Меню с икони на WordPress - Онлайн блог
Ако искате да украсите елементи от менюто с икони, има няколко начина да направите това:
Меню с икони в WordPress със стилове
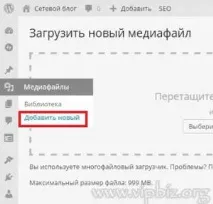
Първият вариант отнема повече време, но тогава няма да зависиш от плъгина, който може да се срине по всяко време поради всичко. И няма да претовари административния панел на вашия блог с допълнителна функционалност. И така, създаваме икона с желания размер и формат, за предпочитане максимум 15 × 15, въпреки че зависи от шаблона на WordPress, който сте инсталирали. Качваме го в медийната библиотека (вижте екранната снимка по-долу) и запазваме връзката към иконата.

Сега добавяме стилове към файла style.css (Външен вид - Редактор - Лист със стилове):
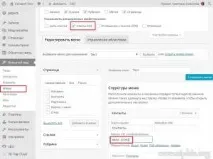
След като са написани стиловете за елементите от менюто, техните имена (menu-icon1 или menu-icon2) трябва да бъдат добавени към CSS класовете на елемента от менюто. За да направите това, отидете наВъншен вид - Меню - Настройки на екрана - Показване на разширени свойства на менюто и поставете отметка в квадратчето "CSS класове". Сега, ако разширите всеки елемент от менюто, можете да добавите стилове, които ще запишем във файла style.css (вижте екранната снимка по-долу).

Меню с икони в WordPress с помощта на плъгин
Веднага ще кажа, че не съм тествал този метод, така че не нося отговорност за работата на приставката. Подходящ е за тези, които не са разбрали първия вариант, който се нарича „за чайник“. За да направите това, просто инсталирайте плъгина Category and Page Icons в блога си, качете снимки и направете необходимите настройки. В мрежата има много информация за работата с този плъгин, така че няма нужда да описвате този процес. Освен това мисля, че там всичко е толкова интуитивно ясно.