Малко за рисуването
Този блог е за разработка на Windows Phone
Малко за рисуването. Част първа - Форми и линии, манипулации с обекти.
Напоследък обръщам внимание на факта, че много хора питат как да рисуват с пръст на Windows Phone 7, как да прикачат възможността за преместване на обекти, как да ги мащабират и завъртат? И това се прави както от разработчиците, така и от потребителите. Искам да започна малка серия, в която ще обсъдим как да правим всички тези неща в Silverlight на Windows Phone 7.
Точно както в нормалния Silverlight, имаме достъп до много обекти, които можем да рисуваме. Ето списък с връзка към документацията за всеки:
- Stroke е обект Brush, който определя как се изчертават контурите на обекта.
- StrokeThickness - дебелината на контура.
- Fill е обект Brush, който определя как се рисува вътрешността на формата.
Обикновено поставяме фигурите си в контейнери като Grid или Canvas. За рисуване е най-добре да използвате Canvas, тъй като тук имаме поддръжка за абсолютно позициониране. Всички деца на контейнер Canvas могат да бъдат позиционирани с помощта на свойствата Canvas.Left и Canvas.Top.
Нека да разгледаме малък пример
Така че, като за начало, имаме нужда от Canvas, върху който ще поставим обекти.
Абонирахме се за събитието click на Canvas, където динамично ще добавим елемент и ще го преместим. Отидете до кода за новия метод и започнете да пишете кода. Нека ограничим броя на нашите обекти до един.
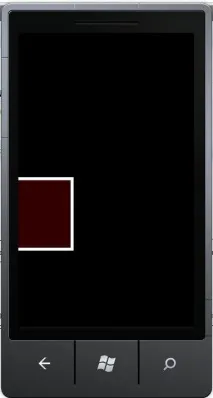
И така, след това ще имаме квадрат. Ще се появи в горния ляв ъгъл, тъй като сме задали Canvas.LeftProperty и Canvas.TopProperty на 0.

Сега ми се иска да можехмепреместете нашия динамично създаден обект. За да направим това, ние променяме нашия код по следния начин:
какво направихме Добавихме RenderTransform, за да знаем за всички трансформации на нашия обект. И свързахме GestureService, за който писах тук. Методът OnDragDelta ни позволява да проследим позицията на нашия обект. Условията в метода гарантират, че нашият обект няма да излезе от екрана. Ако премахнем всички отметки, определено ще видим следната ситуация:

Сега, след щракване върху екрана, нашият квадрат се появява в горния ляв ъгъл и при плъзгане с мишката се мести. Имайте предвид, че всичко се прави в код!

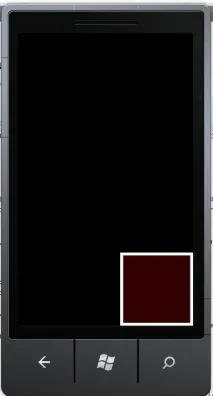
За това. За да поставим нашия квадрат там, където кликваме, трябва да добавим два реда код, след като зададем RenderTransform:
Изразът e.GetPosition(ContentPanel) ще ни даде точката, в която сме щракнали върху Canvas. Сега нека добавим промяна на мащаба. За да направи това, GestureService има PinchDelta, за който се абонираме и извършваме проверка там. Няма да давам кода на части, веднага ще дам целия код от страницата:
И така, ние се абонирахме за още 2 събития, едното ще се случи, когато увеличите, второто, когато щракнете двукратно. GestureService не трябва да се свързва с такива обекти. Можем да го прикрепим към всичко и можем да го направим в код (както показах по-горе) и можем да направим всичко в XAML:
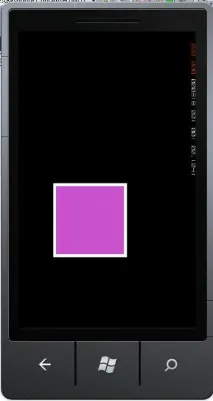
Където контролите са "xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" Има много събития в GestureListener, много от които ще разгледаме в бъдещи публикации. Сега обратно към нашата програма. За съжаление не мога да покажа екранна снимка с мащаб в момента, ще я публикувам в понеделник, ето какво се случва след двойнонатискане.

Не виждам смисъл да прикачвам изходния код, тъй като всичко е по-горе 🙂 Така че с това направихме крачка към следващата публикация, в която ще ви покажа как да направите своя собствена галерия с изображения с всички предимства на мултитъч. Малко по-късно ще разгледаме как да създадете свое собствено приложение за рисуване. Успех в създаването на приложения, които включват манипулиране на обекти.