Хедър и фон на Wordpress сайт - как да го настроите правилно
"data-medium-file="https://i0.wp.com/altacademic.ru/wp-content/uploads/2014/03/heder.png?fit=300%2C155&ssl=1" 600%2C309&ssl=1" >Заглавката и фонът на даден сайт често създават целия му вид. Но ако вземем предвид текущите тенденции в разработването и популяризирането на блог, трябва да разберем, че най-важното е полезната информация на самия сайт. Ето защо много собственици на блогове са станали привърженици на минимализма.Тоест напълно са изоставили украсата на сайта.Единственото възможно е да се създаде празнично настроение.
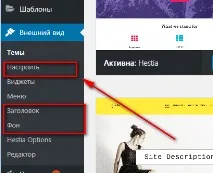
Но днес ще обсъдим друга опцияВъншен вид - заглавка (Heder) и фон. В съвременната версия на wordpress всички настройки на блога се извършват чрез допълнителната опция Settings. Следователно, ако има нужда да работите с хедъра на сайта, трябва да излезете през него

Функциите на тези настройки са много зависими от настройките на самия шаблон. Ако шаблонът предоставя много функции, тогава възможностите за работа с хедъра се увеличават. Не забравяйте също, че съвременните шаблони предоставят така наречените общи настройки, които също се показват в раздела -Външен вид.
Ако погледнете предишната екранна снимка, можете да видите функцията Hestia Options. Това е изходът към основните настройки. Задължително е да отидете там. Тъй като там може би ще бъдат предложенидопълнителни настройки на шаблона, както и допълнителни добавки. Което ще помогне за разширяване на функционалността на темата.
Трябва също да се отбележи, че след като активирате темата, можете веднага да определите дали има настройки за заглавка и фон в инсталирания шаблон. Ако тези функции са показанив опцията Външен вид можете да ги персонализирате. Ако те просто не съществуват, тогава няма какво да конфигурирате.
Но може би разработчиците на шаблони ще ви предложат да закупите платена версия от него. И определено ще има допълнителни възможности. Трябва да се каже. че има достатъчно безплатни теми с настройки за заглавки в библиотеката с шаблони на WordPress. Просто погледнете по-внимателно.
И така, нека да преминем към настройките. Не се фокусирайте точно върху тези настройки, които ще бъдат показани на екранните снимки на статията. Тъй като, отново, всеки шаблон има свой собствен, различен от всеки друг. И тъй като са показани настройките на Hestia, те естествено ще се различават от настройките на вашия шаблон.
Ако има стрелка до опцията за заглавка, значи има разширени настройки. Да влезем в тях.
В Хестия има три от тях:
- Горен панел;
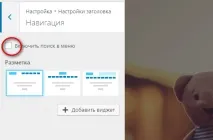
- навигация;
- Настройки на заглавката.
Горен панел
Това е допълнителна лента с менюта, където можете да инсталирате всяка джаджа или създадено меню. За да го инсталирате, просто премахнете отметката от квадратчето - раздел Деактивиране.

В този раздел можете да изберете формата на заглавката, да добавите изпълним модул към него и да активирате търсенето в менюто. Всичко е много удобно. Има дори достъп до настройките на джаджи.
Настройки на заглавката
Тази опция съдържа специфични настройки за самата заглавка. Първото нещо, което можете да направите, е да изберете показването на формата на заглавката.
И също така тук ще видите размерите на самата заглавка. Можете да създадете уникално изображение и да го качите в тази опция. Вдясно, в работното поле, веднага ще видите всички настройки.
Публикуване на заглавка
Искам да обърна внимание на факта, че публикуването на заглавката може да бъде отложено. Просто щракнете върхузъбното колело до думата Публикуване
Имате възможност:
Както винаги ви предлагам моя бюлетин - "Инструменти в помощ на начинаещ блогър". Като се абонирате за който ще получавате цялата последна информация за настройките на блога