Типография как да изберем ТОЗИ шрифт, UXPUB

Интернет е като лайно. Използването на интернет не би трябвало да е толкова трудно
Дял
Едно от най-важните умения, които всеки дизайнер трябва да овладее, е как да избира шрифтове. Това е така, защототекстът е един от основните начини за комуникация с потребителите. Типографията може да направи или развали вашия дизайн.
Типографията съчетава красота и сложност. Някои дизайнери посвещават цялата си кариера само на шрифтове. За щастие тяхната работа е добре документирана, така че имаме тонове типографски ресурси онлайн.
Тази публикация е създадена, за да ви помогне да изберете шрифтове за вашите дизайни. Ще ви помогне да откриете шрифтове и комбинации от шрифтове извън тези, с които вече сте запознати.
Определете целта си
Преди да направите нещо, не забравяйте да посочите целта на вашия дизайн. Каква информация ще предоставите? За каква среда проектирате?
При добър дизайн типографията е напълно съвместима с предназначението си. Това е така, защото типографията е ключът към настройването на настроението, тона и стила в един дизайнерски проект.
Например, ако рисувате графично тежка поздравителна картичка, изберете шрифт, който подхожда на вашата илюстрация. Хармонизирайте текста с останалата част от дизайна.

Ако създавате целева страница с изображения като основно съдържание, изберете прост шрифт, който не нарушава графиките. Използвайте шрифта като начин да подчертаете това, което искате да предадете на потребителя.

Ако вашият дизайн е фокусиран върху изображения, изберете прости шрифтове, за да поставите графиките на преден план.
Определете вашата аудитория
След поставяне на целдизайн, определете своята аудитория. Тази стъпка е критична, тъй като възрастта и интересите на потребителите ще повлияят на избора на шрифтове.

Другите шрифтове са по-подходящи за по-възрастни читатели. Тези шрифтове са по-едри, в по-контрастни цветове, нямат накъдрени декорации и други елементи, които биха затруднили разпознаването на буквите.
Когато избирате шрифт, вземете предвид характеристиките на аудиторията и нейните нужди. С други думи,проявявайте съчувствие към потребителите си.
Потърсете вдъхновение
Вижте работата на други дизайнери. Опитайте се да разберете на какво се основава техният избор на шрифтове.
източници на вдъхновение
Отлична публикация по тази тема е 100-те най-добри безплатни шрифта на CreativeBloq. В него CreativeBloq обяснява мотивацията за избора на всеки представен шрифт.
Invision също предлага огромно хранилище от типографски ресурси. Тук определено ще намерите нещо, което да ви вдъхнови.

Typ.io е цял уебсайт, посветен на шрифтове. Ето някои идеи от целия интернет. В допълнение, сайтът предоставя CSS дефиниции на шрифтове в долната част на всеки пример.
Идеи за комбиниране
Освен само шрифтове, потърсете идеи за комбинирането им. Това е не по-малко важно от самите шрифтове. Добрите комбинации от шрифтове създават визуална йерархия и подобряват четливостта на дизайните.

За вдъхновение започнете с Typewolf. Typewolf показва идеи за комбиниране на шрифтове от различни сайтове. Освен това ще намерите насоки за типография и тонове задълбочени уроци.
FontPair също има много идеи за сдвояване на шрифтове, особено шрифтове на Google. Можете да филтрирате комбинации по тип, като sans-serif и serif, или serifи сериф.

Предлагат се и цели колекции от комбинации от шрифтове, създадени от дизайнери. Например Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Просто потърсете в Google „сдвояване на шрифтове“ на сайтове като Behance и Dribbble.
Изберете вашите шрифтове
Въоръжени с вашето проучване и намерени идеи, вие сте готови да изберете шрифт за вашия дизайн. Тук трябва да се спазват някои принципи:четимост, четливост и цел.

Изберете шрифтове, които са лесни и бързи за четене. Избягвайте капризните стилове в полза на простите и практични. Например, някои шрифтове са по-подходящи за заглавия, отколкото за основен текст.
Поради тази причинавинаги определяйте предназначението на даден шрифт преди да изберете шрифт.

Комбинирайте до три различни типа шрифт. Освен това комбинирайте тези, които контрастират един с друг. Това ще помогне на читателите първо да обърнат внимание на заглавието и след това да прегледат основния текст с очите си.Можете също да създадете визуален контраст, като променяте размера, цвета и теглото на текста.
Можете да използвате уеб шрифтове от колекциите Google Fonts, Typekit и Font Squirrel. Google Fonts е безплатен, докато Typekit и Font Squirrel имат както платени, така и безплатни шрифтове.
Определете правилния размер
Следващата стъпка след избора на комбинация е определянето на размера. Страхотен инструмент за това е Modular Scale от Тим Браун, главен типограф в Adobe. Modular Scale е система за определяне на обективно съвместими пропорции на шрифта за създаване на мащаби на размера.

Например, можете да използвате скала, базирана на златното сечение. Това ще бъдат първите 5 изчислени размера на шрифта:
Когато използвате златното сечение, може да срещнете проблем - пропорцията е твърде голяма. Вижте какво се случва със следните интервали по скала, базирана на златното сечение:
Както можете да видите, интервалите между числата стават твърде големи. За повечето интерфейси се нуждаете от по-малки интервали. За щастие модулната скала предоставя различни съотношения въз основа на геометрията, природата и музиката.
Така че вместо да използвате златното сечение, можете да използвате пропорции, които генерират по-малки интервали, като перфектната четвърта.
След като изберете скала, можете да изберете от списък с размери и да ги закръглите до най-близкото цяло число.
Методът на модулния мащаб използва математическо приближение за генериране на размери. Въпреки че това е само намек.Използвайте този метод като отправна точка и прецизирайте размерите въз основа на вашето визуално възприятие.
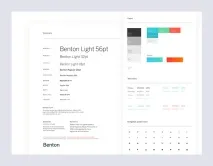
Създайте ръководство за стил на типография
Последната стъпка в този процес е да създадете ръководство за стил на типография, което да ви помогне да го стандартизирате във вашия дизайн.

В програми като Sketch можете да създавате общи текстови стилове за бързо стилизиране на текст.
Това е мястото, където можете да играете и да усъвършенствате атрибутите на текста, включително цвят, тегло и размер.
Няколко думи за цвета: когато избирате сянка, помислете за цветовата палитра на проекта.Изберете цветове, които вървят добре с цялостната палитра.

Ръководството трябва да съдържа поне следнотоелементи: видове шрифтове, размери, цветове и примери за използване.
Ръководството за типография на Google Material Design е добър пример за това какво трябва да включва ръководството за стил на типография. Няколко други примера са ръководства за стил от Mailchimp, Apple и Focus Labs.