WP Sitemap Page - html карта на сайта за Wordpress
Инсталиране на WP страница с карта на сайта
Инсталирането на плъгина се извършва по обичайния начин. В страничната лента на административния панел на сайта изберете „Добавки“ -> "Добави нов".
В лентата за търсене напишете името на приставката „WP Sitemap Page“
Инсталирайте нашия плъгин от резултатите от търсенето.

И нека го активираме.

След това преминаваме към създаване на html карта на сайта за нашия сайт.
Създаване на HTML Sitemap с WP Sitemap Page
Нашата карта на сайта ще бъде на отделна страница. Затова в страничната лента на административния панел на WordPress изберете елемента „Страници“ и изберете „Добавяне на нов“ в подменюто


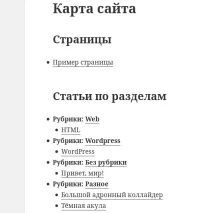
HTML картата на сайта за WordPress е готова.
Персонализиране на WP Sitemap Page Plugin
Всъщност по подразбиране картата на сайта се показва съвсем нормално. Но за взискателните, плъгинът има доста голям брой настройки.
В административния панел на сайта изберете „Настройки“ и изберете нашия плъгин.

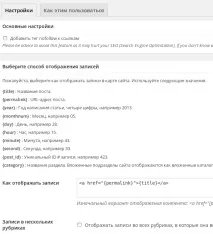
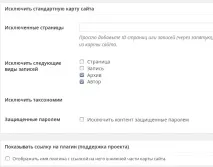
Първи блок за настройка

Втори блок за настройка

- Показване на името на приставката с връзка към него в долната част на картата на сайта — активирайте или забранете авторските права в приставката.
Това са основните настройки за приставката WP Sitemap Page. За по-подробно запознаване с плъгина препоръчвам да го инсталирате на някой тестов сайт и да експериментирате сами. И това е всичко за мен, до нови записи!!