Инструменти ActivInspire (стр
| Поради големия обем този материал е разположен на няколко страници: 1 2 3 4 5 |

7. Сега трябва да рисувате върху думите, които трябва да бъдат пропуснати. За да направите това, изберете инструментаShape, изберете цвят за запълване и контур, който съответства на цвета на фона (имаме светло зелен) и начертайте няколко правоъгълника като този върху думите, за да ги запълните.
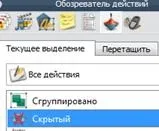
8. Сега има текстов обект на страницата и много обекти, които съответстват на цвета на фона, следователно невидими, които покриват отделни думи от надписа. Тоест по принцип всичко е подготвено за упражнението. Но това упражнение предполага, че ученикът пише думите с химикал и след това ги изтрива заедно с маскиращия правоъгълник и чете верния отговор. Можете да изтриете по този начин само с инструментаMagic Ink, но те изтриват само това, което е на горния слой. Всичко, което ученикът пише с химикал, веднага отива в горния слой, но маскиращите фигури са на средния слой, така че те трябва да бъдат издигнати до горния слой. Можете да направите това с помощта на браузъра на обекти, като плъзнете подходящите фигури върху горния слой.
9. Остава само да блокираме всички обекти на страницата по същия начин, както блокирахме заглавието.
10. Запазете своя флипчарт, за да можете да нулирате страницата.
11. Сега нека опитаме упражнението. Изберете инструмента за писалка, дебелина 2 и черен цвят. Нека попълним липсващите думи. Сега вземете инструментаMagic Inkи изтрийте първата от написаните думи. Виждаме верния отговор!
Добавете снимки към страницата с флипчарт, за да предизвикате интереса на учениците. Това ще направи вашите флипчартовепо-привлекателни за децата. Тези чертежи също могат да бъдат блокирани.
C2. Техника "Магическа лупа".
Инструменти: магическо мастило, форма, изображения.
1. Поставете предмети, които учениците ще гледат един през друг, като яйце и пиленце.
2.

3. Комбинираме обекти и ги блокираме.
4. Създайте лупа, с която учениците ще провеждат изследвания:
5. На фона на яйцето използвайте инструмента Magic Ink, за да избършете кръгла дупка.
6. Използвайки инструмента Shape - кръг - създайте прозрачен кръг (така че да е прозрачен в цветовата палитра на лентата с инструменти Shape, изберете зачеркнатия квадрат), това ще бъде границата на дупката. Регулирайте дебелината на границата, за да скриете неравностите на дупката (в браузъра на свойствата). Кръгът ще бъде скрит, тъй като е на средния слой, в Object Browser плъзнете Shape до горния слой. Също така рисуваме дръжката на лупата с фигура, прехвърляме я на горния слой. Изберете „прозореца“, кръга и манипулатора (можете да изберете слоеве в Object Browser, докато държите Ctrl, вижте фигурата), групирайте ги (бутонGroupв менюто на избраните обекти).
7. Сега можете да използвате лупата.
C3. Техника "Разглеждане на детайлите".
Инструменти: камера, форма.
Използва се, когато е необходимо постепенно да се изследват детайлите на едно изображение, например структурата на пчела.
Поставете снимката на страницата. С помощта на инструмента Камера копирайте фрагментите от тази картина, които по-късно ще разгледате, за да присвоите впоследствие връзка към всеки фрагмент. За това:
1. МенюИнструменти - Камера;
2. Очертайте желания фрагмент от картината с бяла рамка, която се появява
3. В прозорецаCamera Snapshotщракнете върхуCurrent Page.
4. Копие на фрагмента ще се появи на страницата.
5. Щракнете с десния бутон върху него,дублирайте.
6. Сега имате два фрагмента.
7.

8. Увеличете второто копие на фрагмента и го поставете настрана.
9. Задайте връзка:
10. Изберете малък фрагмент, Action Browser - Current Selection, Hidden, Target - щракнете и изберете същия фрагмент от списъка, но който е увеличен. Прилага промени.
11. Проверяваме работата: насочваме курсора към малък фрагмент (той се намира на основната фигура), появява се син триъгълник, щракнете, големият фрагмент изчезва. Появява се второто щракване.
*Повторете стъпки 1-11 за други фрагменти, които искате да вземете предвид.
*за да скриете големи фрагменти, изберете ги един по един и задайте Hidden в Object Browser.
* малки фрагменти и основната картина могат да бъдат блокирани, така че да не бъдат случайно преместени.
* върху големи фрагменти можете да направите рамка, като използвате инструмента Shape, начертайте прозрачен правоъгълник.
*преди да запазите, уверете се, че желаните фрагменти са скрити.
C5. Използване на контейнери на флипчартове.
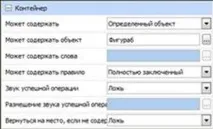
Използването на контейнери ви позволява да добавите малко интерактивност към вашия флипчарт. Благодарение на контейнерите можете да създавате упражнения, които могат да отговорят на неправилно изпълнение на задача. Контейнерът е обект, който може да съдържа един или повеченяколко други обекта, ако отговаря на зададените критерии. Тези обекти, които могат да бъдат поставени вътре в контейнера, се задават от свойствата на обекта, който трябва да стане контейнер. Контейнерите се конфигурират вProperty Browser на обекта, разделContainer. Нека да разгледаме опциите на този прозорец:
-
Може да съдържа – задава правилата на контейнера:
oНищо - стойността по подразбиране - този обект не е контейнер, т.е. не може да включва други обекти вътре.
oВсичко - може да включва всякакви обекти, които ще бъдат преместени в контейнерния обект.
oДефиниран обект - Указва един обект, който може да бъде включен в контейнера. Ако изберете тази опция, трябва да посочите този обект в свойствотоМоже да съдържа обект.
oКлючови думи – в този случай в контейнера може да бъде включен обект, съдържащ посочените ключови думи. Ако тази опция е избрана, ключовите думи трябва да бъдат посочени в свойствотоМоже да съдържа думи.
-
Може да съдържа правило - позволява ви да дефинирате поведението на обекта, след като бъде включен в контейнера:Центрите трябва да съвпадат илиНапълно затворени.Връщане на място, ако не се съдържа - зададено за обекти, които не могат да бъдат включени в контейнера, така че да заемат първоначалната си позиция, ако контейнерът не ги приеме. Ако тази опция не е зададена, тогава дори ако контейнерът откаже да приеме обекта, той ще остане на страницата на флипчарта в горната част на контейнера и визуално ще изглежда, че контейнерът го е приел.Звук на успешна операция – акоИстина, ви позволява да изберете звуков файл, който ще бъдесе възпроизвежда, ако обектът е успешно включен в контейнера. Звуковият файл трябва да бъде посочен в свойствотоУспешно поставяне на звук. АкоFalse, звукът при успешна операция е деактивиран.
Правила за включване
-
Всички типове обекти с изключение на бележки могат да бъдат включени в контейнер. Включеният обект трябва да се намира на по-високо ниво от контейнерния обект, т.е. трябва да се намира преди него. Включеният обект трябва да е по-малък от контейнерния обект. Един обект може да бъде включен в контейнер, дори ако самият той е контейнер.

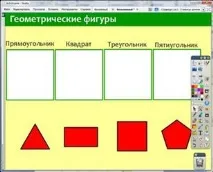
Нека създадем пример, в който няколко геометрични фигури трябва да бъдат разпределени на подходящите места на флипчарта. Ако изборът не е направен правилно, тогава фигурата се връща на първоначалното си място.
Създайте страница според снимката. За да създадете, използвайте инструментите Text и Shape (правоъгълници).
В долната част на страницата с флипчарт ще поставим фигурите, съответстващи на надписите от библиотеката с ресурси, и ще ги разположим в разпръснати. Размерът на формите трябва да е по-малък от размера на контейнерите, т.е. белите правоъгълници.
Подготвителната фаза приключи.
Сега нека започнем да създаваме контейнери.
Ще преместим геометрията вътре в белия правоъгълник. Ако формата е поставена правилно, правоъгълникът трябва да я приеме. В противен случай автоматично се връща назад.
В този случай белите правоъгълници трябва да станат контейнери, тъй като именно в тях трябва да се преместват геометричните фигури.
За да стане един обект контейнер, той трябва да е "под" обекта, който трябва да съдържа. Да проверим. За да направите това, преместете произволна форма набял правоъгълник. Поставихме формите по-късно, така че те са по-високи, както трябва да бъдат. Ако фигурата ви е скрита под бял правоъгълник, изведете я отпред, като използвате контекстното меню.
Щракнете върху първия правоъгълник и отворетеБраузър на имоти.
Отворете секциятаКонтейнер.
В списъкаМоже да съдържаизберетеКонкретен обект. В полето за свойствоМоже да съдържа обектщракнете върху бутона и изберете

В списъкаМоже да съдържа правилооставетеНапълно активирано.
Сега можете да щракнете върху втория правоъгълник и да направите същото за него, като посочите квадрат като включена форма, триъгълник за третия и петоъгълник за четвъртия.
Сега трябва да посочите какво да правите с фигурата, която е поставена неправилно. Нека отворим прозорецаПрозорец на свойства заедна от геометричните фигури. В секциятаКонтейнерзадайте свойствотоВръщане на място, ако не се съдържанаВярно.
Повторете за останалите три форми. Това може да стане по-бързо - просто изберете всички фигури заедно и задайте това свойство веднъж за всички форми наведнъж.
Сега можете да избирате и заключвате всички обекти, с изключение на геометричните фигури. Ние не ги блокираме, защото те трябва да могат да се движат.
Нека го проверим.Опитайте се да преместите триъгълника в правоъгълника със съответния етикет. Виждаме, че триъгълникът остава вътре в правоъгълника.
Сега опитайте да преместите петоъгълника в правоъгълника с надпис "Квадрат". Виждаме, че петоъгълникът не е приетна това място и се върнете!
За да повторите задачата, първо щракнете върху бутона за нулиране на страницата (но само ако сте запазили флипчарта преди проверка)