Раздели от свойствата на информационния блок в Bitrix - бележка на сайта
Как ще работят разделите в информационния блок с новини
Така че в крайна сметка ще получим нещо като този външен вид на разделите / разделите, без графични звънци и свирки и проектирани изцяло в css-3, но нищо няма да ни попречи да ги финализираме по наш вкус - украсете и ги окачете с кифли и монограми.


Създаване на раздели от свойствата на информационния блок
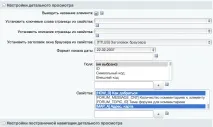
Нека да започнем: Първо, нека създадем свойства в необходимия инфоблок, за да не го усложняваме, изберете Тип - HTML / текст, ние не правим нищо свръхестествено с него, ние просто го създаваме и запазваме. PS: Всеки тип собственост ще бъде показан в раздели.


Изтегляме архива с необходимите js файлове, разопаковаме го и го пускаме в папката с шаблони на сайта PS: По принцип можете и в шаблона на новинарския компонент, но в папката с шаблони на сайта е по-практично, тъй като тези библиотеки може да са необходими другаде на сайта.
Свързваме библиотеките и скрипта в основния шаблон на сайта, като добавяме кода
По принцип скриптът може да се скрие във външен файл и да се постави в папката js на шаблона на сайта.
След това се връщаме към нашите новини и копираме шаблона на компонента в папката на основния шаблон на сайта. Отворете шаблона news.detail за редактиране - подробен шаблон за новини и намерете част от кода, отговорен за показване на свойствата на информационния блок, изглежда така по подразбиране:
И го заменяме с този (подсказките за кода ми могат да бъдат изтрити, написах ги, за да е ясно какво правим.):
/* Навигация в раздели */ .tabs-standard .sliderkit-nav .tabs-standard .sliderkit-nav-clip .tabs-standard .sliderkit-nav-clip li
.tabs-standard .sliderkit-nav-clip li, .tabs-standard .sliderkit-nav-clip li a
.tabs-standard .sliderkit-nav-clip li a color:#346699;text-трансформация: главни букви; текстова декорация:няма;>
.tabs-standard .sliderkit-nav-clip li.sliderkit-selected фон:#fff; border:1px solid #ccc; border-bottom:none; border-top-left-radius:4px;border-top-right-radius:4px;>
.tabs-standard .sliderkit-nav-clip li.sliderkit-selected a
/* Ленти с раздели */ .tabs-standard .sliderkit-panels border:1px solid #ccc;background:#fff; border-radius:4px;>
Това е всичко, като цяло разделите в новините на Bitrix от свойствата на информационния блок са готови. Късмет