правоъгълник зад снимката и го запълнете с черно. Чисто черно CMYK е C=60, M=40, Y=40, K=100. Ако работите в RGB модела, тогава ще бъде: R=0, G=0, B=0.

Заключете този слой и създайте нов над него. Начертайте правоъгълник с размерите на свещ. Използвайте Eyedropper Tool (I) и вземете цвета от снимката. В резултат на това вашият правоъгълник ще бъде запълнен с избрания цвят.

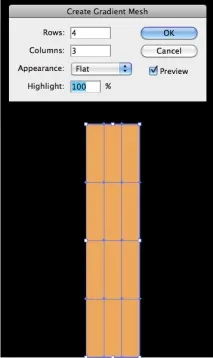
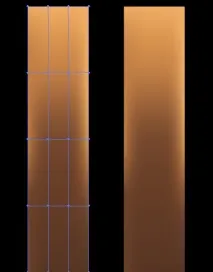
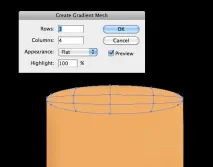
С избрания правоъгълник отидете на Object > Създаване на градиентна мрежа (Object > Създаване на градиентна мрежа). Въведете параметрите, както е на картинката по-долу.

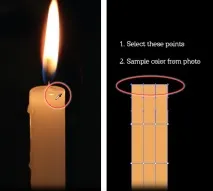
Използвайки Direct Selection Tool (A), изберете посочения горен ред от възли на мрежата. Превключете към инструмента Eyedropper и изберете цвета от съответните части на снимката. Направете това за всеки ред от възли.


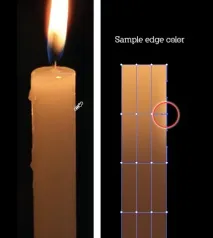
Изберете един възел от дясната страна на мрежата и вземете цвета от съответната точка на снимката. Направете това за всички точки около краищата. Вашият Mesh трябва да изглежда като изображението по-долу. Можете да регулирате цветовете ръчно, като използвате панела Цвят.


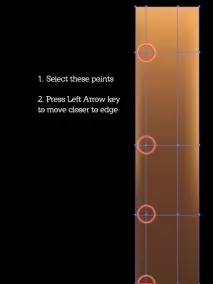
Използване на инструмента за директен избор(A), изберете втората колона с точки в мрежата. Може да ви е по-удобно да работите в режим на структура, така че да виждате възлите. Използвайте стрелката наляво на клавиатурата, за да преместите колоната с възли с няколко кликвания наляво. Това ще направи изсветляването по-изразено.

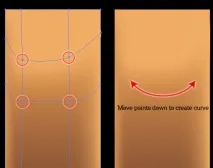
Вземете Gradient Mesh Tool (U) и щракнете върху една от вертикалните линии на мрежата. В крайна сметка ще получите друга хоризонтална линия. Сега изберете точките на новия ред и задайте цвета за тях, както в точките по-горе. Можете да използвате пипетата за това. Ето един удобен метод: Първо вземете Direct Selection Tool (A). След това преминете към пипетата (I).
След това натиснете и задръжте бутона Command/Control, за да получите временно достъп до Direct Selection Tool. Изберете точките, след това отпуснете клавиша Command/Control, за да се върнете към Eyedropper и да пробвате цвета. След като влезете в ритъм, работата ви с Grid ще върви по-бързо.

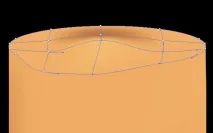
Изберете двете средни точки на тази нова линия и ги преместете надолу. Ще имате лека извивка, която ще направи мрежата да изглежда като цилиндър.

Начертайте елипса за горната част на свещта и я запълнете със същия цвят като горните възли на мрежата. Създайте Gradient Mesh както преди.

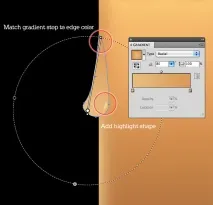
Плъзнете средната точка малко нагоре и я запълнете с по-светъл цвят. Не можете просто да присвоите запълване на възел, но това е, което казваме, когато имаме работа с градиентна мрежа. Запълнете горната точка с по-тъмен цвят. Плъзнете долната точка, за да получите леко неточна органична форма.

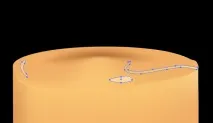
Добавете обекти за акценти (според снимката). Инструментът Blob Brush е много добър за създаване на тези органични форми.Запълнете ги с по-светъл червено-жълт цвят.

Начертайте няколко капки отстрани на свещта. Можете да използвате Pen Tool или Blob Pen Tool или каквото ви е удобно. Напълнете капчиците с радиален градиент, като спазвате цветовете, така че капчиците да се слеят с основната форма на свещите.


Сега вашият свещник трябва да изглежда като изображението по-долу.

За фитила Начертайте прости контури с инструмента Pen. Направете го дебел, със заоблени краища. След това отидете на Object> Контур > Преобразувайте контур в контур (обект > път > контур), за да го разширите. Запълнете го с линеен градиент, който се променя от свещ към изгорено кафяво.

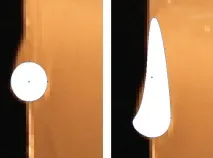
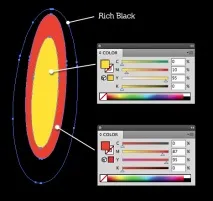
Сега ще нарисуваме пламъка. Първо, сиянието около пламъка може да се направи с просто смесване. Начертайте три елипси, както е показано на изображението по-долу. Външното запълване трябва да съответства на вашия черен фон, а другите две трябва да са ярко жълто и оранжево, както е показано.

Щракнете два пъти върху инструмента Blend за достъп до опциите. Уверете се, че сте избрали Smooth Color, след това изберете трите овала и отидете на Object > Преход > Създаване (Object > Blend > Make).
За пламъците използваме Gradient Mesh. Начертайте очертанията на пламъка, като използвате снимката като ориентир. Тъй като цветовите преходи на пламъка са концентрирани в долната част на пламъка, по-добре е да създадете мрежата ръчно с инструмента Gradient Mesh, вместо да използвате менюто.
Вземете Gradient Mesh Tool (U) и щракнете четири пъти върху очертанията на пламъка в долната част, за да създадете хоризонталните линии на мрежата. Направете същото за няколко реда в горната част. След това щракнете няколко пъти върху хоризонталната линия по-близодо двата края на контура.
Точно както направихте със свещта, изпробвайте цветята от снимката. Преместете възлите на мрежата, за да получите по-органичен вид и създайте сянка за фитила.
Поставете пламъка върху сиянието и преместете фитила напред.
Заключение
Нямате нужда от луд брой стекови възли, за да направите реалистична илюстрация. Подреждането на възлите спретнато, оцветяването им и преминаването между тях е ключът към успешната градиентна мрежа.