Продължаваме запознанството си с Aptana Studio, Tools, makegood
Продължаваме запознанството си с Aptana Studio
С тази тема искам да продължа статията Инсталиране и конфигуриране на Aptana Studio, тъй като преди няколко месеца беше пусната нова версия на Aptana Studio, в която има много промени, върху една от които трябва да се съсредоточим. Дистрибуцията е станала много по-лека в сравнение с предишните версии (99,07 MB), сега повечето от модулите, които преди са били включени в дистрибуцията, са достъпни за изтегляне като отделни плъгини.
В допълнение към всички подобрения и нововъведения, очакваме и много неприятно съобщение от разработчиците: Aptana PHP няма да се поддържа от версии на Aptana Studio 2.0+, в бъдеще се планира само поддръжка на PDT, но разработчиците, които искат да използват Aptana PHP, могат да използват Aptana Studio 1.5.x версия.
Предлагам да прочетете следния материал, ако искате да използвате новата версия на програмата и не искате да се откажете от възможността да работите с PHP.
Както и преди, за да работи Aptana Studio, се нуждаем от библиотеката Java SE Runtime Environment (JRE), JRE 6 Update 18 (15,50 MB) е достъпна за изтегляне. Изтеглете последната версия на Aptana Studio 2.0.3 и сега трябва отделно да изтеглим плъгина за работа с PHP - Aptana PHP 1.1 Development Environment (98.48 MB).
Ние инсталираме Aptana Studio, няма да дам процеса на инсталиране, тъй като можете да се запознаете с него, като кликнете върху връзката, посочена в началото на статията, инсталирането на новата версия не се различава много от предишната.
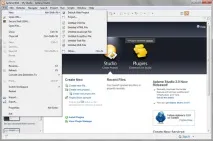
Нека започнем да инсталираме плъгина Aptana PHP 1.1 Development Environment.За да направите това, отидете в раздела Предпочитания на прозореца:

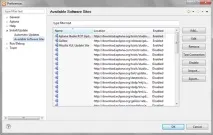
В прозореца, който се отваря, изберете Инсталиране/Актуализиране» Налични софтуерни сайтове и щракнете върху Добавяне.

Сега щракнете върху бутона Архив. Ипосочете пътя до изтегления плъгин:
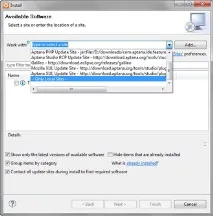
Отидете в раздела Помощ » Инсталиране на нов софтуер. в главния диалог на програмата ще се отвори следния диалог, в който избираме --Only Local Sites-- от падащия списък:

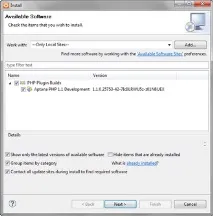
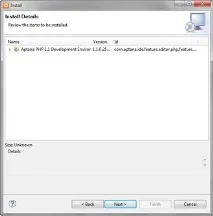
Изберете плъгина и продължете с инсталацията:

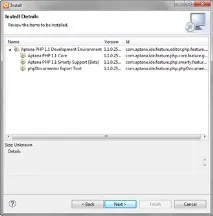
Някои странни стъпки, при които просто трябва да щракнете върху следващия:


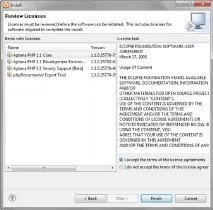
Ние приемаме условията на лицензионното споразумение:

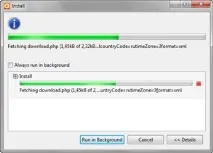
Изчакване за инсталиране на приставката:

Процесът на инсталиране ще отнеме не повече от минута, след което Aptana Studio ще предложи рестартиране на програмата за правилна работа, съгласни сме:
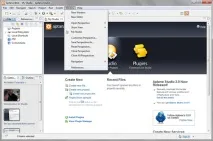
Плъгинът е инсталиран успешно, нека се опитаме да създадем PHP файл, за да направите това, отидете на раздела File» New» Other. или просто натиснете клавишната комбинация Ctrl+N:

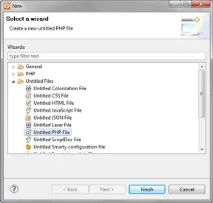
В прозореца, който се отваря, изберете Untitled Files» Untitled PHP File:

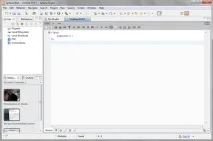
Виждаме нов PHP файл, сега, за да създадете PHP файл, просто щракнете върху иконата Нов в горния ляв ъгъл и изберете типа на файла от списъка:

Тъй като предишната част е по-скоро за инсталиране на нова версия на Aptana Studio заедно с PHP плъгина, за да не нарушаваме заглавието на тази публикация, ще продължим малко запознанство, може би ще повторя нещо, но като цяло мисля, че материалът ще бъде полезен за начинаещи.
Нека започнем с персонализиране на интерфейса и веднага да се отървем от началната страница на My Studio, която ще се отваря всеки път, когато стартирате програмата.
Отидете в раздела Window» Preferences, изберете Aptana» Startup Page в настройките и откажете да показвате началната страница «Never display after startup»:

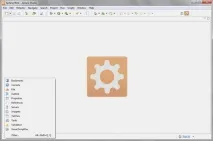
Освен това, за удобство, препоръчвам да се отървете от страничните диалози, които само затрупват използваемото пространство, за това те са достатъчнипросто затвори:

В долния панел в левия ъгъл ще видите икона (Показване на изгледа като бърз изглед), като кликнете върху която можете да добавите преки пътища за бързо стартиране за нужните прозорци:

Да изберем например File - когато щракнете върху този пряк път, ще се покаже удобен файлов мениджър. Следващата стъпка е да създадете локален пряк път към нашия проект - това може да бъде всяка папка, намираща се на твърдия диск на вашия компютър:

Щракваме с десния бутон върху заглавието Локални преки пътища и избираме Нови локални преки пътища, ще се отвори следният прозорец, в който трябва да посочите името на прекия път и местоположението на вашата работна папка, разбира се, техният брой не е ограничен:

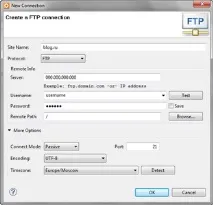
Имаме достъп до локални проекти, сега нека създадем FTP връзка. За да направите това, щракнете отново върху създадения преди това пряк път за файл в долния панел, след това щракнете с десния бутон върху елемента FTP и изберете Добавяне на нов FTP сайт. Ще се отвори прозорец, в който трябва да въведете следните данни:

Освен това, когато щракнете върху Още опции, можете да изберете допълнителни условия, изборът на кодиране може да бъде много полезен, ако някой е имал проблеми с това.
FTP връзката е създадена и вече можете уверено да започнете да редактирате отдалечени проекти.
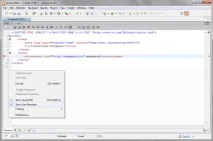
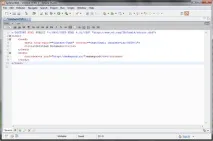
Нека се върнем в работното пространство и да създадем тестов HTML файл (иконата Нов в горния ляв ъгъл на Untitled HTML File) и да добавим номера на редове за удобство, просто щракнете с десния бутон върху сивата граница от лявата страна на екрана и изберете Показване на номерата на редове:

Може да сте забелязали предупреждението за грешка в предишното изображение, използвах този пример с причина. Факт е, че етикетът, въведен специално от търсачката Yandex, не го правие валиден от гледна точка на HTML, следователно виждаме съобщение за грешка, което е донякъде досадно, за да добавите този етикет към изключенията, трябва да направите следното.
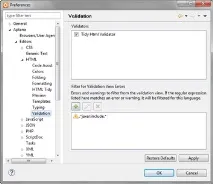
Отидете в раздела Window» Preferences и след това изберете Aptana» Editors» HTML» Validation, щракнете върху Add.

В диалоговия прозорец, който се отваря, въведете следното: .* не се разпознава.*

Ние запазваме и виждаме, че грешката е изчезнала, по същия начин можете да създадете правила за изключение за други конструкции, ако сте сигурни, че те наистина са правилни:

Може също да бъде полезно да добавите пряк път за Outline в долния панел (подобно на споменатия по-горе пряк път за файлове), който, когато щракнете върху него, ви позволява удобно да навигирате в дървото на таговете:

От малките неща - когато редактирате големи файлове, като CSS, използвайте бърз достъп до желания ред, като използвате клавишната комбинация Ctrl + L:
В заключение бих искал да кажа следното: Aptana Studio е много удобен инструмент дори в ръцете на неопитен потребител, политиката на разработчика по отношение на PHP плъгина беше много разочароваща, но досега успяхме да заобиколим този неприятен момент и програмата все още върши добре работата си.
Коментари (11):
Но бихте ли могли да напишете статия за това как да синхронизирате локалното копие на сайта и какво има на сървъра. Използвах Dreamweaver, там можете да посочите в настройките, че когато записвате файл, той ще се актуализира и на FTP. Имаше и много удобен синхронизатор, който показваше кой файл е променен и къде (локално или отдалечено) с избор на необходимото действие (актуализиране на локално копие, актуализиране на сървъра, изтриване, активиране и т.н.). Не намерих такива функции в Aptana. е файлТрансфер, но или не разбрах напълно как работи, или е много примитивен, копира само каквото му кажеш и трябва да посочиш къде точно да го копираш. Когато го срещнах за първи път, доста наруших структурата на сайта, така че трябваше да възстановявам от резервно копие. И ако сте променили някои файлове, не сте ги синхронизирали веднага и след това сте забравили за тях, тогава трябва да копирате целия сайт, което отнема много време и трафик.
Единственото, което липсва, са някои подробности и по-специално настройките на дебъгера. По някаква причина дебъгерът не работи за мен, въпреки че изглежда, че направих всичко, както е написано, за да го конфигурирам в eclipso. Просто лети, без да спира на маркировките, въпреки че в eclipso всичко работи добре. И ако вземете факта, че Aptana е изграден на Eclipso и че настройките са абсолютно същите, тогава на теория всичко трябва да работи. Но изглежда, че някъде нещо не е както трябва.
И свързан въпрос. Защо да поставяте „Aptana PHP 1.1 Development Environment“, ако поддръжката на PHP вече е вградена в Aptana. Не разбрах какво точно променя този плъгин и как се различава от това, което се предлага чрез инсталиране на разширения.
Започвайки от втората версия, Aptana не поддържа PHP, но все още е наличен в разширенията и фактът, че скоро няма да се появи в разширенията, когато беше пусната втората версия, PHP разширението не беше в списъка.
Не мога да ти помогна с дебъгера...
Разбирам, благодаря. Що се отнася до програмата за отстраняване на грешки, след преинсталиране на aptana на чиста и инсталиране на горния php плъгин без тези по подразбиране, програмата за отстраняване на грешки работи. Може би имаше несъвместимост на добавките, тъй като първо ги сложих в разширенията, а след това този, който предоставихте.
Имам въпрос относно AS 3 beta. Не мога да разбера как да активирамДовършване на HTML тагове.
Моля, кажете ми как да активирам пренасяне на редове. Благодаря ти
доквара Добър въпрос :) Наскоро се замислих за това, но за съжаление не намерих време да го разбера. Ако не е трудно да се отпишете как да го направите.
>>Моля, кажете ми как да активирам пренасяне на редове. Благодаря Предпочитания → Aptana → Редактори, раздел Разширени
Не мога да запазя шаблони на кодови шаблони в Aptana 2.0 и като цяло в 1.5 добавям нещо към CSS шаблони, прилагам го, презареждам студиото, отварям всичко на място, но щом добавя нещо към HTML шаблоните, презареждам само HTML и изчезва в CSS. Друг проблем е, ако добавя нещо към шаблоните и след това се опитам да го използвам, пиша кратко име и след това „Tab“, тогава шаблонът не се обработва, наскоро сложих 3-та бета същата там. PS. Свикнал съм с шаблони (фрагменти) на Net Beans и макроси на Beans, те натоварват системата твърде много.
Аз имам проблем! - Дори не мога да инсталирам самата програма ... 8(По време на инсталацията получих съобщение - http://s003.radikal.ru/i201/1102/fd/7793c7c555f2.jpg ... Какво трябва да направя. лог файл — http://s40.radikal.ru/i087/1102/4b/db54ba4386f3.jpg ….. Моля, помогнете…..
Проблемът може да е в Java, инсталирайте най-новата версия.