Какво е първото нещо, което трябва да направите, когато стартирате WordPress блог
Когато създавате блог в wordpress, а и навсякъде другаде, се оказва, че трябва да помните да правите много неща. Реших да улесня задачата за себе си и за читателите и подготвих списък с инструкции какво да правя след пускането на сайта.
Освен това всички тези точки са боядисани по най-подробния начин със снимки и пример за CSS. Ако сте напреднал потребител, не се нуждаете от тези инструкции, но можете да използвате списъка по-горе като контролен списък и да се обърнете към него.
1. Изберете тема и завършете стиловете.
Трудно е да се даде съвет как да се избере тема - зависи от нуждите и възможностите. Ако сте готови да похарчите $50-80, тогава можете да си купите тема, която харесвате, ако не сте готови - изберете от хиляди безплатни, Google ще ви помогне.
Съветвам ви първо да започнете, да видите как използвате блога, как го използват читателите и след това да изберете тема, когато разберете собствените си нужди. В блога ми има безплатна тема за дизайн, в която съм довършил малко стиловете. В самото начало имаше стандартен WordPress, а след това и закупен. И двете не залепнаха. Сегашния ми харесва повече от предишните, но все пак бих искал друг. Така че, каквато и тема да изберете в самото начало, най-вероятно няма да ви хареса и ще я промените. Затова просто вземете всеки, който повече или по-малко ви харесва.
2. Инсталирайте Google Tag Manager.


UPD Винаги правя това, защото сам отговарям за сайтовете и знам къде нещата могат да се объркат. Ако редактирате нещо в темите, включително ако добавите брояч, по-добре е да създадете дъщерна тема. Също така се препоръчва да използвате приставката на Google Tag Manager на DuracellTomi
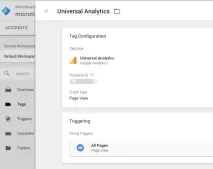
3. Създайте брояч на Google Analytics


4. Идобавете го към сайта чрез GTM:

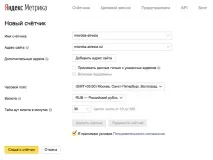
5. Създайте брояч на Yandex. Метрика


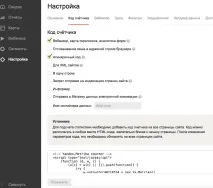
6. И го добавете към сайта чрез GTM
(Тип персонализиран HTML маркер, задействане на всички страници):

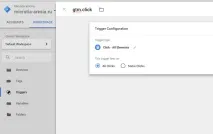
7. Настройте слушане на щракване
(нов тригер за кликване - Всички елементи, задействане на всички кликвания)

Това ще ви бъде полезно, когато настроите изпращането на събития и бог знае какво още.
8. Добавете сайт към Google Search Console.
Ако сте инсталирали GTM на сайта, тогава всичко ще бъде просто:

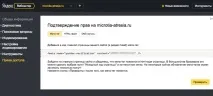
9. Добавете сайт към Yandex. Уеб администратор

Избрах метода, когато трябва да добавите мета таг към сайта:

За да направите това, отворете конзолата → Външен вид → Редактор → Заглавка. php и поставете мета тага някъде вътре

10. Сменете потребителите на сайта -
премахнете администратора, добавете всички, които са необходими. Конзола → потребители.
11. Инсталирайте плъгина Yoast SEO
Това ще ви помогне да подобрите класирането в търсачките. Как да го използвате е в статията „Как да организираме заглавия, така че да привличат трафик“
12. Инсталирайте приставката за стандарти за уеб типография
За да добавите Disqus към сайта, трябва да регистрирате личен акаунт и да инсталирате плъгина в wordpress. Това може да стане по два начина. Първо изтеглете архива от връзката, след което отидете на конзолата Plugins → Add new → Upload plugin. Второ, можете веднага да отидете в менюто Plugins → Add new от конзолата и да намерите системата за коментари disqus чрез лентата за търсене, щракнете върху бутона „инсталиране“. Която и опция да изберете, след като бъде инсталирана, щракнете върху връзката „активиране на приставката“.
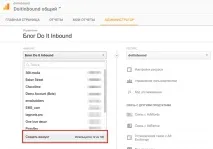
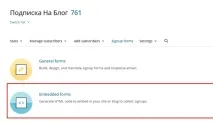
14. Създайте форма за абонамент
Ще кажа на примера на MailChimp, защото с него е най-лесно, а и покриваосновни нужди.
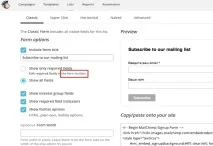
Изберете втория тип форми - вградени:

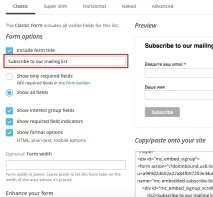
Променете заглавието на формуляра:

Преведете го и го персонализирайте, за това трябва да кликнете върху незабележимата връзка конструктора на формуляри:

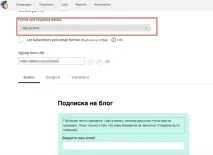
Ще се отвори страница с настройки на формата. Там можете да персонализирате и преведете не само самия формуляр, но и всичко, което го придружава: писмо за добре дошли, писмо за потвърждение на абонамент, прощално писмо.За да направите това, използвайте падащото меню:

Вижте менюто от три елемента: изградете го, проектирайте го, преведете го? Използвайте го, за да добавяте/премахвате полета на формуляри, да персонализирате облика и усещането и да превеждате цялото нещо. Много мрачна задача, но трябва да я направите веднъж и да я забравите.
Все още не затваряйте раздела с тези настройки - пак ще ви е от полза.
15. Вмъкнете формуляра на MailChimp в сайта.
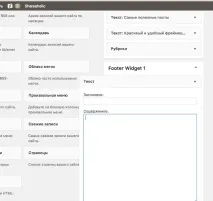
За да направим това, се връщаме към първата стъпка от създаването на формуляра и копираме кода на формуляра. И е по-добре, ако го копирате веднага след създаването. Сега отидете на таблото за управление на вашия WordPress сайт Външен вид → Widgets. Изберете измежду възможните текстови уиджети и го плъзнете където искате да го поставите: в долната част, вдясно, вляво, в зависимост от това къде ще имате зоната на всички уиджети:

Кликнете върху тази джаджа и поставете кода на формуляра в полето „съдържание“:

16. Стилизирайте формата за абонамент, за да изглежда добре.
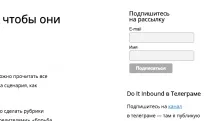
Първоначално вашият формуляр ще изглежда така след поставяне:

Тя трябва да бъде красива. И не можете да го направите, разбира се, защото има малък ефект върху нищо. Ако душата изисква красота и мозъкът е въоръжен с елементарни познания за CSS, тогава, моля, отворете инспектора, експериментирайте и след това отидете на Конзолата → Външен вид → Редактор → Стилове и напишете стилове заформи. Предупреждавам ви - често ще ви се налага да използвате функцията! важно. Но тогава формулярът ще изглежда например така:

Ако това улеснява нещата за вас, ето стиловете на формуляри от моя блог:
Ако frontenders четат това и нещо ви се струва нередно, кажете ми за това :)
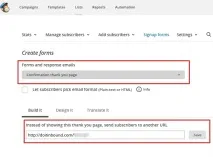
17. Създайте страница за потвърждение на абонамента за бюлетин
Това не е задължително, но обичам персонализирани страници за включване/отписване. В допълнение, това е най-лесният начин да настроите цел за абонамент в Google Analytics - целта ще бъде да посетите страницата.
За да настроите страница за абонамент, създайте нова страница на сайта (Конзола → Страници → Добавяне на нова), направете каквото искате там, страницата за потвърждение на абонамента е готова. Сега отидете на същите настройки на формуляра на MailChimp, изберете Confirmation thank you page в падащото поле и въведете URL адреса на страницата, която току-що създадохте:

Няма да ви покажа адреса на моята страница за потвърждение на блога, в противен случай целите ще бъдат изчислени неправилно :).
18. Създайте страница за отписване
Това се прави по същия начин като страницата за потвърждение на абонамента, само с тъжно лице.
19. Променете формата на връзката
Но дори бих ви посъветвал да направите влагане, като вземете предвид заглавията - така тогава ще бъде по-лесно да качвате според издаването им, а от последния пост вече знаем, че оптимизирането на заглавията е важно. Затова е по-добре да добавите това към URL адреса: /%category%/%postname%/
Тази статия изисква:
Писане: трудно за определяне, защото го направих едновременно със създаването на нов сайт Подготовка на снимки: 58 минути Редактиране: 14 минути Публикуване: 1 час Брой думи: 1544 Брой знаци (включително интервали): 10 123
* споделяне на номера за даванеразбиране колко време отнема съдържанието