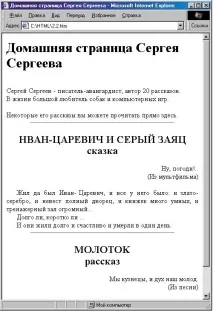
Основи на езика HTML, създаване на таблици, помощ за начинаещи, съвети
В живота голям фен на кучетата и компютърните игри.
Можете да прочетете някои от неговите истории тук.
ИБАХ-ЦАРЕВИЧ И СИВИЯТ ЗАЕК
Хей, чакай. (карикатура)
Имало едно време имаше Иван Царевич и той имаше всичко: злато и сребро, и булки пълен дворец, и много умни книги, и огромна фитнес зала.
Дълги, къси.
И те заживели щастливо до края на дните си и починали в същия ден.
Ние сме ковачи и духът ни е млад. (От песента)
Това се случи много отдавна, дори не помня коя година, кой век и кое хилядолетие. (Ето текста на историята)
Резултатът от нашата работа е показан на фиг. 2.2. Е, страницата постепенно става по-добра. Но, не е ли вярно, искам да вляза

Ориз. 2.2. Прилагане на стилове на заглавия
основният текст да бъде малко по-голям и да се подчертаят някои точки в него? Освен това текстът на епиграфа обикновено се дава с малко по-малък шрифт, а субтитрите и надписите под епиграфа би било хубаво да бъдат в курсив.
За да промените размера на шрифта, можете да използвате етикета с атрибута SIZE=. Най-общо казано, консорциумът на WWW не препоръчва особено използването на етикета в HTML 4.0. Смятаме, че наистина не бива да се прекалява с употребата му, когато можете да използвате CSS Cascading Style Sheets, за които ще говорим в Глава 4. Въпреки това, понякога за дребни корекции, този етикет може да бъде много удобен. Например, ако префиксираме уводния текст с етикета
f след като е затварящ таг, тогава целият текст между тези тагове ще бъде показан с шрифт с едно „ниво" по-голям от обикновено. Възниква въпросът: какъв е размерът на „обикновения" шрифт? В езика HTML са дефинирани седем основни размера на шрифта за етикета,измерено не в точки, а в някои произволни единици - от 1 до 7. По правило обикновеният шрифт има размер "3", освен ако не е посочено друго с помощта на етикет (например така: ). Този вид оразмеряване е отхвърлен напоследък, тъй като CSS може да се използва за определяне на размерите на шрифта във всякакви обичайни единици. Трябва да правите разлика между . В първия случай се посочва относителният размер на шрифта, а във втория - абсолютният. Съответно, за да намалите временно размера на шрифта, можете да използвате нотацията. Можете също да използвате стойностите "+2", "-2", "+3" и т.н. Между другото, за да увеличите или намалите шрифта с една единица, можете също да използвате и таговете (те се използват със затварящи тагове). Сега нека подчертаем още някои елементи от нашата страница. За да показвате подзаглавия на истории в курсив, те могат да бъдат поставени между таговетеи:
ИВАН ЦАРЕВИЧ И СИВИЯТ ЗАЕКприказка
Същият резултат като маркерадава . Разликата е, че тагът дефинира само логически избран фрагмент, който браузърите обикновено показват в курсив, а тагъте изрична индикация за курсив. Това обаче са незначителни подробности. Можем също така да направим фамилното име на нашия герой удебелено в уводния текст, като използваме етикета :
Стара цена: 168 рубли Нова цена: 102 рубли
Резултатът е показан на фиг. 2.3. Някои браузъри разбират и съкращението за този етикет - . За добра съвместимост обаче използвайте таг вместо това (въпреки че е възможно, все пак е най-добре да се поддържа съвместимост с всички браузъри, особено след като на този етап това изобщо не е трудно).

Фиг. 2.3. Прилагане на зачеркнат текст
Нека обаче се върнем към нашия герой Сергей Сергеев. В този си вид страницатавече изглежда добре. Но вероятно сте забелязали, че в Интернет почти няма страници, написани с черни букви на бял фон. Срещайки такава страница, потребителят най-вероятно ще реши, че това е нещо много скучно. Освен това белият фон е твърде ярък, а контрастът му с черни букви е твърде висок, което бързо уморява очите. Нека се опитаме да променим цветовете на фона и текста.
В живота голям фен на кучетата и компютърните игри.
Можете да прочетете някои от неговите истории тук.
ИБАХ-ЦАРЕВИЧ И СИВИЯТ ЗАЕК
Хей, чакай. (карикатура)
Имало едно време имаше Иван Царевич и той имаше всичко: злато и сребро, и булки пълен дворец, и много умни книги, и огромна фитнес зала.
Дълги, къси.
И те заживели щастливо до края на дните си и починали в същия ден.
Ние сме ковачи и духът ни е млад. (От песента)
Това се случи много отдавна, дори не помня коя година, кой век и кое хилядолетие. (Ето текста на историята)
Все повече заприличва на обикновена уеб страница, която може да се възприеме доста адекватно при случайно попадане на нея в WWW. Засега обаче това е само форматиран текст, в който липсват най-важните елементи, които са в основата на WWW структурата – хипервръзките. Те ще бъдат обсъдени в следващия раздел, но засега нека разгледаме още няколко рядко използвани функции за форматиране на текст в HTML.
Допълнителни опции за дизайн
показване на текст между етикетите в курсив. Например, ако напишете следното „ Самият А. С. Пушкин казва , че е посветил лирата на своя народ следователно има всички основания да се смята, че съдбата на българския народ е билане е безразличен към него.
тогава повечето браузъри ще го покажат така. както е показано на фигура 2.5 (по-долу)


Ориз. 2.5. Прилагане на дълъг цитат
също показва нормални типографски кавички („?“) вместо машинописни кавички („ “). Записната книга „ Ръководство за Атлантида » ще се покаже в браузъра по следния начин:
Книга "Пътеводител на Атлантида"
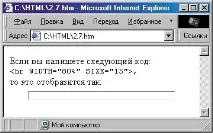
Сега нека си представим, че трябва да възпроизведем част от HTML код на уеб страница и да илюстрираме нейното показване. Освен това, ние искаме да подчертаем HTML кода с моноширинен шрифт (както обикновено се прави, например, в тази книга). За да направите това, можете да приложите етикета, както е показано по-долу. Ако напишете следния код:
<hr WIDTH="80%" SIZE="15">, ще се покаже така:
На фиг. Фигура 2.6 показва как това ще се покаже в браузъра. В допълнение към тага, обърнете внимание на използването на специални знаци < и > за да покажете ъглови скоби, можете също да използвате етикета вместо етикета. Разликата между тях е същата като между етикетите и. Тоест, тагът дефинира логически фрагмент, който обикновено се показва в монопространство! Тоест, в шрифт, в който всички знаци имат еднаква ширина, по начина на пишеща машина.

Ориз. 2.6. Показване на изходния код на програмите в браузъра
шрифт, подобно на код, а тагът просто прилага шрифт с едно пространство към фрагмента. Разликата, честно казано, е малка.
За показване на големи кодови фрагменти има друг етикет - . Целият текст между него и неговия краен таг се показва не само с моноширинен шрифт, но и с нов ред преди и след кода и обикновено с по-малък шрифт. В допълнение, оригиналното форматиране се запазва в този текст (както при използване на етикета
). Използването на този маркер обаче отдавна е отхвърлено от WWW Consortium.