Промяна на цветовете на въвеждане в Google Chrome
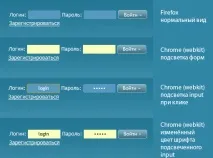
Тъй като проверявам резултата във всички браузъри по време на процеса на оформление, не можах да не забележа, че полетата за въвеждане се държат много грозно в Chrome (и други Webkit). Първо, те имат много грозен удар, когато щракнете върху тях. Второ, за запазените данни Chrome подчертава формата за въвеждане с неприятен жълт цвят, докато при даден бял цвят на шрифта всичко е напълно нечетливо (вижте снимката по-долу). Как да го оправя?
Chrome и Safari разбират селектора *:focus. Той е този, който отговаря за поведението на това как се държи полето за въвеждане с фокус. За да направите това, трябва да го зададете на стойността
И полетата, когато щракнете върху тях, няма да бъдат осветени с рамка.
Освен това грешката с подчертаването на запазени полета за въвеждане в webkit е известна от дълго време и беше докладвана на разработчиците на Chrome преди година и половина. Тези го затвориха с резолюция WontFix. Това, според тях, нарушава обичайното поведение на потребителя (поведение) на браузъра.
В самия двигател на webkit следният CSS е твърдо кодиран:
Това не ви позволява да промените цвета му с помощта на CSS. Открито е подобрение от един от участниците, необходимо е да се добави в началото на стиловия файл
Това ще позволи на chrome също да замени цвета за автоматично попълнени полета, принудително с черно.

Заключение: тези две корекции ще ни позволят да се доближим до поведението на други браузъри и да подобрим четливостта в случай на светли цветове на шрифта.
коментари:
Благодаря ви много, че ми напомнихте тази важна подробност и полезни съвети!
да Споделена мисъл. Вярно е, че в един от моите проекти клиентите основно поискаха „премахване на пунктираната линия от връзката към изображението при щракване“, дълго време търсех как да го направя.
Да, има толкова безотговорни клиенти :( и дори такива дизайни, при които пунктираната линия не пасва по никакъв начин. Тогава, ако картината не е многоголям, вероятно има смисъл да се направи трето състояние за:focus. Една надежда е, че с общия преход към сензорни екрани и "таблети" ще бъде възможно да забравите за навигацията с клавиатура с чиста съвест :)
Като цяло помня навигацията от клавиатурата в три случая:
- Когато трябва да поставя табулатор във формуляр
- Когато трябва конкретно да скрия някои елементи от достъпа от клавиатурата, например когато добавя слой с наслагване, който затваря нещо от мишката.
- Е, когато обработвате горещи клавиши във всеки скрипт.
6038103@ (Алекс Петров)
„Заключение: тези две корекции ще ни позволят да направим приблизителноbsya.“