Radial-gradient(), CSS, WebReference
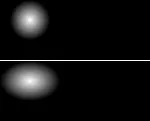
Функцията radial-gradient() добавя радиален градиент към фона на елемент. Радиалните градиенти са подобни по принцип на линейните градиенти, но един цвят не преминава в друг по права линия, а като кръгове върху вода около точка. На фиг. Фигура 1 показва два различни градиента едновременно за сравнение: радиален (Фиг. 1а) и линеен (Фиг. 1b).
| А | b |
Ориз. 1. Радиален и линеен градиент
Създава се радиален градиент с помощта на свойството background или background-image.
Нотация
| Указва типа на стойността. | ||
| A&& б | Стойностите трябва да бъдат изведени в посочения ред. | && |
| А Б | Показва, че трябва да бъде избрана само една от предложените стойности (A или B). | нормални малки капачки |
| А Б | Всяка стойност може да се използва самостоятелно или в комбинация с други в произволен ред. | броене на ширина |
| [ ] | Групови ценности. | [ кроп кръст ] |
| * | Повторете нула или повече пъти. | [, ]* |
| + | Повторете един или повече пъти. | + |
| ? | Посоченият тип, дума или група не е задължителен. | вмъкване? |
| Повторете поне A, но не повече от B пъти. | ||
| # | Повторете един или повече пъти, разделени със запетаи. | # |
Задава началната точка, от която идва градиентът. Позицията на точка се записва по същия начин като стойностите на свойствата на фоновата позиция, като се използват ключови думи или налични единици като пиксели или проценти; възможните комбинации са изброени по-долу.
- горе вляво = лявогоре = 0% 0% (горен ляв ъгъл);
- отгоре = отгоре център = отгоре в центъра = 50% 0% (отгоре в центъра);
- дясно горе = горе вдясно = 100% 0% (горе вдясно);
- ляво = ляво център = център ляво = 0% 50% (ляво и център);
- център = център център = 50% 50% (центрирано) е стойността по подразбиране;
- дясно = дясно център = център дясно = 100% 50% (дясно и център);
- долу вляво = ляво долу = 0% 100% (долния ляв ъгъл);
- долу = долу център = център долу = 50% 100% (центрирано в долната част);
- долу вдясно = дясно долу = 100% 100% (в долния десен ъгъл).
| най-близката страна |
фон: радиален градиент (кръг от най-близката страна при 30px 20px, #fff, #000);
фон: радиален градиент (най-близката страна при 30px 20px, #fff, #000);

фон: радиален градиент (кръг в най-близкия ъгъл при 30px 20px, #fff, #000);
фон: радиален градиент (най-близкият ъгъл при 30px 20px, #fff, #000);

фон: радиален градиент (кръг от най-далечната страна на 30px 20px, #fff, #000);
фон: радиален градиент (най-далечната страна при 30px 20px, #fff, #000);

фон: радиален градиент (кръг в най-далечния ъгъл на 30px 20px, #fff, #000);
фон: радиален градиент (най-далечният ъгъл при 30px 20px, #fff, #000);

Резултатът от този пример е показан по-долу.

Остри преходи между различни цветове
Резултатът от този пример е показан по-долу.

Забележка
Chrome преди версия 26, Safari преди версия 6.1 и Andro >-webkit-radial-gradient() .
Opera преди версия 12.10 поддържа -o-radial-gradient() .
Firefox до версия 16 поддържа -moz-radial-gradient() .
Всички префиксирани свойства не използват ключовата дума at, когато указват позицията на началната точка на градиента.
Спецификация?
| Стойности на CSS изображения и модул за заменено съдържание, ниво 3 | Възможна препоръка |
Спецификация
Всяка спецификация преминава през няколко етапа на одобрение.
| 10 | 12 | 10 | 26 | 11.10 | 12.10 | 5.1 | 6.1 | 3.6 | 16 |
| 2.1 | 4.4 | 1 | 16 | 12 | 6.1 |
Следната нотация се използва в таблицата на браузъра.
- - собствеността се поддържа напълно от браузъра свсички валидни стойности;
- - свойството не се възприема от браузъра и се игнорира;
- — по време на работа могат да възникнат различни грешки или свойството се поддържа само частично, например не всички валидни стойности са валидни или свойството не се прилага към всички елементи, посочени в спецификацията.
Номерът показва версията на браузъра, от която се поддържа свойството.