18 съвета за използване на Sketchapp, за да ускорите работата си

- Вие сте начинаещ потребител на Sketchapp и искате да работите по-ефективно?
- Вие сте уверен потребител на Sketchapp и искате да тествате знанията си за програмата. В началото лесни функции с бързи клавиши, но прочетете до края, опитах се да изненадам и вас.
- Вие сте потребител на друга известна графична програма и все още не вярвате, че Sketchapp е толкова добър.
- Бързи клавиши
- Символи
- Общи стилове
- Изображения
- Адаптиране на оформленията
- други
Към момента на писане използвам Sketch версия 41, някои функции не са налични в по-ранните версии.
Бързи клавиши
Съкращения: - клавишът Cmd ще бъде обозначен с иконата ⌘; - клавишът Option/Alt ще бъде обозначен с иконата ⌥;
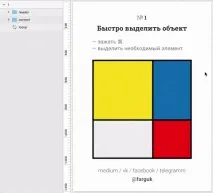
1. Бързо изберете обект
Sketch предоставя функция за бързо избиране на обект, разположен в няколко групи, за това трябва да: задръжте ⌘ и изберете желания елемент с курсора. Веднага избираме слоя, от който се нуждаем.

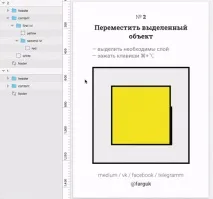
2. Преместете избрания обект
Ако трябва да преместите обект, който се намира под друг обект, изберете необходимия слой в менюто със слоеве, след което едновременно задръжте клавишите ⌘ + ⌥ и започнете да плъзгате слоя в оформлението. По този начин ще се движи само избраният слой, а не този, върху който се намира курсорът.

3. Измерете разстоянието между обектите
Sketchapp има много удобна функция за измерване на разстояние. За да направите това, трябва: да изберете обекта, разстоянието от което искаме да знаем; задръжте клавиша ⌥; преместете курсора върху втория обект, разстоянието до което трябва да знаем. Така научаваме разстоянията между тях. Функцията работи по същия начин сотстъпи и групи.
Съвет: за да разберете разстоянието между обекти, които са в различни групи, вместо ⌥ натиснете ⌘+⌥.

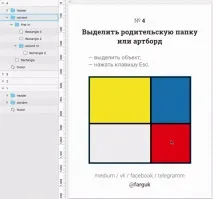
4. Изберете родителска папка или артборд
Изберете желания обект и натиснете клавиша Esc, след което автоматично ще бъде избрана родителската папка. Така може да се разграничи и артборда.

5. Бързо дублиране на обекти
В Sketch, след дублиране на елемент, можете бързо да дублирате същия елемент на същото разстояние като първия път. За да направите това, трябва: да изберете обекта, който ще се дублира; задръжте ⌥; плъзнете копие на обекта до желаното място; освобождаване ⌥; натиснете клавишната комбинация ⌘ + D толкова пъти, колкото е необходимо.
Ако функцията не работи за вас, отидете на настройките, отидете в менюто Предпочитания > Слоеве и премахнете отметката от опцията Offset duplicated layers.

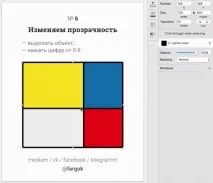
6. Бърза промяна на прозрачността
Sketch е внедрил бързи клавиши за промяна на прозрачността, точно както във Photoshop. За да направите това е доста просто: изберете слоя и натиснете числата от 1 до 9, прозрачността на този слой ще се промени съответно от 10% до 90% (0 е 100%).
Ако трябва да промените по-точно прозрачността, след първото число бързо щракнете върху второто, от което се нуждаете.

7. Увеличете, така че всички артбордове да се виждат наведнъж
Понякога трябва бързо да погледнете нещо на друг артборд, за да промените бързо мащаба, така че всички артбордове да са видими, трябва да натиснете ⌘+1.

Символите са особен вид група. Особеността на символите е, че когато даден символ се промени на едно място, той се променя и на всички места, където има негови копия. Символите трябва да се използват за интерфейсни елементи,които се използват няколко пъти в оформлението. Например: хедър на сайта, меню, долен колонтитул, икони, продуктови карти, бутони и др.
8. Създаване и модифициране на символи
Първо трябва да нарисувате своя елемент. Например продуктова карта. След това щракнете върху бутона „Създаване на символ“ в лентата с инструменти. За да редактирате символ, щракнете двукратно върху него. След извършване на промени всички копия на символа също ще се променят.


9. Промяна на съдържанието в символите
Страхотното е, че цялото съдържание в символите може да се променя по такъв начин, че да е различно в различните копия на символа. За да направите това, изберете необходимото копие на символа и менюто „Замени“ ще се отвори отдясно. Там можете да замените стойността на всяко изображение и текст.
Съвет: Ако въведете интервал вместо съдържание в текстов блок, тогава по този начин можете просто да скриете ненужните полета.
Съвет: Ако заключите слой вътре в символ, стойността му не може да бъде променена.

10. Вложени знаци
Ами ако трябва да заменим не само съдържанието, но и цялата част от героя. Тук идват на помощ вложените знаци - това са обикновени знаци, които се намират вътре в други знаци. Сега, когато променим съдържанието, ще имаме допълнително поле за подмяна на вложен символ. Където можем да изберем друг символ със същия размер или да скрием изцяло вложения символ.
Много важно: Можете да заменяте само знаци с абсолютно същия размер. И височината, и ширината трябва да съвпадат, в противен случай няма да видите знаци, които са по-големи или по-малки от оригинала.
В gifs файловете по-долу първо създавам символ от бутона за възпроизвеждане и след това го дублирам. Сега имаме 2 различни символа за един и същи бутон. Вторият бутон сменям цвета. НаВъв втория GIF заменям вложените знаци, първо с празно пространство и след това с втори бутон.


11. Създайте структура в символи
За по-удобна работа със символи, те могат да бъдат сортирани в групи. За да направите това, просто напишете произволно име на групата и "/" преди името, оставете имената на символите. Може да завършите с нещо подобно: „btn/btn play“.

Общи стилове
Страхотна функция в Sketch са споделените стилове. Те помагат да се работи според насоките. И бързо променяйте характеристиките на обектите на много места.
12. Създаване и работа с общи стилове
Работи по следния начин: създайте елемент и задайте необходимите стилове за него (цвят, прозрачност, рамка, сенки, замъгляване или подравняване, шрифт, размер на шрифта и т.н.), след което щракнете върху „без споделен стил“ в падащото меню, изберете „създаване на нов споделен стил“. След това създайте нова форма и за нея в полето „без споделен стил“ изберете стила, който току-що създадохме. Сега имаме еднакви стилове на двете форми. Ако е необходимо да промените, например, всички бутони от жълто на червено, тогава можем да го променим на всяка форма и да щракнете върху бутона за актуализиране до името на стила. Това е много по-бързо и удобно от смяната на цвета на всеки бутон.



Символите и общите стилове са чудесни инструменти. Трябва да разберете как да ги използвате разумно.
Символите са подходящи за блокове и елементи. Могат да се местят, копират, попълват със съдържание.
Споделените стилове са чудесни за коригиране на текст и цвят и можете бързо да контролирате малки детайли, които трябва да бъдат в същия стил, но на различни места в оформлението.
Изображения
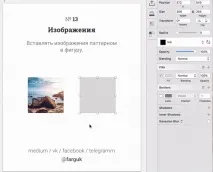
13. Добавяне на изображениемодел във форма
Вместо маски, можете да запълните изображения с шаблон върху фигура. Тогава при преоразмеряване пропорциите на изображението не се променят, за разлика от използването на маски. GIF-ът по-долу показва две снимки: отляво с маска, отдясно с шарка. Можете да забележите как изображението се държи по различен начин при преоразмеряване на формите.

Адаптиране на оформленията
14. Функция за преоразмеряване на група
В Sketch можете да персонализирате поведението на обект, когато преоразмерявате неговия родителски елемент. За да направите това, изберете желания обект, той трябва да е в папка или символ, а вдясно в менюто „Преоразмеряване“ изберете едно от възможните поведения:
- Разтягането е поведението по подразбиране за слой в група. Той разтяга елемента, но е важно да запомните, че не е пропорционален.
- Закрепване в ъгъла - използва се за закрепване на елемент на дадено разстояние от границата на групата. Скицата автоматично изчислява кои граници са по-близо и работи спрямо тях.
- Преоразмеряването на обекта е мащабиране на слоя. Подходящ за изображения.
- Плаване на място - запазва относителната позиция на обекта. Полезно за разстояния между обекти, които трябва да се мащабират пропорционално на размера на групата.

Можете да прочетете как работи на реални примери тук.
15. Математически изчисления на стойности
Можете да въвеждате математически изрази във всички полета. Например: трябва да увеличим ширината на формата с 15 px, за това пишем в полето widht: 480 (текуща ширина) + 15, натиснете enter, готово! Нашата форма е 495 px широка.

16. Различно заобляне на ъглите на фигурата
За да направите това, в полето за радиус въведете стойностите чрез наклонена черта. Например: 5/0/10/5, къдетосъответно ъглите на фигурата: горе вляво / горе вдясно / долу вдясно / долу вляво.

17. Промяна на външния вид на формите по подразбиране
По подразбиране всички фигури в Sketch се създават с даден цвят, рамка и непрозрачност. Всички тези настройки по подразбиране могат да бъдат променени на каквото ви трябва. За да направите това: създайте фигура; променете параметрите му до необходимите; отидете на Редактиране > Задайте стил по подразбиране. Сега всички нови форми ще бъдат създадени с новите параметри.

18. Персонализирайте лентата с инструменти
В Sketch можете да премахнете / добавите необходимите инструменти към „лентата с инструменти“. За да направите това, щракнете с десния бутон върху него и изберете Персонализиране на лентата с инструменти; плъзнете необходимите елементи към панела и издърпайте ненужните от панела.

полезни връзки
- http://sketchshortcuts.com - списък с бързи клавиши в Sketch;
- https://www.sketchappsources.com - много страхотни неща и ресурси за работа в Sketch
- https://sketchapp.tv е друг сайт с разнообразно съдържание на Sketch
- https://sketchtalk.io е портал, където хората говорят за работа в Sketch. Можете да намерите решения на различни проблеми с програмата;
- http://www.sketchtips.info - статии за интересни хакове за скици;
- http://sketchapp.me/ е най-голямата българоговоряща скеч общност.
Сега, след като сте научили как да използвате всички тези функции, скоростта на работа ще се увеличи значително. Ако имате въпроси или препоръки, пишете ми в социалните мрежи: vk/fb/telegram @farguk