Ъгъл на сайта

Такъв ъгъл може да се направи по два начина:
Първият начин - можете да го нарисувате във Photoshop, да си поиграете малко с кода и готово. Но това е за по-опитни уеб администратори.
Вторият начин е да използвате услугата Quick Ribbon. Вие персонализирате външния вид на лентата и тя генерира код, който просто трябва да добавите към блога.
Правя тези неща ръчно, но тази статия е написана за начинаещи, така че ще разгледаме втория вариант.

-
Първа стъпка (Опции за текст в стъпка 1)

Изберете шрифт и размер - посочете шрифта, размера на текста.
Цвят на текста - цвета на надписа.
Втора стъпка (Опции за лента за стъпка 2)

Изберете стила на лентата - изберете стила на ъгъла.
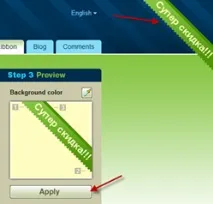
Трета стъпка (Стъпка 3Преглед)
За да видите какво се е случило, щракнете върху бутона (Приложи).

Четвърта стъпка (Опции за свързване на стъпка 4)

Отваряне на линк - опция за отваряне на страницата, в нов прозорец или в текущия.
След това натиснете бутона (Generate Ribbon) и лентата се генерира. Копирайте предоставения код, отворете файла header.php на блога си, намерете затварящия таг и поставете кода, който услугата ни даде пред него. Прочетете повече за редактирането на файлове с шаблони на WordPress.
Да видим какво имаме: