Джобното ръководство за писане на SVG

Глава 6 Разширени функции: градиенти, модели, изрязващи пътеки
Има два типа SVG градиенти: линеен и радиален. При линейните градиенти преходът между цветовете става по права линия, докато при радиалните градиенти - в кръг.
Много прост линеен градиент има следната структура:
съдържа елемент, който ви позволява да създавате дефиниции за многократна употреба, които можете да използвате по-късно. Тези дефиниции не се показват (визуално), докато не бъдат извикани чрез техния уникален идентификатор в атрибутите за щрих и/или запълване за SVG форми, или
. Тези форми и/или текст също са в елемента, но извън .
След като градиентът бъде създаден и му бъде даден идентификатор, той може да бъде достъпен чрез атрибутите за запълване и/или щрих в SVG. Например: fill= "url(#gradientName)" .
Линейни градиенти
Линейните градиенти променят цвета равномерно по права линия и всяка ключова точка, която е дефинирана на тази линия, ще представлява съответния цвят в елемента. Във всяка точка цветът е 100% чист, в междинните - смес в различно съотношение, а областта между тях показва прехода от един цвят към друг.
стоп елементи
Елементите могат също да бъдат настроени на прозрачни със stop-opacity=" "
По-долу е кодът за прост линеен градиент с две ключови точки, приложени към правоъгълник:

offset казва на градиента къде да зададе подходящия стоп-цвят.
x1, y1, x2, y2
Стойностите на атрибутите x1, y1, x2 и y2 определят началната и крайната точка, към които са прикрепени ключовите точки.градиент. Тези проценти поставят градиентите правилно по желаните оси.
Ако атрибутът x2 е зададен на "100%", а атрибутът y2 е зададен на "0", тогава получаваме хоризонтален градиент (с x1 и y1 равни на нула - прибл. прев.), а ако обратното - вертикален. Като зададем и двете стойности на "100%" (или нещо различно от 0), получаваме наклонен градиент.
gradientUnits
Атрибутът gradientUnits дефинира координатната система за стойностите x1, x2, y1 и y2. Има две възможни стойности: "userSpaceOnUse" или "objectBoundingBox". userSpaceOnUse задава координатната система на градиента в абсолютни единици, а objectBoundingBox (по подразбиране) създава тази система в границите на самата SVG форма, целевия обект.
spreadMethod
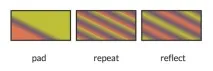
Стойността на атрибута spreadMethod указва как градиентът ще се разпространява във формата, ако започва или завършва в границите на обекта. Ако градиентът е инструктиран да не запълва цялата форма, тогава spreadMethod определя как градиентът трябва да се разпространи, за да покрие тази празна област. Има три възможни стойности за този атрибут: "pad", "repeat" или "reflect".
Стойността на подложката (по подразбиране) казва на първия и последния цвят на градиента да се разпространи в оставащата непокрита област на обекта. repeat казва на градиента да повтаря модела, като постоянно започва отначало. Стойността за отразяване отразява модела на градиента, като се повтаря последователно от началото до края, след това от края до началото.
Началната и крайната точка за градиента по-долу е: x1="20%" y1="30%" x2="40%" y2="80%".

gradientTransform
Атрибутът gradientTransform не е задължителен и осигурява допълнителна трансформация на градиента, преди да бъде показан, като например добавяне на ротация.
Атрибутxlink:href ви позволява да се обърнете към ID на друг градиент, за да наследите неговите стойности, но можете също да включите различни стойности.
Този градиент е наследил стойностите на първия градиент в началото на този раздел, но е зададен на различна стойност на „spreadMethod“.
Радиални градиенти
Повечето атрибути за са същите като атрибутите, с изключение на това, че има различен набор от координати за работа.
Атрибутите cx, cy и r определят външния ръб на кръга и стойността на 100% стоп цвят на градиента ще бъде закотвена към границата на този кръг. cx и cy определят координатите на центъра, а r задава радиуса на градиента.
Атрибутите fx, fy представляват координатите на фокусната точка на градиента или вътрешния кръг. Всъщност центърът на градиента не трябва да бъде и неговата фокусна точка, която може да се променя с тези стойности.
Въпреки че по подразбиране фокусната точка на радиален градиент ще бъде в центъра, атрибутите за фокусната точка могат да променят това поведение. Стойностите на централната точка в изображението по-долу са fx="95%" fy="70%" .

В този пример фокусната точка е преместена в долния десен ъгъл на изображението.
Като цяло шаблоните се считат за едни от най-сложните опции за засенчване, налични за SVG цвят на запълване и щрих. Разбирането на основите и основния синтаксис може да направи тези привидно по-сложни модели много по-достъпни.
По-долу е синтаксисът за основния модел, приложен към правоъгълник:

Основни атрибути
Атрибутите и стойностите за шаблоните определят платното, дизайна и позиционирането като цяло. Шаблоните се състоят от пътеки и/или форми, могат също да запълват текст и дори да бъдат вложени в други шаблони.
x, y, ширина, височина
x и y атрибути на елемент
определете в коя точка ще започне моделът във фигурата. Ширината и височината, използвани в елемента
, определете действителната ширина и височина, определени за областта на шаблона.
„BasicPattern“, споменат по-горе, съдържа следните стойности: x="10" y="10" w. В този случай моделът ще започне на 10px от началото на оста x, на 10px от началото на оста y и ще създаде „платно“ с ширина 40px и същата височина.
patternUnits
Атрибутът patternUnits определя в кои координати са посочени стойностите x, y, ширината и височината. Тук могат да бъдат избрани две стойности: userSpaceOnUse и objectBoundingBox (по подразбиране).
С userSpaceOnUse координатната система на шаблона се определя от координатната система на рефериращия елемент
, а objectBoundingBox приема като координатна система за шаблоните правоъгълник, описан около елемента, към който е приложен шаблонът.
patternContentUnits
Стойностите за атрибута patternContentUnits са същите като тези за patternUnits, с изключение на това, че координатната система вече е дефинирана за съдържанието на самия шаблон.
За атрибута patternContentUnits, за разлика от patternUnits, стойността по подразбиране е userSpaceOnUse, което означава, че ако един или и двата от тези атрибути не са посочени, формите, изчертани в
, не са начертани в същата координатна система като
Дефиниране на patternUnits="userSpaceOnUse" на елемент
опростява този процес и осигурява последователно работно пространство.
Вложени шаблони
Шаблоните могат да бъдат вложени, за да се създадат още по-уникални и детайлни дизайни.
Ето как изглежда структурата на основен вложен модел:
Елементът съдържа и двата шаблона.Шаблонът за правоъгълника има достъп до кръговия шаблон със запълване, а главният правоъгълник след това също има достъп до правоъгълния шаблон с запълване, рисувайки вътрешността на основната форма с вложения шаблон.

Изрязващи пътеки
Изрязващата пътека ограничава зоната, към която ще се приложи засенчването в SVG. Всяка област, начертана извън границите, зададени от изрязващия път, няма да бъде изобразена.
За да демонстрираме силата на тази функция, нека използваме пътека за изрязване на текст „Ябълки“, насложена върху правоъгълник с цвят на домат и зелен кръг.

Сега нека да разгледаме кода, който ви позволява да приложите текста "Ябълки" към това "платно".

Изрязващата пътека се дефинира върху елемента и след това се извиква от двете фигури чрез позоваване на техния уникален идентификатор.
Заключение
Вероятно ще ви отнеме известно време, за да се научите да пишете SVG, но след като стигнете до там, бих препоръчал да работите върху поддържането на кода си възможно най-кратък и ефективен, да изследвате SMIL анимации и да експериментирате със стилизиране на SVG елементи с CSS.
Надявам се, че това ръководство е било както ценна справка, така и вдъхновение за разбирането на мощния потенциал на изграждането и манипулирането на вграден SVG.