10 правила за използваемост за всички времена
уеб анализатор на холдинг Ingate
Десетте правила са разработени от гуруто по използваемост Якоб Нилсен, съосновател на Nielsen Norman Group, консултантска компания за използваемост. Нилсен нарече своите правила "евристика".
Евристиката е алгоритъм, който няма строга обосновка, но е полезен на практика. Евристиката дава приемливо решение на проблема в повечето практически значими случаи.
Кога може да се използва евристика?
Евристиката, както всички други контролни списъци, се използва от експертите по използваемост, когато оценяват и анализират уебсайтове или мобилни приложения, които свързват своя интерфейс с определени принципи и най-известни решения. Методът за партньорска проверка е много популярен, а също така евтин и бърз в сравнение с тестването за използваемост.
10 евристики на Якоб Нилсен
1. Информираност за състоянието на системата
Потребителят трябва винаги да навигира и да разбира добре какво се случва в системата. Взаимодействието между потребителя и системата трябва да бъде възможно най-логично и бързо.
Една от често срещаните грешки на много онлайн магазини е след като потребителят попълни и изпрати формуляра за поръчка, оставяйки го сам със себе си. Веднага възникват много съмнения - отворен ли е магазинът? Направих ли всичко правилно? Може би съм направил грешка в данните си за контакт? Кога ще получа поръчката си? Особено страшно е, когато поръчката е платена например с банкова карта.

2. Сходство на системата с реалния свят
Системата трябва да комуникира с потребителя на език, който той разбира. Използването на думи, фрази и понятия, познати на потребителя в реалния свят, е много предпочитано пред използването на специализирани термини.
Много често използването на термините „грях“ сайтовебанки, но и в по-простите теми, където, изглежда, не би трябвало да има проблеми с комуникацията с реалния свят, евристиката е грубо нарушена.

3. Свобода на действие
Дайте на потребителите възможност да отменят действия, както и да се върнат към предишни отменени действия.
Потребителите често правят грешки, така че системата винаги трябва да предоставя очевиден шанс на клиента да се „върне както беше“ с минимални усилия.
Например, когато дадена страница бъде изтрита, системата позволява нейното възстановяване:

4. Еднаквост и стандарти
Не обърквайте потребителя, като описвате едни и същи неща с различни думи и термини. Поддържайте еднаквост и следвайте стандартите.
Веднъж разбрал принципа на вашия ресурс, потребителят трябва да е сигурен, че независимо от движенията му из сайта, това разбиране няма да го напусне. Винаги следвайте едни и същи правила в рамките на даден ресурс.
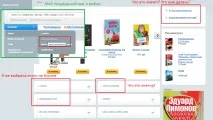
Ако използвате бутона „Добавяне в количката“ на продуктовите карти, той не трябва да се променя в изображение на количка на други страници на сайта, където се намира този продукт.
Ако всичките ви продукти са в „Продуктов каталог“, тогава, когато се движите от страница на страница, потребителят не трябва внезапно да намира секцията „Нашите продукти“.
5. Предотвратяване на грешки
Намалете до минимум броя на условията, при които могат да бъдат направени грешки.
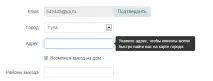
Дори и най-разбираемите съобщения за грешки не могат да направят сайта толкова приятелски настроен, колкото може добре обмислената логика на работа, която им позволява да ги предотвратят. Например, можете да дадете на потребителите съвети, които обясняват каква информация да въведат:

Или още по-добре, с примерни данни:

Трябва да се обмисли къдегрешки и предоставя опции за конвертиране на неправилни данни от потребителя, например, така че низът за търсене на сайта да коригира правописните грешки и да произвежда подходящи резултати от търсенето.
6. На пръв поглед, не в паметта
Не принуждавайте потребителя да запаметява голям брой обекти, действия и опции. Посетителят не трябва да запаметява информация, докато преминава от една част на системата към друга.
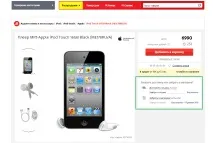
Така например добра практика в съвременните онлайн магазини е да се посочва в продуктовите карти информация как да се купи и получи. Не е необходимо посетителят да оставя избрания продукт в секция "Доставка" - цялата информация е на същата страница.

7. Гъвкавост и ефективност
Не натоварвайте напредналите потребители с ненужна информация, оставете ги да извършват често повтарящи се действия възможно най-бързо и лесно.
Опростете функциите, които посетителите на вашия сайт използват най-много:

В горния пример обясненията за интернет опцията „Заявка за обаждане“, която вече е позната на много потребители, са очевидно излишни и съдържат ненужна информация.
Друг пример за гъвкавост на сайта е използването на падащи списъци във формулярите за регистрация/поръчка вместо безплатни полета за въвеждане от клавиатурата. Изследванията потвърждават, че изборът от опции е много по-лесен от въвеждането на данни. Особено странни са формулярите, в чиито полета е необходимо да се ВЪВЕДЕ град по местоживеене или дата на доставка.
8. Естетичен и минималистичен дизайн
Текстовете не трябва да съдържат безполезна или остаряла информация. Всяка допълнителна дума прави възприемането все по-трудно и лишава посетителя от възможността да намери това, за което е дошъл на сайта.
Добър съвет за неинформативни собственицисайтове: прочетете текста на страницата, която популяризирате и го нарежете наполовина. В повечето случаи това ще се получи дори без да се изкривява смисълът на информацията, която искате да кажете на посетителя.
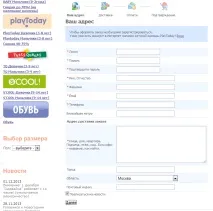
За съжаление излишъкът е не само свойство на текстовете в съвременните ресурси, но и свойство на дизайна, броя на полетата във формулярите и т.н.
И въпреки че само мързеливите не са говорили за премахване на допълнителните полета във формулярите, но сайтовете, където трябва да попълните до 10-15 точки, за да направите поръчка, не намаляват. Обръщам внимание, че това е само първата стъпка от пускането на поръчка, предстои плащане!

9. Разбиране на проблемите и разрешаването им
Съобщенията за грешка трябва да са на удобен за потребителя език, да описват проблема възможно най-точно и да предоставят възможни решения.
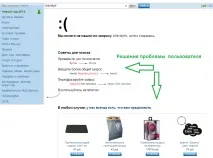
Нека разгледаме пример: потребител е въвел неправилна заявка в търсенето на сайта. Добрият ресурс не го плаши с празна страница без резултати или редове код с грешка, но предлага опции за решаване на проблема:

10. Справочни материали и документация
Дори ако системата може да се използва без документация, тя пак може да изисква справочна информация в процеса на работа с нея. Такива документи трябва да бъдат изготвени по такъв начин, че да можете лесно да намерите това, от което се нуждаете в тях.
Справочните материали трябва да са кратки и да съдържат само ясни инструкции за действие.

Напоследък в ресурсите активно се използват съвети за интерфейса, които учат потребителите на възможностите на сайта, показват всички негови функции и им помагат да навигират.


Евристиката панацея ли е?
Евристиката на Nielsen е всеобщо призната и най-често срещанаправилата, използвани при дизайна на взаимодействието. Ето защо е необходимо да проверите ресурса си върху тях. Всъщност това са минималните критерии, на които трябва да отговаря интерфейсът на един сайт, програма или приложение.
За по-ефективен резултат се препоръчва да се оцени списъкът с евристики от няколко различни експерти, тъй като един човек не винаги може да намери всички проблеми на сайта.
Като всеки контролен списък, дори и от най-изтъкнатия използваемост, евристиката е субективна, тъй като не се основава на стриктно изследване. Въпреки това те са наистина практични и работят в повечето случаи.