Аякс в Кохана 3

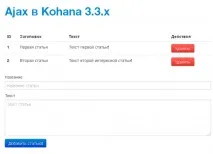
Днес ще анализираме една интересна и много подходяща тема: взаимодействието на Kohana 3.3.x и Ajax с помощта на jQuery. Ще научим как да изпращаме данни от формуляр с помощта на Ajax, да правим валидиране на данни, да добавяме запис към базата данни, да показваме актуализирана информация, да изтриваме запис от базата данни - и всичко това ще бъде без презареждане на страницата.
И така, първо ще определим какви файлове са ни необходими за това:
- Контролери
- Статии - има 3 метода:
- Показване на списък със статии
- Добавянето на нови статии, ако е успешно, връща списък със статии (връща json обект)
- Изтриване на статия
За да започнем, имаме нужда от таблица със статии в базата данни със следната структура:
Сега нека направим нашия основен шаблон main.php, той ще съдържа гръбнака на нашата страница:
Сега нека направим шаблон за показване на списък с новини и форма за добавяне на статия articles.php:
Също така ще добавим манипулатор за изпращане на формуляра, за валидиране от страна на клиента и изпращане на данни чрез ajax към сървъра с помощта на jQuery:
Нека добавим друг манипулатор на събития за изтриване на статии:
Нека създадем модела articles.php за работа със записи в базата данни:
контролер
И накрая, нека създадем контролер, който ще обработва нашите заявки:
Тук си струва да се отбележи, че благодарение на проверката Request::initial()->is_ajax(), ниепроверяваме как данните са прехвърлени към нас, ако прехвърлянето е било обичайният метод, тогава просто пренасочваме към страницата със списъка със статии, ако заявките са били Ajax, тогава издаваме списък със статии в JSON.