Създаване на чат чрез Web Socket
Въведение
Мисля, че много уеб разработчици си задават въпроса как да изпратят съобщение до потребителя, напомняне. Преди това за това беше необходимо постоянно да се изпращат заявки към уеб сървъра, но сега има такава удобна технология като Web Socket.
В тази статия искам да покажа как можете да напишете прост чат в ASP.NET MVC 4 с помощта на Web Socket.
Приготвяме се да започнем
Първо трябва да създадем празен ASP.NET MVC 4 проект

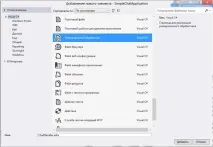
И добавете към него универсален манипулатор на ChatHandler

Сега нека променим кода на метода ProcessRequest на нашия манипулатор на
Нека добавим 2 променливи
И напишете основния метод на нашия чат
Сега нашият манипулатор трябва да изглежда така:
Сега можем да напишем проста html страница, която ще съдържа уеб сокет, който се свързва с нашия манипулатор
Сега можем да започнем нашия чат, но свойството context.IsWebSocketRequest винаги ще бъде невярно. Това е така, защото Visual Studio използва IIS Express по подразбиране за отстраняване на грешки, което не поддържа Web Socket. За да си поиграем най-накрая със сокетите, трябва да инсталираме IIS и да конфигурираме Visual Studio да работи с него по подразбиране.
За да направите това, нека предприемем няколко стъпки:
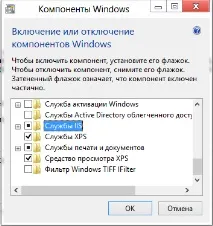
Стъпка 1. Инсталирайте IIS. За да направите това, отидете на контролния панел -> Програми -> Активиране и деактивиране на компоненти на Windows Там ще намерим IIS услуги и ще ги проверим

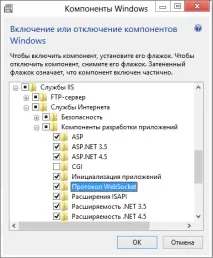
Стъпка 2. Настройте IIS. Компонентът Web Socket в IIS е деактивиран по подразбиране. За да го активирате в компонентите на Windows, нека преминем по пътя IIS Services -> Интернет услуги -> Компоненти за разработка на приложения. Тамнамерете протокола WebSocket и го проверете

Стъпка 3. Настройте Visual Studio. За да принудим VS да използва IIS за отстраняване на грешки, трябва да отидем до свойствата на проекта -> Web и там премахнете отметката от квадратчето Use IIS Express. (Ако отметката не е активна, рестартирайте студиото)

Завършване
Сега можем спокойно да стартираме нашия проект и да си кажем здравей!

Можете да изтеглите файла на проекта тук.
И тук можете да получите грант за тестов период на Yandex.Cloud. Необходимо е само да въведете "Habr" в полето "секретна парола".