Промяна на стилове и външен вид на модула за навигация - в Joomla 2
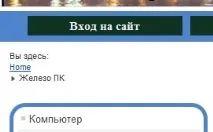
И така, какво имаме. Когато избираме статия за показване на страницата на Joomla 2.5 - виждаме такава грозна картина в реда за навигация (редът за навигация е „Навигация“) - информацията трябва да се показва в ред, но се показва в блок:

Търсим къде може да се поправи това - чрез Mozilla Firefox и Firebug. Оказва се, че в самия стилов файл не е посочено как да се показват връзките в този ред и изходът се определя от общите настройки на шаблона Joomla 2.5. Коригира това недоразумение, както следва: Това е във файла …\My_site\www\templates\beez_20\css\personal.css по подразбиране е < display:block;> в резултат форматирането на Breadcrumbs на низа се показва вертикално в колона и "разкъсва" целия шаблон на страницата. За нормалното показване на низа, следното трябва да бъде: …\My_site\www\templates\beez_20\css\personal.css #breadcrumbs a

Стил на модула Breadscrum - в Joomla 2_5
Един от елементите, които не можете да стилизирате, когато проектирате с Artisteer за Joomla! - е модулът Breadcrumbs (хоризонтални стрелки, които ви показват къде се намирате в сайта. ). Разбира се, навигационните трохи се изобразяват според избраните настройки, така че не изглежда много зле. - Но често има нужда да се задават индивидуални стилове. Това е един от стандартните модули на Joomla!
За тази статия подготвих проста Joomla! 2.5 шаблон, с няколко шаблонни страници с текст, а след това по време на преходите се показва модулът "навигационен път". Можете да видите оригиналния вид на сайта на екранната снимка по-долу:

Нашата цел е да променим стиловете на модула "Breadscrum" ипридавайки му по-индивидуален, подходящ вид. Да започваме.
Първо, искаме да разгледаме източника на показаната страница, ще изясня малко ситуацията. кодовият фрагмент, отговорен за показването на навигационните пътеки, изглежда така:
Бърз анализ на изходния код ни позволява да направим следните заключения: - Breadcrumbs не е списък, а само връзки, следващи една след друга и разделени от "разделител на изображения" - изображението на разделителя не принадлежи към нашия шаблон - това е едно от стандартните изображения на Joomla!, инсталирани с цялата система.
Нека бъдем честни – не са много. Можем да променим само разделителя на изображението по подразбиране, като използваме еквивалентен текст (поле „Разделител на текст“).
Добре, нека опитаме да напишем „->“ там. Запазваме промените и .
Е, това е промяна! - може да каже Оптимистът. Наистина има промени, но резултатите не са впечатляващи. Възстановяване на промените. Нямаме избор - трябва да кодираме сами.
Вътрешен код. Можем да променим кода на две места: - Можем да променим кода на стандартния модул на Joomla - Breadcrumbs! - Или можем да опитаме да направим промени в обхвата на нашите шаблони.
Ако изберем първата опция - промените ще засегнат цялата Joomla! - Няма значение кой шаблон е зададен. Това не изглежда като най-доброто решение - трябва да се опитаме да работим в рамките на нашите собствени модели, доколкото е възможно. Няма да повлияем на външния вид на други шаблони. Също така, ако променим изходния код в Joomla! - Има риск по време на актуализацията нашата модификация да бъде заменена с нов оригинален файл. Тогава ще трябва да направим редактирането отново.
Връщаме се към нашия код. Ние виждаме това всичко„Breadscrum“ се изобразява вътре в един DIV, DIV и всичко, което принадлежи към класа „breadcrum“. Нека проверим дали имаме нещо в нашия файл със стилова таблица, в нашия шаблон.: (Joomla-path/templates/breadcrumbs/css/template.css) Хм. имаме нещо.
Нека напишем нещо, което има малко повече смисъл: /***** Моите модификации *****/ .breadcrumbs background-color: #ffffff; border: dotted 1px #44445A; padding: 10px 5px 10px 5px; > В момента имаме бял фон, пунктирани граници в цвета на заглавните букви, и малко подплата. По-добре е :)
Виждаме, че външният вид на всички връзки е променен, с изключение на последната. Това е така, защото последният елемент не е връзка, а просто текст. За стил - трябва да включим правилната дефиниция на външните граници на класа за навигация. Всички наши промени трябва да изглеждат така: /***** Моите модификации *****/ .breadcrumbs цвят на фона: #ffffff; контура: пунктиран 1px #44445A; подложка: 10px 5px 10px 5px; цвят: #44445A; размер на шрифта: 12pt; > .breadcrumbs a цвят: #44445A !important; размер на шрифта: 12pt; >
.breadcrumbs a:hover цвят: #0026FF !важно; размер на шрифта: 12pt; >
Външният елемент е текстът "Вие сте тук". Той принадлежи към класа "showHere". Нека го направим "удебелен" и напишем този клас в нашия файл: .showHere font-size: 12pt; тегло на шрифта: получер; >
Нашите галета трябва да изглеждат като следната екранна снимка:
Последната останала част за решаване на проблема е разделителят на изображения. Това е, което трябва да направим, за съжаление, когато модифицираме оригиналния Joomla! файлове. Не забравяйте, че нашата цел не е да засягаме други шаблони, така че не можем простопроменете изображението по подразбиране. Да приемем, че името на тази картина винаги ще бъде "separator.png" и че тази картина ще се съхранява в папката "images" на нашия шаблон. Моята снимка изглежда така:
Редактирайте файла /modules/mod_breadcrumbs/helper.php и вижте следния кодов фрагмент:
публична статична функция setSeparator($custom = null) $lang = JFactory::getLanguage();
// Ако не е предоставен персонализиран разделител, първо се опитваме да заредим шаблон // и ако го няма, зареждаме разделителя по подразбиране if ($custom == null) if ($lang->isRTL()) $_separator = JHtml::_('image', 'system/arrow_rtl.png', NULL, NULL, true); > друго $_separator = JHtml::_('image', 'system/arrow.png', NULL, NULL, true); > > иначе $_separator = htmlspecialchars($custom); >
Това е функция, която връща разделително изображение. Ако администраторът на сайта въведе нещо в полето „Текст за разделител“ (в административната област на Joomla!) – Връща този текст за разделител. В противен случай - връща изображението по подразбиране. Променете тази функция по следния начин:
публична статична функция setSeparator($custom = null) $lang = JFactory::getLanguage(); // arrow_rtl.png', NULL, NULL, true);> друго $_separator = JHtml::_('image', 'system/arrow.png', NULL, NULL, true); ------------------------------------------------------------------------------------ /***** Моята модификация *****/ //ако шаблонът съдържа файл"breadcrumbsSeparator.png", след което го използвайте. $getapps= & JFactory::getApplication(); $template = $getapps->getTemplate(); $ourSeparatorFile = JPATH_ROOT.DS.'templates'.DS. $template.DS.'images'.DS.'separator.png'; if (file_exists($ourSeparatorFile)) $app = JFactory::getApplication(); $templateDir = JURI::base() . 'шаблони/'. $app->getTemplate(); $_separator = ' '; > /***** Край на моята модификация *****/ ----------------------------------------------------------------------------------------------------------------- > > иначе $_separator = htmlspecialchars($custom); >
С този нов ред постигнахме следната функционалност: когато полето "разделител на текст" е празно - функцията проверява дали изображението "separator.png" съществува (в папката "images" на текущия шаблон). Ако е така - показва това изображение като разделител. Ако не (друг шаблон без изображение) - връща изображението по подразбиране. Затова сме сигурни, че няма да изглеждаме зле в нито един друг шаблон.
Заключение По принцип променихме модула „Breadscrum“ и го направихме да изглежда така:
Крайният ефект от нашата работа, което също е важно - нашето решение е неутрално за други шаблони.