Скрипт за уголемяване на снимки при щракване, добавки за уголемяване на снимки в Wordpress, Бизнес блог

Здравейте скъпи приятели читатели! В този урок ще говоря с вас за това как да направите изображение на сайт на WordPress да се увеличи, когато курсорът щракне върху него.
Ще анализираме две опции за тези, които искат да направят това с помощта на скрипта за уголемяване на изображението и приставката.
Съответно ще има две части.
Факт е, че когато добавяте изображения към сайта, особено ако са големи, WordPress, когато щракнете върху тях, отваря всяко от тях в нов раздел. Това, честно казано, не е много удобно и не е правилно. Защото създавате дублирани страници, наречени прикачени файлове. Това означава, че всяка снимка е отделна прикачена страница, която се индексира. У нас те вече са добре обходени от роботи за търсене, тъй като папката за качване за индексиране е отворена в нашите роботи. Днес ще се занимаем с този проблем и ще ви покажем как правилно да организирате уголемяване на изображението на сайта, когато щракнете върху WordPress блог.
Инсталиране на скрипт за уголемяване на изображения
Да започнем с първата стъпка – инсталирането на скрипта на сайта. Той е много лек и не тежи почти нищо и няма да окаже голям натиск върху вашия блог. Можете да го изтеглите от тази връзка.

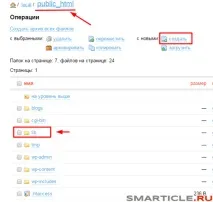
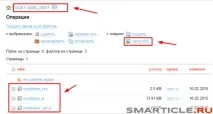
Влизаме в него перфектно и копираме всички файлове от архива там.

Разбрахме тази стъпка и сега преминаваме към следващата стъпка.
Добавяне на код на скрипт към блога
За да може нашият скрипт да увеличи изображението при кликване, за да работи, трябва да включим малка част от кода в шаблона на блога. За тези цели препоръчвам да използвате шаблона за долен колонтитул на уебсайта ( футер . php ). Ето кода, от който се нуждаете, за да се свържете с вашия сайт:
Картината по-долу може да се кликне (с помощта на скрипт)

Добавяне на атрибут за уголемяване на изображение
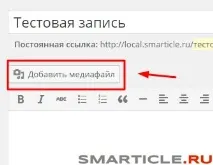
Свършихме по-голямата част от работата и сега нека се опитаме да вмъкнем нов медиен файл (естествено голям).

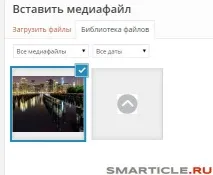
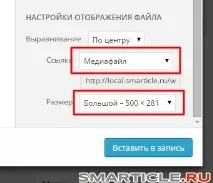
Избираме вече готово изображение на нашия компютър:

Тъй като имаме голям размер, нека му дадем размера на голяма миниатюра и да го вмъкнем в публикацията.

След като вмъкнем изображението, трябва да отидем в неговите настройки, като щракнете върху иконата на молив.

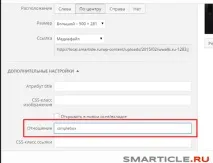
Ще се появи следният диалогов прозорец, където трябва да регистрираме "Отношение" към това изображение. Това ще бъде отделно поле. Въведете думата там -simplebox

След това просто запазете всичко и всичко ще работи добре във вашия браузър.

Плъгин за уголемяване на изображения за WordPress
В този блок ще обсъдим с вас опцията за добавяне на изображения с помощта на приставката. Съгласете се, че ръчното добавяне на думата simplebox към изображения е много досадно, но ефективно. Ако в блога ви има много малко плъгини (например сте създали клиентски сайт за визитки за услуги), тогава можете спокойно да залагате. Няма да има натоварване. Тествано при промоция на клиентски сайт 🙂
Има няколко опции за плъгини. Ще разгледам подробно една, а накрая ще препоръчам някои от тях.
Моят избор беше Auto HighSlide.
Процесът на активиране и инсталиране на плъгина е стандартен, няма да говоря за него. След инсталирането отидете на записа, добавете медиен файл като стандарт, следвайте примера по-горе, запазете бележката и вижте резултата в браузъра. Една от промените, които ще забележите, е добавянето на лупа със знак плюс за уголемяване на картината. Ето как ще изглежда подобно творение.

страна наснимки в долния десен ъгъл ще видите икона за увеличаване на размера на изображението (т.е. оригиналните му характеристики).
Други добавки за уголемяване на изображения
Ако не сте доволни от тази опция, тогава препоръчвам списъка с разширения за wordpress по-долу. Приложете и приложете някоя от тях във вашите блогове.
- FancyBox за WordPress
- Цветна кутия на jQuery
- мащабиране на изображението
Тук са всичките ми приятели. Ще се видим в следващите полезни и образователни издания!