Бутонfacebook за сайт на Wordpress инсталация и настройки за дизайн, История на един блог
Социална мрежа Facebook.
Във фейсбук съм много рядко, но може да се каже, че изобщо не ходя. Въпреки това мрежата е популярна
Facebook не е толкова често срещан в България, колкото същата VKontakte, но ако вземем предвид общото покритие на аудиторията по света, тогава Facebook ще даде шанс не само на VK, но и на всички други социални мрежи взети заедно (и Twitter е микроблог, ако има нещо, така че не го добавяме).
Въз основа на предходния абзац заключението се налага от само себе си:Like бутон от Facebook бъде! Така че, ако все още мислите дали да поставите този бутон или не, тогава е по-добре да се заемете с бизнеса и да го инсталирате.
код на бутона за facebook за блог на wordpress.
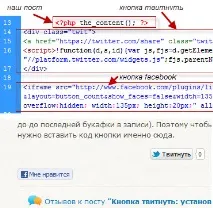
Естествено, в тази социална мрежа има специална страница за създаване набутони „Харесвам“ от facebook, но за да спестя време, веднага ще публикувам кода на най-успешно генерирания бутон:
С този код фейсбук бутонът ще изглежда така (ненатиснат и натиснат):
Смятам, че тази версия на бутона е най-успешната, тъй като други бутони (Twitter, VKontakte и Google +1) в нашия блок ще имат приблизително същия размер и ориентация на брояча. Можете да видите как изглежда под статията.
Между другото, спомням си, че се опитах да създам бутон през самия facebook, но възникнаха някои проблеми и не можах да го направя (изглеждаше, че нямам достатъчно права или нещо подобно). Затова трябваше да търся кода за готов бутон. Намерени. Сега ще има по-малко проблеми, ако трябва да инсталирате бутон в друг блог - не е необходимо да генерирате нищо, просто го копирате и това е.
Е, има код за бутона. Продължавай.
Инсталиране и персонализиране на дизайна на бутона, който харесвам от facebook.
В последната статия разгледахме къде да вмъкнем бутона за туит, така че да се показва непосредствено под статията. Затова вмъкваме бутонfacebook точно зад него и вижте какво се случва:

За бутона за туит вече сме задали стила - той се показва в центъра и с определени отстъпи, бутонът за фейсбук се показва в долния ляв ъгъл под бутона за туит.
Цел: поставете бутоните един след друг и ги позиционирайте в центъра.
Решение: създайте общ div контейнер за бутоните, променете стиловете за бутона за tweet (запомнете клас div:”twit”) и напишете нови стилове за бутона за facebook.
Нарекох общия блок за бутони knopki-aga, блогът за бутона за чуруликане все още е twit, блокът за бутона за facebook: facebook.
След като предварително запазихме резервни копия на файловете style.css и single.php на компютъра за всеки пожарникар, ние ги отваряме за редактиране. Вмъкваме редове в първия файл (имайте предвид, че ако сте вмъкнали стил за бутона за туит (.twit), тогава трябва да го редактирате, а не да го пишете отново (можете просто да изтриете и поставите кода по-долу)):
И във файла single.php ще има следната част от кода:
Във файла style.css задаваме следното:
- За общия блок knopki-aga: 260px широк, 25px висок, подложка: горни 15, долни 5 и централно подравняване.
- За бутона twit twit: подравнен вляво и широк 120px.
- За бутона facebook facebook: подравнен вляво и широк 140px.
Ширината на бутоните е избрана емпирично
Когато добавяте следващия бутон, стиловете ще трябва да бъдат пренаписани малко, но това е още по-добре, защото писането и промяната на кода ви пълни ръката.
О, да, ето и резултата:
Така инсталирахме бутонаХаресвам от facebook в блога на wordpress и конфигурирахме показването му. Следващият по ред е бутонът VKontakte и след това Google +1.