CSS на медийния екран в адаптивно оформление, сериозен блог за сериозните
Време е да разберете какво е Media Screen в CSS3 и как да го приложите във вашите проекти. Това са така наречените CSS Media Queries, с които можете да адаптирате дизайнерски елементи към различни размери на екрана. Например, можете да скриете определен блок на мобилни устройства и обратното да го показвате само на широки екрани (настолни компютри). Как се справих с това. На сайта на клиента логото се плъзга надясно на мобилни устройства, на компютри е обратното наляво. Задачата беше да се напише текст, който да се показва отляво на логото на малки екрани. Не трябва да е на големите. Media Screen CSS медийните заявки дойдоха на помощ. Знам, че много от вас много обичат да бъдат показвани визуално, затова подготвих пример.
Примери за медийни екрани
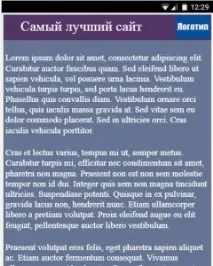
Ако някой мисли, че това е много трудно и неразбираемо, то сега вашето мнение ще се промени и ще се убедите от моя пример, че дяволът не е толкова страшен, колкото го рисуват. И така, имаме страница, която има заглавка с изображение и блок с черно съдържание на жълт фон.

CSS кодът сега е:
Поставяме си задачата на екрани с ширина по-малка от 1000 px да променим цвета на текста, фона, да оцветим заглавката, да преместим иконата вдясно и вляво от нея ще се появи надпис. И ще изглежда така:

Тоест, ние ще направим драстични промени на страницата, използвайки CSS на медийния екран. За да направим това, ние пишем самите медийни заявки, които ще определят ширината на екрана на устройството и ще издадат един или друг изглед.
По-подробно можете да разгледате кода на демонстрационната страница и да разберете какво е какво за себе си.
Надявам се, че ме разбирате, което исках да предам.зависи от вас относно медийните запитвания. По този начин можете да създадете отделни таблици със стилове на CSS специално за определени устройства. Този подход ще бъде много по-правилен от записването на всички стилове за всяко устройство в един файл. Свързва се така:
Можете също така да вземете готови стилове от Bootstrap CSS и да ги персонализирате, за да отговарят на вашия дизайн.