Нов механизъм за поставяне на елементи във формата
Внедрено във версия 8.3.7.1759.
За да стане ясно за какво става въпрос в тази статия, е необходимо да направите малко пояснение.
Характеристика на управляваните формуляри е, че разработчикът не създава директно облика на формуляра. Разработчикът само създава описанието на формата с помощта на някои логически правила. Въз основа на тези правила платформата самостоятелно генерира визуално представяне на формата. Освен това това визуално представяне зависи от размера на прозореца, в който се показва формата. Същият формуляр, показан в тесен прозорец или в прозорец на цял екран, ще има различно визуално представяне.
И така, тази част от платформата, която формира визуалното представяне на формуляра, се наричамеханизъм за поставяне на елементи във формуляра.
Защо беше необходим нов механизъм?
Първо, предишният механизъм, за съжаление, имаше недостатъци. Най-значимото от тях беше, че много промени в свойствата на елементите на формуляра, извършени на клиента, изискваха извикване на сървъра. И всеки достъп до сървъра води до забавяне.
Второ, оценихме опита от използването на управлявани формуляри и открихме редица критични нужди, които трябваше да бъдат адресирани.
И трето, искахме да заложим в новия механизъм възможността за бъдещо развитие.
Основни промени
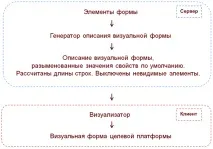
Схематично представяне на работата на първия механизъм може да бъде както следва:

Разработчикът в конфигуратора създава дърво от елементи на формуляра и задава свойствата на елементите. В този момент, когато приложеното решение трябва да покаже формата на потребителя, се случва следното. Първо, на сървъра платформата създаваописание на визуалната форма. След това това описание се прехвърля на клиента. И на клиентаvisualizer генерира изображението, което потребителят ще види.
Основното действие, извършено на сървъра при създаване на описание на визуална форма, беше изчисляването на дължините на низове. Това се отнася за всякакви заглавия, надписи и т.н. Познавайки дължината на линиите, вече можете да изчислите местоположението на елементите във формуляра.
Тъй като тази операция беше извършена на сървъра, имаше две отрицателни точки. Първо, за изчислението не са използвани шрифтовете, които ще се използват на клиента, а тези, които са инсталирани на сървъра. И те могат да се различават, особено когато става въпрос за различни платформи (Windows, Linux). Или дори необходимите шрифтове може изобщо да не са инсталирани на сървъра. Второ, за да се изчислят дължините, беше използван „двигателят“ за растеризиране на шрифтове, който е на сървъра. И може да не работи точно като механизма за изобразяване на текстови низове, който съществува на клиента в интернет браузър, например. В резултат на това формулярите могат да се появят или с „изрязани“ текстове, или, обратно, с прекалено широки надписи.
Друг проблем беше, че нямаше адаптация към размера на прозореца, в който формата щеше да се показва на клиента. Всъщност на сървъра описанието на формуляра е създадено въз основа на минималния възможен размер на прозореца и по-нататъшният успех на неговото показване зависи от това колко добре „знае как“ да се разтяга.
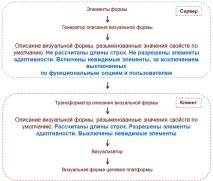
В новия механизъм разделихме генерирането на описание на визуална форма, което преди беше изцяло извършено на сървъра, на две части, сървър и клиент:

Сървърната част стана значително по-малка. Не извършва никакви изчисления. На сървъра се създава само „празно“ описание, което не съдържа точните дължини на текстовите полета и в него не се допускат елементи за адаптивност. На сървъраобработва се видимостта на елементите, но само тази, която се определя от функционалните опции, и тази, която е зададена от потребителя. Но тук е невъзможно друго, тъй като самите функционални опции са достъпни само на сървъра. А интерактивната промяна на настройките от потребителя във всеки случай ще доведе до извикване на сървъра.
Резултатът е своеобразен "полуфабрикат" на визуалното представяне на формата, който се предава на клиента.
На клиента се извършва необходимото прецизиране на описанието на визуалната форма. Изчисляват се дължини на линиите, изчисляват се елементи за отзивчивост, свързани с размерите на дисплея на клиента, и се разработва видимост. След това, както и преди, започва да работи рендерът, който създава крайната форма, която клиентът вижда.
Поради факта, че дължините на низовете се изчисляват на клиента, успяхме да се отървем от ненужните и небрежни "празнини" между елементите. И разработването на видимост на клиента без връзка със сървъра направи възможно ускоряването на работата на формулярите. Тъй като активирането/деактивирането на видимостта на елементите на формуляра е една от най-често срещаните операции.
Някои нови функции
Отзивчиви елементи на интерфейса
Новият механизъм за поставяне на елементи във формата не само подобрява функциите, които бяха налични преди, но също така добавя нови функции. Например, той адаптира външния вид на формуляр към размерите на дисплея на клиента. Има няколко начина да направите това.
Първо, той автоматично обвива редове, регулирайки височината на заглавията и декорациите. Как работи може да се види на фигурата:

Ако във формуляра има дълги редове, които могат да бъдат разделени на отделни думи, тогава тези редове се обвиват, ако е необходимо. Съответно височината на формата се увеличава, т.кдолната му част се "отбива" надолу. В резултат на това формата ще изглежда нормално дори на тесни екрани. Освен това този механизъм работи динамично, което означава, че можете да компресирате формуляра в реално време и дългите редове ще бъдат обвити заедно с него.
Вторият елемент на адаптивността е промяната на ориентацията на групите. Групите и формата като цяло имат нова опция за ориентация - "Хоризонтално, ако е възможно ". При тази опция, ако клиентският дисплей позволява елементите да бъдат разположени хоризонтално, те се разполагат хоризонтално. Ако не, те са вертикални.
Третият елемент на адаптивност е автоматичното откриване на броя на колоните за превключвател или превключвател. Преди това, ако нямаше специални инструкции, броят на колоните беше зададен на максимум и се показваше на един ред. Сега, в същата ситуация, ширината на формуляра се анализира и броят на колоните е зададен така, че превключвателят / превключвателят да изглежда добре на екрана.
Хоризонтално и вертикално подравняване
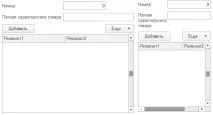
Преди това нямаше такава възможност и за да се приложи нестандартно подравняване, беше необходимо да се измислят различни „трикове“. Сега формата и групата могат да определят как нейните елементи да бъдат подравнени вертикално и хоризонтално. Например на фигурата по-долу група бутони показва три възможни опции за подравняване:Ляво,Център иДясно :
В това изображение бутоните са поставени в правилна група, която се простира хоризонтално. Позицията на бутоните в рамките на група се контролира от свойството на групатаSubordinatesHorizontalPosition.
Външен контрол на подравняването
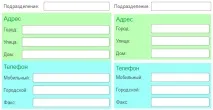
Например имате формуляр с полеОтдел, групиАдрес иТелефон.Старият механизъм подравняваше полетата на тези групи, както е показано на лявата фигура. Полетата във формуляра бяха подравнени едно спрямо друго, а полетата във всяка група бяха подравнени едно спрямо друго.

Вече имате възможност да задавате подравняване от край до край за групите, в резултат на което например всички полета на формуляра ще бъдат еднакво подравнени. Тази опция е показана на дясната фигура.
Нещо повече, можете да контролирате подравняването от край до край за всяка група поотделно. Следователно можете например да изключите подравняването за групатаPhone и тогава формулярът ще изглежда като показания на дясната фигура.

Подравняване на елементи и заглавия
Друга нова функция, която се появи, е възможността за контрол на относителната позиция на елементи и заглавия. Както в цялата форма, така и в отделни групи. Например, можете да „разтегнете“ заглавките и елементите до различни ръбове на формуляра или обратно, да ги „издърпате“ един към друг, подравнявайки заглавките отдясно и елементите отляво.

Ограничаване на максималната ширина на елементите
Преди, ако кажете на елемент да се разтегне, елементът ще се разтегне доколкото може. Например цял екран. За някои елементи това беше добре (например HTML поле), а за други елементи може да не е много добро. Например за числови полета. Защото цифровите данни, или бутоните, които управляват полето, се оказаха някъде далеч вдясно.
Елементите вече имат булеви свойства, които могат да се използват за задаване на автоматичен режим на разтягане за ширина или височина. В този режим платформата самостоятелно определя до каква степен може да се разтегне полето. Ако автоматичният режим е деактивиран, тогава платформата ще се държи по същия начин както преди.Ако посочите конкретна ширина/височина на полето, тя ще бъде използвана. И ако зададете стойност 0, тогава елементът ще се разтегне възможно най-дълго.
Контрол на разстоянието между елементите
Можете също да контролирате хоризонталното и вертикалното разстояние между елементите. Например на следващата фигура лявата група има увеличено вертикално разстояние, докато дясната група има намалено вертикално разстояние.

Изключете разтягането на формата
Внедрихме още един, нов режим на работа на формата, който забранява разтягането на нейните елементи по вертикала. Този режим ще бъде полезен за формуляри, съдържащи малък брой елементи.
Изключете превъртането на страницата
За формуляри, съдържащи голям брой елементи, ние също леко променихме поведението. Сега вертикалното превъртане на страниците не се появява. Вертикалното превъртане вече може да бъде в самия формуляр или в елементи на формуляр като таблица, документ с електронна таблица и т.н. И страницата на формуляра винаги ще бъде в цяла височина. Това би трябвало да улесни потребителите, тъй като големият брой скролери във формуляр често е объркващ и объркващ.
В тази обзорна статия сме изброили само основните функции, които дава новият механизъм за поставяне на елементи във формата. Но не по-малко важен според нас е фактът, че този механизъм съдържа значителен резерв за бъдещо развитие.