Прототипиране. Принцип срещу атомарност

Спрете да създавате интерфейси, започнете да създавате UX
Дял
създаване на прототипи
Тази година (откакто започнахме работа в Mossio) се запознахме с широк набор от удобни и полезни инструменти за създаване на прототипи, които се появиха от една процъфтяваща индустрия.
В тази статия няма да сравняваме ВСИЧКИ инструменти за прототипиране, ще говорим само за двата най-използвани от нас в Mossio. Според мен те са най-лесни за разбиране и дават възможност за работа с еднопосочна услуга, а именно прототипиране (без създаването на модели, макети и т.н.).
Целта ми е да хвърля малко светлина върху двете приложения въз основа на моя опит и може би да ви науча на нещо ново 🙂
Видове прототипи
Инструментите за създаване на прототипи могат да бъдат разделени на 3 основни групи:

Откъде да започна?
И двете приложения (Principle App и Atomic App) вършат работата си много добре. Разбира се, всяко решение има своите предимства и недостатъци, но в крайна сметка всичко зависи от вашите предпочитания. Ползите от двете програми са изброени по-долу:
- Автоматична анимация. Когато създавате Екран А, можете да го дублирате и да го наименувате Екран Б. Каквото и да промените на Екран Б, то ще бъде автоматично анимирано. След това можете да коригирате времето и стиловете на слоевете (прозрачност, размери, завъртания и т.н.)
- Започването е лесно. Разбирането на тези приложения е лесно. За начинаещ бих предложил да започнете с Atomic, но Principle има подобен интерфейс като приложенията на Sketch/Mac. Разделът с драйвери в Principle е малко по-сложен, така че е лесно да тръгнете по грешен път.
- Опростете и контролирайте стиловете. Много е важно и двете програми да се справят отлично с това.
- Бързи клавиши за скициране. Аз съм МАЙСТОР на бързите клавиши и обичам да научавам нови комбинации, за да ускоря работата си. Удивително е, че и двете приложения използват същите клавишни комбинации като Sketch.
Principle е страхотно настолно приложение, което има интерфейс, подобен на Sketch, което го прави лесно за изучаване и навигиране. Нещо повече, той се чувства бърз, приятен за използване и независим (не е необходимо да имате интернет връзка).

Силни страни
Какво липсва
Какво направих, използвайки Принцип:

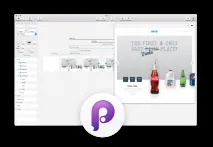
Създадох селекция от продукти за Bevs. Беше проста концепция, прекарах около час в изграждането й.

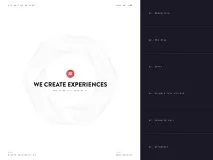
В ходредизайн на Mossio, имах възможността да си поиграя с различни идеи за преминаване от главната към целевата страница.

Използвайки дизайна на Peter Deltondo, успях да визуализирам анимацията в ход. Отне около 3 часа (първи проект)
Приложението Atomic ми е много близко. Логото и марката потънаха в душата ми. Използвам го от бета дните и оттогава приложението напредва бързо! Той е много лесен за използване, базиран на облак, уеб базиран и възможност за споделяне на вашите прототипи чрез връзка!

Силни страни
Какво липсва
- Оригинално приложение. Според мен е по-добре да имате оригинално приложение. Има усещане за по-голяма надеждност и по-малко възможни грешки.
- Експорт/Запис. Малко съм объркан, че трябва да записвам екрана с помощта на софтуер за прототипиране на трета страна. От друга страна обичам да споделям идеи с линк.
- Няма импортиране от Sketch. Това ще спести време... Не го виждам като супер нужда, тъй като не отнема много време за копиране и поставяне на обект. АКТУАЛИЗАЦИЯ: Очаквайте импортиране от Sketch СКОРО.
- Няма драйвери. Не е необходимо да навлизате в подробности, за да покажете проста идея... така че може би не е голяма работа.
Какво направих с Atomic:

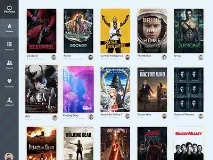
Това беше ранна концепция за една от първите версии на редизайна на уебсайта Mossio. Проучих менютата и навигацията на страниците. Отне около 2 часа.


Подсказвайте функциите на приложението, когато задържите курсора на мишката над иконата.
Заключение
Уведомете ме, ако имате въпроси или ако съм пропуснал нещо важно.