Пагинация
Как да направите страниране

Когато създадох първия си блог, исках да е голям и красив. Да бъде уникален и атрактивен и винаги да има посетители.
Опитни блогъри в публикациите си се надпреварваха да обясняват, че блогът трябва да бъде създаден за хората. И че те, посетителите, трябва да се чувстват комфортно във вашия блог. Един от компонентите на удобството на посетителите на блога е удобната,навигация в страницата.
Но как да направите удобна и красива форма за навигация на страници? Първоначално не успях да постигна показването на квадратни прозорци с числа, но вместо тях имаше „Напред“ - „Назад“, „По-рано“ - „По-късно“, като цяло всичко, но не и желаните квадратчета с числа.
Скоро попаднах на информация за плъгин, който, съдейки по описанието, трябваше да се качи в папката plugins и след това просто да се активира в админ панела на моя блог.
Колко лесно, това е всичко! Но радостта ми беше преждевременна. Оказва се, че не във всяка тема (шаблон), този плъгин работи веднага след активирането. Е, търсенето се поднови и намерих този код в интернет:
Този код трябва да бъде вмъкнат или в един файл с тема на блог:index.php, тук:

(Всички снимки могат да се кликват)
или в три файла: един вече споменат по-рано, следващите два:archive.php иsearsh.php. В моя шаблон едно вмъкване на код беше достатъчно, но за всеки случай ще ви покажа къде да вмъкнете кода в другите два файла:

В този случай във файлаarchive.php кодът трябва да бъде поставен между редовете (обозначени със стрелка), направете същото сфайлsearsh.php :

Внимание! В някои шаблони класът за навигация е написан като:

Но как можете да сте сигурни, че приставката вече работи? Ако настройките на блога са зададени да показват 5 статии на страница или повече и блогът има само 3-4 статии, написани досега, тогава навигацията няма да се показва, докато броят на статиите не надвиши зададения брой с поне една статия.
В този случай трябва да отворите плъгинаwp-pagenavi илиСписък със страници на същото място в административния панел, в секцията Настройки, и да поставите отметка в квадратчето:Показване на навигация, дори ако няма повече страници с публикации. Не забравяйте даЗапазите промените. Отиваме в блога и виждаме нещо подобно:
И тогава ще изглежда така:
С течение на времето, посещавайки много сайтове, забелязваме, че на някои страници навигационните компоненти на страниците са оцветени в цветове, съответстващи на цвета на темата на блога, който иска, може да разгледа другия ми блог,тук. Преди това, за да се постигне такъв резултат, беше необходимо да влезете в стиловете на приставките и да промените цветовите кодове там.
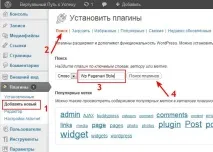
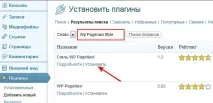
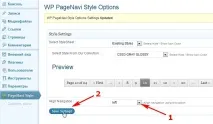
Сега не е нужно да правите това, просто трябва да отворите конзолата на блога, в секциятаДобавки изберетеДобавяне на нов, в полето за търсене въведете името на приставката:Wp Pagenavi Style и щракнете върху:Търсене на добавки.

В прозореца, който се отваря, намерете необходимия плъгин и щракнете върхуИнсталиране.

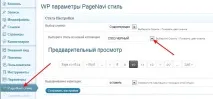
Активирайте инсталирания плъгин. След това в менюто на административния панел отворете плъгинаWp Pagenavi Style, След това отворете колекцията от стилове.

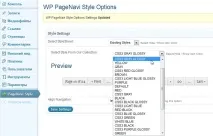
В списъка със стилове, който се отваря, изберете желания цвят, нюанс или безцветен стил.

След това намерете навигацията на страницата изапазете вашите настройки.

Ако не може да се намери нищо достойно, отворете персонализираните настройки и използвайте метода за заместване на цветния код, за да персонализирате навигацията според съдържанието на сърцето си.

Така получихме удобна, красива навигация на страницата, за радост на себе си и на хората.
Който не знае как се работи с цветни кодове, нека влезе, в някой от следващите постове ще разкрия тази тема.
Харесайте - споделете!
Още от тази категория

Редактиране на "относителни" връзки Съдържание:1. Имам ли нужда от приставката „HTTP / HTTPS Remover“ Как да намеря несигурна връзка на страницата Редактиране на връзки в приставката „Специални текстови полета“ Как да коригирам връзки в приставката „Broken Link Checker“.
И отново относно мащабирането на изображения в публикации чрез щракване на мишката Приставката спря мащабирането на изображения в публикации Здравейте, Приятели! В днешната бележка ще разберем как правилно да настроим кода на изображението, така че след като щракнете върху него, той да се увеличи и да се отвори в публикацията.

Как да намерите и премахнете неизползвани изображения в блог на WordPress DNUI плъгин Здравейте приятели! В една от статиите обещах да говоря за плъгина: DNUI (Изтриване на неизползвано изображение) и сега, изпълнявайки обещанието, ще ви кажа как работи този плъгин. DNUI намира всичко.